ホームページ >ウェブフロントエンド >jsチュートリアル >jquery :even セレクターと :odd セレクターの違い
jquery :even セレクターと :odd セレクターの違い
- 黄舟オリジナル
- 2017-06-23 09:56:095819ブラウズ
:even ページ範囲内で一致する偶数の要素
Then:nth-child(even) は 1 番目から始まる偶数の要素を意味し、:even は 0 から始まる偶数の要素を意味します
実際には、1 つ一般的な例は、テーブルの偶数行の色を設定するときに、ヘッダー行をスキップして、行 1 から設定を開始できることです
テーブルの偶数行の背景色を設定する実際の例を見てみましょうred に、2 つの記述方法の異なる結果を見てください
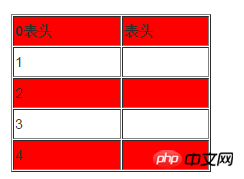
使用: nth-child(even)
コード:
$('table tr:nth-child(even)').css('background-color','red');
その効果は次のとおりです:

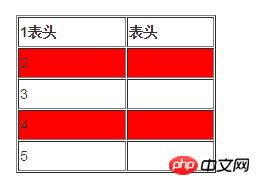
使用: Even
コード:
$('table tr:even').css('background-color','red');
効果は次のとおりです:

jquery 変数の奇数セレクターと偶数セレクターの使用方法
$(function(){
$("#cate_list:odd").addClass('single');
$("#cate_list:even").addClass('double'); }); .cate_list を変数に変更する方法?
試してみました
$(function(){
var id="cate_list";
$("#"+id).addClass('single');
});奇数の使用手順jquery
の偶数セレクター:奇数セレクター選択 奇数のインデックス値 (1、3、5 など) を持つすべての要素。
インデックス値は0から始まり、最初の要素はすべて偶数(0)です。
最も一般的な使用法: 指定されたグループ内の奇数番号の要素を選択するために他の要素/セレクターとともに使用されます (上記の例など)。
構文
$(":odd")例: $("tr:odd") は奇数の行を取得することを意味します
同様に、
$("tr:even") は偶数の行を取得することを意味します。
even: 奇数の線のスタイルを制御します。
例:
rree以上がjquery :even セレクターと :odd セレクターの違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

