ホームページ >ウェブフロントエンド >H5 チュートリアル >QQ チャットバブルを実装した h5 の例
QQ チャットバブルを実装した h5 の例
- 零下一度オリジナル
- 2017-06-29 16:01:423039ブラウズ
この記事では主に HTML5 での QQ チャット バブル効果の実装を紹介します。HTML/CSS を使用して QQ に似たチャット バブルを作成します。興味のある方は参考にしてください。
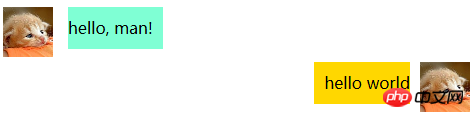
今日は HTML/CSS を使用します。 QQ に似たチャット バブルを作成しました。レンダリングは次のとおりです。

以下は、主要な場所のスタイル設定です。次に、HTML と CSS コードを投稿します (それほど多くはありません)。
ステップ 1: レイアウト
各メッセージは p+float レイアウトを採用しており、各メッセージは p タグで囲まれ、ユーザー アイコンとユーザー メッセージのコンテンツをそれぞれラップするために 2 つの p が内側に配置されます。左側のメッセージの場合は、まず float をクリアしてから、float: left を設定します。このようにして、ユーザー アイコンとメッセージの内容を同じ行に表示し、ユーザー アイコンを左側に、メッセージの内容をユーザー アイコンの隣に表示できます。
右側のメッセージについては、まずフロートをクリアしてください。次に、ユーザーアイコンとメッセージが同じ行に表示されるように float:right を設定します。アイコンは一番右にあります。アイコンの左側にはメッセージが表示されます。

ステップ 2: 角丸長方形を設定します
border-radius:7px;

ステップ 3: 三角矢印
&n
p の幅と高さを 0 に設定し、境界線の幅を設定して A に見えるようにします4 つの三角形で構成される長方形。境界線の幅と色を設定することで、各三角形の色とサイズを設定できます。
ここでは、3つの三角形の色を透明に設定します。三角形が 1 つだけ表示されます。

.triangle{
width: 0px;
height: 0px;
border-width: 15px;
border-style: solid;
border-color: red blue green gold;
}
.triangle{
width: 0px;
height: 0px;
border-width: 15px;
border-style: solid;
border-color: transparent transparent transparent red;
}キーポイント 4: 三角形の末尾の長方形ボックス
相対位置を使用します。三角形は常に長方形のフレームの端に固定できます。
position:relative;

すべてのコード:
<html>
<head>
<style>
/* bubble style */
.sender{
clear:both;
}
.sender p:nth-of-type(1){
float: left;
}
.sender p:nth-of-type(2){
background-color: aquamarine;
float: left;
margin: 0 20px 10px 15px;
padding: 10px 10px 10px 0px;
border-radius:7px;
}
.receiver p:first-child img,
.sender p:first-child img{
width:50px;
height: 50px;
}
.receiver{
clear:both;
}
.receiver p:nth-child(1){
float: right;
}
.receiver p:nth-of-type(2){
float:right;
background-color: gold;
margin: 0 10px 10px 20px;
padding: 10px 0px 10px 10px;
border-radius:7px;
}
.left_triangle{
height:0px;
width:0px;
border-width:8px;
border-style:solid;
border-color:transparent aquamarine transparent transparent;
position: relative;
left:-16px;
top:3px;
}
.right_triangle{
height:0px;
width:0px;
border-width:8px;
border-style:solid;
border-color:transparent transparent transparent gold;
position: relative;
right:-16px;
top:3px;
}
</style>
</head>
<body>
<!-- Left -->
<p class="sender">
<p>
<img src="chatTemplateExample2_files/cat.jpg">
</p>
<p>
<p class="left_triangle"></p>
<span> hello, man! </span>
</p>
</p>
<!-- Right -->
<p class="receiver">
<p>
<img src="chatTemplateExample2_files/cat.jpg">
</p>
<p>
<p class="right_triangle"></p>
<span> hello world </span>
</p>
</p>
</body>
</html>以上がQQ チャットバブルを実装した h5 の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

