ホームページ >ウェブフロントエンド >H5 チュートリアル >AugularJS の基本的な紹介と実践
AugularJS の基本的な紹介と実践
- 巴扎黑オリジナル
- 2017-07-23 11:33:371510ブラウズ
はじめに
フロントエンド
AngularJS は、アプリケーション構築における HTML の欠点を克服するように設計されています。 (Baidu Encyclopedia より引用)
AngularJS は、アプリケーションを構築する際に HTML 自体の欠点を補おうとします。 AngularJS では、ディレクティブと呼ばれる構造を使用してブラウザが新しい構文を認識できるようにします。 (百度百科事典より引用)例:データバインディングには二重中括弧{{}}構文を使用します
DOMフラグメントを反復または非表示にします。
フォームとフォーム検証をサポートします。この研究は主に 2 つの部分で構成されます:
①【AngularJSの共通命令】②【AngularJSのmvc】
1.
【共通コマンド】
1.na-app: angularjsで管理する領域を宣言します。通常はbodyかHTMLに記述します
/body>
2. ng-model ディレクティブ要素の値 (入力フィールドの値など) をアプリケーションにバインドします。 & & Lt; input type = "text" id = "input" ng-model = "name"/& gt;
3..ng-bind 命令でアプリケーション データを HTML ビューにバインドします。 ️ AngularJS アプリケーション変数を初期化します。 B & lt; body ng-apg = "" ng-init = "name = 123" & gt; & lt;/body & gt; 式: {{}} バインディング式には数値、演算子、変数を含めることができます。ただし、Web ページが読み込まれると式には {{}} が表示されるため、
ディレクティブ: AngularJS では、HTML 属性を拡張することで関数が提供されます ↓↓↓↓ (原文は初心者チュートリアル)
AngularJS ディレクティブは、接頭辞 ng- が付いた拡張 HTML 属性です
ng-app ディレクティブは、AngularJS アプリケーション プログラムを初期化します。ng-model ディレクティブは、要素の値をバインドします。入力フィールドの値) をアプリケーションに送信します。② 配列: 挿入する必要があるモジュールの名前。必要ない場合は空にすることができます。 P p var app = angular.module ("myapp", []);
【mvc三層フレームワーク】
1. モデル: アプリケーションの属性を処理する部分。 (データをデータベース、変数などに保存または変更します)。 AugularJS のモデルの特徴は次のとおりです: データ
ビュー (ビュー): ユーザーが表示し、データを表示するために使用されるページ
