ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの位置属性:fixedの使い方の詳細説明
CSSの位置属性:fixedの使い方の詳細説明
- 怪我咯オリジナル
- 2017-06-22 10:05:2534283ブラウズ
fix 属性について、いつ使用する必要があるのか、またその使用方法は何ですか? まず、fixed 属性の説明を理解する必要があります。fixed は、配置するときに常に body をオブジェクトとして使用し、常に要素を配置します。ブラウザウィンドウに従って、「left」、「top」、「right」、および「bottom」属性によって配置されます。
つまり、固定属性の説明を理解すれば、その機能を知ることができます。ブラウザを基準にしてレイヤーの位置を自動的に調整する必要がある場合、position の絶対属性を使用してレイヤーを配置すると、絶対属性では必要な CSS 効果を実現できないことがわかります。このとき、レイヤーを見つけるには固定属性を使用する必要があります。もちろん、固定属性を使用したくない場合は、代わりに JavaScript ステートメントを使用できます。以下に例を示します: 1. コードに div1 と div2 の 2 つのレイヤーを追加します。コードは次のとおりです:
<div class="div1">层1</div> <div class="div2">层2</div>
2. 最初に固定属性を追加せずに試してみましょう。
.div1{background-color:#FF0000;width:100px;height:100px;}
.div2{background-color:#33FF66;width:100px;height:100px;}3.
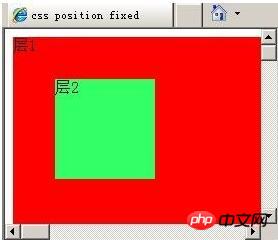
次に、F12 を実行して効果を確認しましょう。私は Dreamweaver 8 を使用しています。図 1 は、固定属性を追加せずにその効果を示しています。次に、観察を容易にするために、レイヤー div1 の幅と高さを十分に大きくします。CSS コードは次のとおりです。.div1{
background-color:#FF0000;
width:2000px;
height:2000px;
}
.div2{
background-color:#33FF66;
width:100px;
height:100px;
position:fixed;
left:50px;
top:50px;
}図 2 に示すように、効果を確認します。
 5.
5.
次に、図 3 に示すように、ブラウザーの上下のスクロール バーと左右のスクロール バーを中央の位置まで引き出しましょう:
 div2 の位置に固定属性を設定しても、ブラウザのスクロールバーを引っ張っても、ブラウザ内のレイヤー 2 の位置は変わりません。試してみたいと思ったら、すぐに試してみてください。
div2 の位置に固定属性を設定しても、ブラウザのスクロールバーを引っ張っても、ブラウザ内のレイヤー 2 の位置は変わりません。試してみたいと思ったら、すぐに試してみてください。
以上がCSSの位置属性:fixedの使い方の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

