ホームページ >ウェブフロントエンド >H5 チュートリアル >ドラッグ イベントの HTML5 説明ragstart、drag、dragend
ドラッグ イベントの HTML5 説明ragstart、drag、dragend
- 巴扎黑オリジナル
- 2017-08-10 10:51:2412425ブラウズ
[はじめに] ドラッグ アンド ドロップ イベント ドラッグ アンド ドロップ イベントを通じて、ドラッグ アンド ドロップのさまざまなことを制御できます。どの要素またはどこでドラッグ イベントが発生するかが最も重要です。一部のイベントはドラッグされた要素で発生し、一部のイベントはドロップ ターゲットで発生します。要素をドラッグすると、トリガーされるイベントは次のとおりです:
ドラッグ イベント
ドラッグ イベントを通じて、さまざまなもののドラッグを制御できます。どの要素またはどこでドラッグ イベントが発生するかが最も重要です。一部のイベントはドラッグされた要素で発生し、一部のイベントはドロップ ターゲットで発生します。要素がドラッグされると、dragstart イベント、drag イベント、dragend イベントがトリガーされるイベントです。
マウスボタンを押してマウスを動かし始めると、ドラッグされた要素でdragstartイベントがトリガーされます。この時点で、カーソルが「配置できません」記号 (円の中にバックスラッシュがある) に変わり、要素を独自のドアに配置できないことを示します。ドラッグが開始されると、ondragstart イベント ハンドラーを通じて JavaScript コードを実行できます。
dragstart イベントがトリガーされると、すぐにドラッグ イベントがトリガーされ、要素がドラッグされている間、ドラッグ イベントはトリガーされ続けます。このイベントは、mousemove イベントおよび touchmove イベントに似ています。ドラッグが停止すると (要素が有効なドロップ ターゲットに配置されたか無効なドロップ ターゲットに配置されたかに関係なく)、dragend イベントが発生します。
上記の 3 つのイベントのターゲットは、すべてドラッグされた要素によってトリガーされます。デフォルトでは、ブラウザはドラッグ中にドラッグされた要素の外観を変更しません。ただし、自分で変更することもできます。ただし、ほとんどのブラウザは、ドラッグされている要素の半透明のコピーを作成し、常にカーソルに追従します。要素が有効なドロップ ターゲットにドラッグされると、dragenter イベント、dragover イベント、dragleave またはdrop イベントがトリガーされます。
要素がドロップターゲットにドラッグされている限り、dragenter イベント (mouseover イベントと同様) がトリガーされます。これにドラッグオーバー イベントが続き、ドラッグされた要素がドロップ ターゲットの範囲内でまだ移動している場合、ドラッグオーバー イベントが継続的にトリガーされます。要素がドロップ ターゲットからドラッグされると、dragover イベントは発生しなくなりますが、dragleave イベントがトリガーされます (mouseout イベントと同様)。要素がドロップ ターゲットに配置されると、dragleave イベントの代わりに Drop イベントがトリガーされます。ドラッグエンター イベント、ドラッグオーバー イベント、およびドラッグリーブまたはドロップ イベントのターゲットは、すべてドロップ ターゲットとして機能する要素です。
カスタム配置ターゲット
要素をドラッグして無効な配置ターゲットを越えると、配置できないことを示す特別なマウス ジェスチャ (円の中のバックスラッシュ) が表示されます。すべての要素はドロップ ターゲット イベントをサポートしていますが、これらの要素はデフォルトではドロップできません。ドロップが許可されていない要素を越えて要素がドラッグされた場合、ユーザーが何をしても、ドロップ イベントは発生しません。ただし、dragenter イベントとドラッグオーバー イベントのデフォルトの動作をオーバーライドすることで、任意の要素を有効なドロップ ターゲットにすることができます。
デフォルトの動作をオーバーライドすると、要素をドロップターゲットにドラッグすると、カーソルが配置を可能にするシンボルに変わることがわかります。 Firefox 3.5 以降では、ドロップ イベントのデフォルトの動作は、ドロップ ターゲットにドロップされた URL を開きます。画像をドロップ ターゲットにドラッグすると、ページは画像ファイルにリダイレクトされます。テキストをドロップ ターゲットにドラッグ アンド ドロップすると、無効な URL エラーが発生します。したがって、Firefox が通常のドラッグ アンド ドロップをサポートするには、ドロップ イベントのデフォルトの動作をキャンセルし、ドラッグされた要素の URL が開かれないようにする必要があります。小さな例は次のとおりです
HTML コード

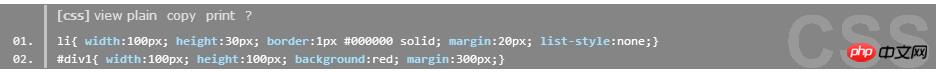
CSS コード

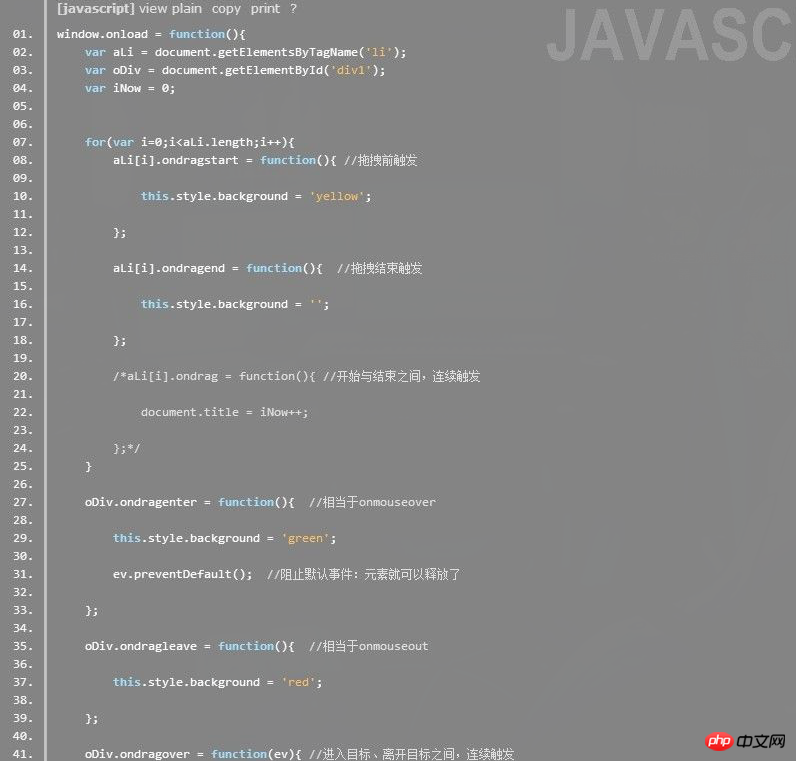
JavaScript コード

以上がドラッグ イベントの HTML5 説明ragstart、drag、dragendの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