コントローラー (コントローラー): ユーザーの操作を処理するアプリケーションの部分。ビューからのデータの読み取り、ユーザー入力の制御、プロジェクト全体へのデータ送信を担当します。
動作原理: ユーザーがビュー層からリクエストを送信し、コントローラーがリクエストを受信して対応するモデルに転送して処理し、結果がコントローラーに返されてフィードバックされます。ビュー内のユーザー。 A 个 Angular モジュール、つまり NG-APP によってバインドされる部分を作成するには、2 つのパラメーターを渡す必要があります:
① モジュール名、つまり Ng-APP がバインドする必要がある名前。 ng-app="myApp";
Angular モジュールでコントローラーを作成する コントローラーには 2 つのパラメーターを渡す必要があります。 ① ng-controller = "myctrl" の場合
② ② コントローラー コンストラクター: コンストラクターは、$scope/$rootscope を含む複数のパラメーターとさまざまなシステム組み込みオブジェクトを渡すことができます
[Angularjs アクティビティ ドメイン]
① $scope : ローカル スコープ、 $scope で宣言されたプロパティとメソッドは現在のコントローラーでのみ使用できます
②$rootScope: $rootscope で宣言されたルート スコープ、親密度、メソッドは ng-app で使用できます (一致するかどうかは関係ありません)。コントローラーとの関係、またはコントローラーの範囲内かどうか)。 & Gt; & gt; & gt; $ スコープ宣言変数を使用せず、HTML で直接 NG-MODEL バインディング変数を使用する場合:
1. NG-Model が特定の NG-Controller にある場合、この変数は2. ng-model がどの ng-controller にもない場合、この変数は $rootScope にバインドされます。
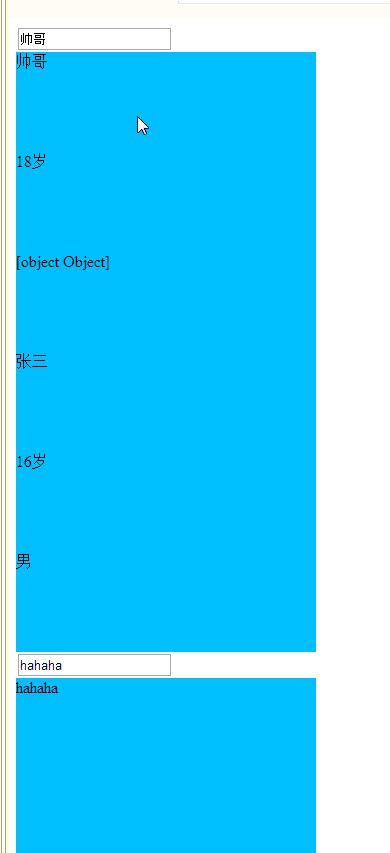
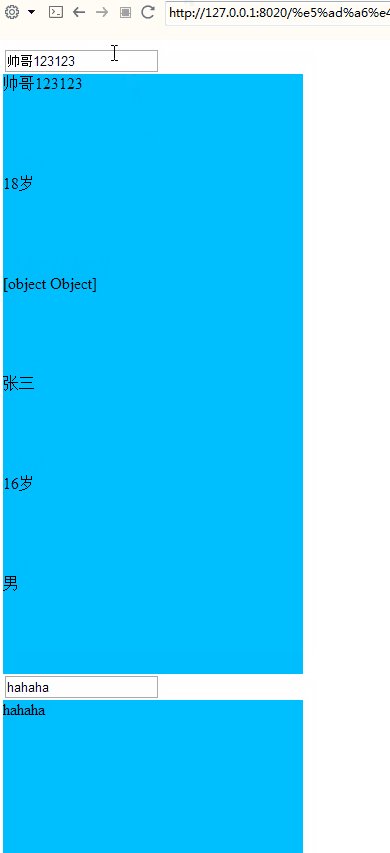
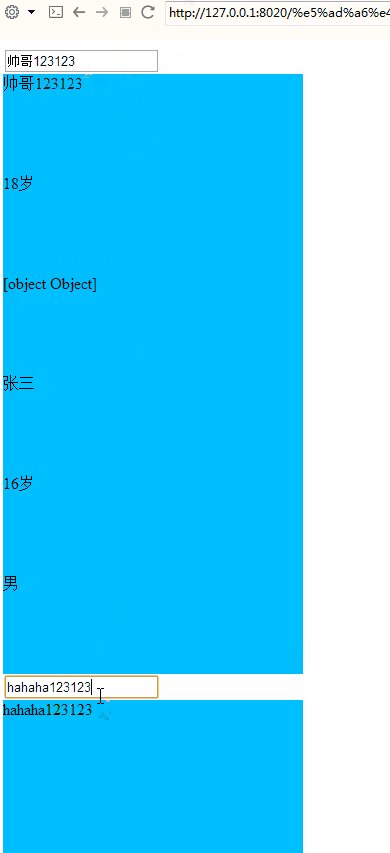
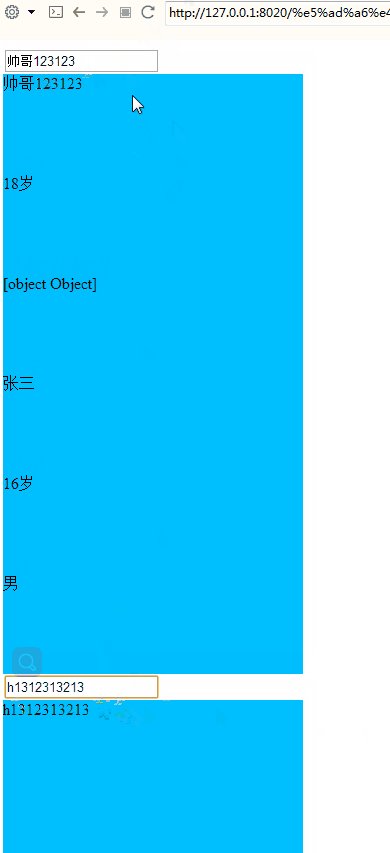
レンダリングは次のとおりです:
コードは次のとおりです:
学び 当時のメモに間違いがあるかもしれませんが、ご批判、ご指摘は大歓迎です。
毎日を振り返り、見直し、少しずつ得る--------------------------より良い自分を目指してください
以上がAugularJS の基本的な紹介と実践の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:html5 の新しいネットワーク環境次の記事:html5 の新しいネットワーク環境