ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのPositionプロパティの使い方
CSSのPositionプロパティの使い方
- 怪我咯オリジナル
- 2017-06-22 09:56:492025ブラウズ
CSS Position 配置属性
この記事では主に要素の Position 属性を紹介します。この属性はページ上の要素の配置方法を設定できます。
目次
1. ポジションの概要: ポジションの値と補助属性を紹介します。
2. 位置の位置決め方法: 位置の 4 つの位置決め方法 (絶対、相対、固定、デフォルト) を紹介します。
3. 概要ポジション: 例としてポジションを表示します。
1. 概要
1.1 説明
Position 属性: 要素の配置タイプを指定します。つまり、要素はドキュメント フローのレイアウトから分離され、ページ上の任意の場所に表示されます。
1.2 主な値
①absolute: ドキュメントフローのレイアウトのうち、残りのスペースは後続の要素によって埋められます。位置決めの開始位置は最も近い親要素 (位置は静的ではありません) であり、それ以外の場合は本文ドキュメント自体です。 ②
相対: 相対的な配置。ドキュメント フローのレイアウトから離れることはなく、ドキュメント フローの元の位置に空白領域を残して、独自の位置を変更するだけです。配置の開始位置は、ドキュメント フロー内のこの要素の元の位置です。 ③
fixed: 固定位置; 絶対位置と同様ですが、スクロール バーの移動に応じて位置は変わりません。 ④
static: デフォルト値。
1.3 補助属性position 属性は、要素をドキュメント フローから取り出すだけです。この要素を希望の位置に表示したい場合は、次の属性を使用する必要があります (position:static は使用しません)。これらをサポートします):
①left: 要素の左側に挿入するピクセル数と、要素を右側に移動するピクセル数を示します。
②right: 要素の右側に何ピクセル挿入するか、要素を左側に何ピクセル移動するかを示します。
③top: 要素の上に挿入するピクセル数と、要素を下に移動するピクセル数を示します。
④bottom: 要素の下に挿入するピクセル数と、要素を上に移動するピクセル数を示します。
上記の属性の値は負の値になる可能性があります (単位: px)。
2. 位置の配置方法
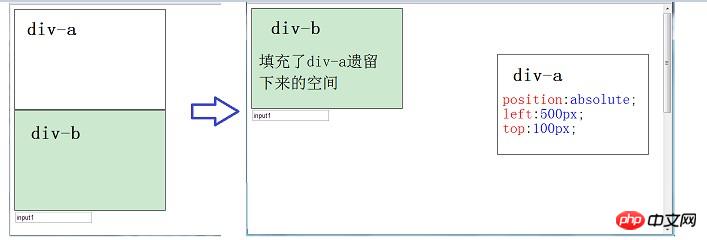
2.1 Position:absolute
2.1.1 説明
ドキュメントのレイアウトからの絶対配置流れ、残りのスペース要素のパディングの後ろから。位置決めの開始位置は最も近い親要素 (位置は静的ではありません) であり、それ以外の場合は本文ドキュメント自体です。2.1.2 ビュー

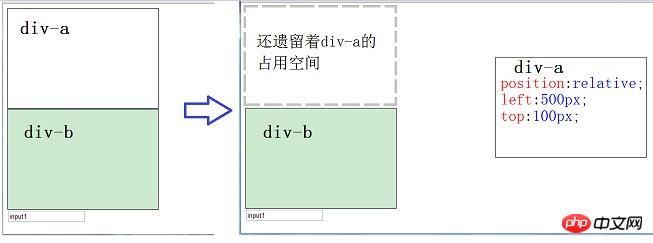
2.2.1 説明
相対位置
;ドキュメントのレイアウトから逸脱しませんフロー自体の位置が変更されるだけで、ドキュメント フローの元の位置に空白スペースが残ります。配置の開始位置は、ドキュメント フロー内のこの要素の元の位置です。2.2.2 表示

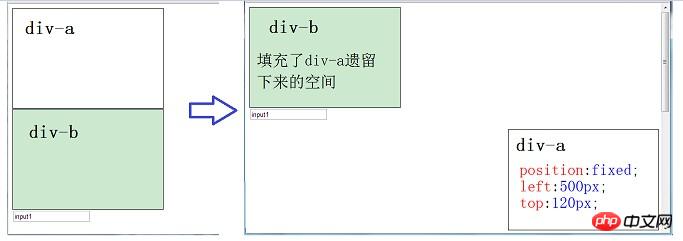
2.3.1 説明
固定位置
;Absolute に似ていますが、スクロールには従いませんバーを移動して位置を変更します。2.3.2 表示

① ログインボックスのオーバーレイ: dz フォーラムのログインなど。
②偽のQQメッセージ広告。 2.4 Position:static2.4.1 説明
デフォルトの位置決め
、この要素がデフォルトの位置決め方法であることを示します。2.4.2 アプリケーションシナリオ
IE6 の特別な処理。
3.概要3.1 スクロールバーが表示されるかどうか
position属性を含む要素がエッジ要素の場合:
①absoluteとrelative: この2つの値を含むエッジ要素を参照するときブラウザがズームアウトされているため、この要素は表示されず、スクロール バーが表示されます。②修正: この値を含むエッジ要素の場合、この要素が見えなくなるまでブラウザをズームアウトすると、スクロール バーが表示されなくなります。
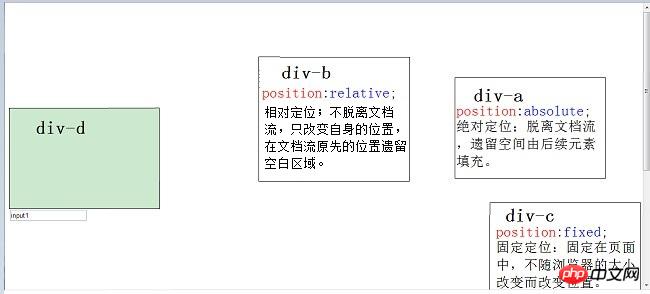
3.2 例
3.2.1 ビュー

3.2.2 コード
りー以上がCSSのPositionプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


