ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS 位置プロパティでの絶対位置指定: 絶対相対
CSS 位置プロパティでの絶対位置指定: 絶対相対
- 怪我咯オリジナル
- 2017-06-22 09:51:466905ブラウズ
レイヤーの絶対位置決めにはpositionをよく使います。たとえば、レイヤーをレイヤー内の特定の位置に配置したい場合、position:absoluteとposition:relativeを使用してこれを実現できます。
1. 位置の構文と構造
位置の構文:
position : 静的絶対相対
position パラメータ:
static : 特別な位置決めはなく、オブジェクトは HTML の位置決め規則に従います
絶対: オブジェクトをドキュメントフローの外にドラッグし、左、右、上、下などのプロパティを使用して絶対位置を設定します。そして、そのカスケードは CSS z-index 属性を通じて定義されます。現時点では、オブジェクトにはマージンはありませんが、フィラーと境界線はまだあります。
relative: オブジェクトは積み重ねることはできませんが、左、右、上、下、その他の属性に基づいて通常のドキュメント フロー内でオフセットされます。
位置の説明:
オブジェクトの配置方法を設定します。これにより、レイアウトレイヤーを簡単に絶対的に配置し、ボックスオブジェクトをより正確に制御できます。
2. 位置
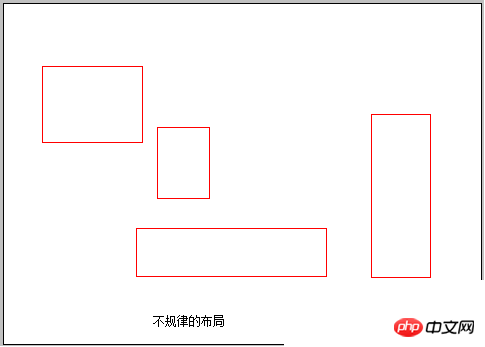
の実際の使用法 ボックスオブジェクトの位置を決めるために絶対位置が使用されることがありますが、相対位置に CSS padding を使用するのは簡単ではありません。 . このとき、絶対配置を使用すると、簡単に完了できます。特に、ボックス内に複数の小さなボックスを不規則に配置する場合、位置絶対配置を使用してオブジェクトを配置すると非常に便利です。

絶対位置決めのデモは、写真や不規則なレイアウトに適しています。絶対位置決めには、position:absolute;position:relative を使用できます。たとえば、絶対位置決めと float を同時に使用することはできません。大きなボックス内での配置は、CSS フロート浮動配置を使用するため、IE6 ブラウザーでは、より大きなオブジェクト内での絶対配置と相対配置が表示されなくなります。これらを混合しないように注意してください。
3. 絶対位置決めを使用するための条件position:absolute;position:relative絶対位置決めは通常、親がposition:relativepositioningを定義し、子がposition:absolute絶対位置決め属性を定義し、子がleftまたはを使用する場合に使用されます。 right および Top または Bottom は絶対位置決めを実行します。
.divcss5{position:relative} 定義、通常は CSS 幅と CSS 高さを定義するのが最善です
.divcss5-a{position:absolute;left:10px;top:10px} これは、の左側からの距離を定義します親は 10px、親の上からの距離は 10px
または
.divcss5-a{position:absolute;right:10px;bottom:10px} ここでは、親の右からの距離と定義されています。親は10px、親の下からの距離は10pxです
HTML構造に対応します
<div class="divcss5">
<div class="divcss5-a"></div>
</div>このように、「divcss5-a」は親「divcss5」ボックス内に絶対に配置されます。
左 (左) と右 (右) はオブジェクトの定義を 1 つだけ選択でき、下 (下) と上 (上) もオブジェクトの定義を 1 つだけ選択できることに注意してください。
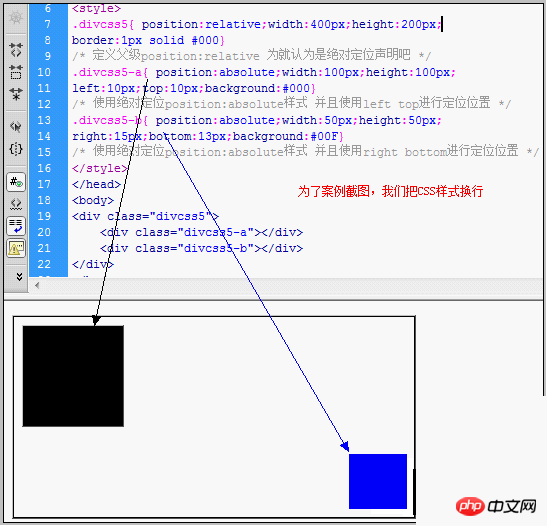
4. 位置アプリケーションのケースここでは、DIVCSS5 はすべてのユーザーに対して位置絶対位置を使用し、CSS の幅を 400px、CSS の高さを 200px に設定し、内部に 2 つのボックスを順番に含めます。これら 2 つのボックスの絶対配置を使用するには、最初のボックスの CSS の名前は「divcss5-a」、幅は 100 ピクセル、背景色は黒、高さは 100 ピクセル、親からの配置距離は 10 ピクセルです。左からの距離は 10 ピクセル、2 番目のボックス CSS クラスの名前は「divcss5-b」、幅と高さはそれぞれ 50 ピクセル、
CSS 背景の色は青、親の下からの距離は 13 ピクセルです。親の右からの距離は 15px です。
1. CSSコードは次のとおりです<style>
.divcss5{ position:relative;width:400px;height:200px;
border:1px solid #000}
/* 定义父级position:relative 为就认为是绝对定位声明吧 */
.divcss5-a{ position:absolute;width:100px;height:100px;
left:10px;top:10px;background:#000}
/* 使用绝对定位position:absolute样式 并且使用left top进行定位位置 */
.divcss5-b{ position:absolute;width:50px;height:50px;
right:15px;bottom:13px;background:#00F}
/* 使用绝对定位position:absolute样式 并且使用right bottom进行定位位置 */
</style>
<div class="divcss5">
<div class="divcss5-a"></div>
<div class="divcss5-b"></div>
</div>
 CSS絶対配置の概要
CSS絶対配置の概要
通常絶対位置指定レイアウトには、position:absolute;position:relative を使用します。CSS、DIV レイアウト HTML を通じて位置指定を定義します。position:relative を使用する場所と、位置指定に location:absolute を使用する場所に注意してください。また、left を使用することを忘れないでください。 、右、上、下 特定の場所の配置に協力します。絶対位置指定 親がposition:relativeを使用せず、直接position:absolute絶対位置指定を使用する場合、bodyタグが親として使用され、position:absoluteで定義されたオブジェクトが何層であってもドラッグアウトされます。 を親 (参照レベル) として絶対配置を実行します。絶対位置指定は非常に使いやすいですが、乱用してあらゆる場所で使用しないようにしてください。これにより、上下左右の間の距離を計算するのが面倒になり、CSS コードが肥大化する可能性があります。使用場所に応じて適切に使用することがより実用的です。
以上がCSS 位置プロパティでの絶対位置指定: 絶対相対の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

