ホームページ >ウェブフロントエンド >H5 チュートリアル >h5 フォームの概要とフォーム検証失敗の問題の例
h5 フォームの概要とフォーム検証失敗の問題の例
- 零下一度オリジナル
- 2018-05-14 16:31:353211ブラウズ
この記事では主に HTML5 フォーム検証失敗プロンプトに関する関連情報を紹介します
前書き
ページを書くとき、フロントエンドの子供たちは必然的に常に罠に陥ります。現時点では、大量の js を記述してチェックする必要があるため、ひざまずく必要があります。しかし、H5 の登場以来、多くの共通の式検証が実装され、負担が大幅に軽減されました。
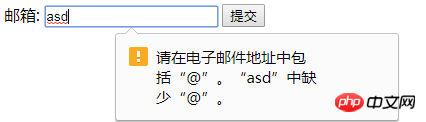
メールアドレス認証:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
メール認証はH5自体でサポートされていますが、検証したいシナリオや状況は多岐にわたるため、Go back to Jsを使用すればよいでしょうか? ? もちろん、H5 にはパターン 属性 が用意されているので、パターン内で 正規表現 を指定できるため、心配する必要はありません。検証!
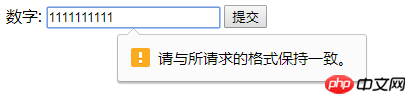
正規表現 11 桁に限定:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
問題
11 桁以外の数字を入力すると、エラーが報告されます。つまり、パターンを使用してフォームを検証すると、検証が失敗した場合、プロンプトは要求された形式と一致します。 、要求された形式が次のようなものであることをユーザーはどのようにして知ることができますか?冗談です~
解決策
問題があり、それを解決する必要があります。長い間 Google 向けにプログラミングを行った結果、最終的に良い解決策を見つけました:
oninvalid:送信された入力要素が無効な値である場合 (ここでは、通常の検証が失敗します)、
oninvalid イベントがトリガーされます。 oninvalid は Form イベントに属します。
setCustomValidity(): これは、プロンプト情報をカスタマイズするために使用される HTML5 の組み込みメソッドです。
次のようにソース コードを変更するのは簡単です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>結果:

ついに、フォーム検証プロンプトがここに入力すべきデータの種類を明確に示すようになり、ユーザーが入力をより適切に修正できるようになりました。上記は、エディターによって紹介された HTML5 フォーム検証エラーの即時問題です。ご質問があれば、メッセージを残してください。編集者がすぐに返信します。スクリプト ハウス Web サイトをサポートしてくださった皆様にも感謝いたします。
以上がh5 フォームの概要とフォーム検証失敗の問題の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

