ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery: gt(index)セレクタの使い方の詳細説明
jQuery: gt(index)セレクタの使い方の詳細説明
- 黄舟オリジナル
- 2017-06-23 10:14:091513ブラウズ
jQueryにはセレクター $(“:gt(index)”) があります。
indexは0から始まりますはインデックスより大きい要素を選択することを意味します例:$("tr:gt(2)")、は4番目のtr要素から開始することを意味します例を示します以下: <!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{ float: left; width: 30px; border: 1px solid; }
</style>
<script src="jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
</body>
<script type="text/javascript">
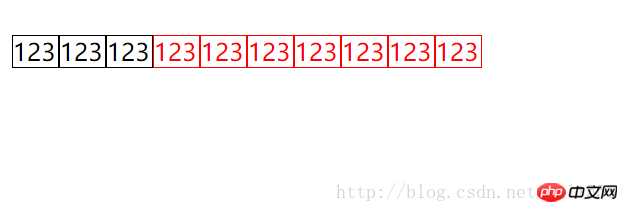
$(".demo:gt(2)").css("color","red"); </script></html>その結果、4 番目の p タグからコンテンツが赤色になります。インデックスは0から始まります。 効果を見てください

index値より大きいすべての要素を選択して照合します: インデックス値は0から数え始めます
<!DOCTYPE html>
<html>
<head>
<title>Insert you title</title>
<meta http-equiv='description' content='this is my page'>
<meta http-equiv='keywords' content='keyword1,keyword2,keyword3'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type='text/javascript' src='./js/jquery-1.12.1.min.js'></script>
<script type='text/javascript'>
$(function(){
var size = $('#list li:gt(3)').size();
alert(size);
});
</script>
</head>
<body>
<ul id='list'>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>概要は指定されたindex
値より大きいすべての要素と照合します指定されたインデックス値パラメータindexNumberV1.00からカウントを開始します例説明:2行目と3行目、つまりインデックス値が0より大きい1と2を検索します
HTML コード:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
jQuery コード:
$("tr:gt(0)")結果:🎜
[ <tr><td>Value 1</td></tr>, <tr><td>Value 2</td></tr> ]
以上がjQuery: gt(index)セレクタの使い方の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

