ホームページ >ウェブフロントエンド >jsチュートリアル >Jquery: eq(index) の使用と定義
Jquery: eq(index) の使用と定義
- 黄舟オリジナル
- 2018-05-16 15:36:283344ブラウズ
jQueryの:eq(index)セレクターは、一致した要素内の指定されたindexを持つ要素を取得し、それをjQueryobjectにカプセル化して返します。
注:
eq(index) セレクターと :nth-child(n) セレクターの違いは次のとおりです:
:eq(index) セレクターは 1 つの要素のみと一致し、一致するすべての要素のうちインデックス + 1 番目の要素と一致します。 (index インデックスは 0 から始まります);
:nth-child(n) セレクターは、一致した要素が親要素の n 番目の子要素であるか、特定の要件 (1 から数えて n 番目のシリアル番号) を満たしているかを判断する必要があります。そうしないと破棄されます。
構文
// 这里的selector表示具体的选择器 // 这里的index表示指定的索引值 jQuery( "selector:eq(index)" )
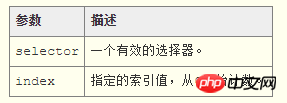
パラメータ

1.8 Newサポートパラメータインデックスは負の数にすることができます。インデックスが負の数の場合、長さ + インデックスとみなされます。ここで、長さは一致した要素の数を指します (後ろから前にカウントすると理解することもできます)。
戻り値
セレクターに一致する DOM 要素内の指定されたインデックスインデックスにある要素をカプセル化する jQuery オブジェクトを返します。
インデックス値が有効範囲外の場合、空の jQuery オブジェクトが返されます。
例と説明
次の HTML コードを例として取り上げます:
<p id="n1">
<p id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</p>
<p id="n7">
<ul id="n8">
<li id="n9">item1</li>
<li id="n10">item2</li>
</ul>
</p>
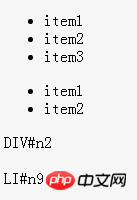
</p>さて、2 番目の p タグを見つけたい場合は、次の jQuery コードを記述できます:
// 选择了id为n2的一个元素
$("p:eq(1)");次に、一致する ul li セレクターを取得します。要素の 4 番目の要素には、次の jQuery コードを記述できます:
// 选择了id为n9的一个元素
$("ul li:eq(3)");
概述
匹配一个给定索引值的元素
参数
indexNumberV1.0
从 0 开始计数
描述:
查找第二行
HTML 代码:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
jQuery 代码:
$("tr:eq(1)")结果:
[ <tr><td>Value 1</td></tr> ]
以上がJquery: eq(index) の使用と定義の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

