ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の位置の 4 つの属性 (固定 | 絶対 | 相対 | 静的) の詳細な説明
CSS の位置の 4 つの属性 (固定 | 絶対 | 相対 | 静的) の詳細な説明
- 怪我咯オリジナル
- 2017-06-22 09:37:451369ブラウズ
まず CSS3 の Position 属性の関連する定義を見てみましょう:
static: 特別な配置はなく、オブジェクトは通常のドキュメント フローに従います。上、右、下、左などのプロパティは適用されません。
相対: オブジェクトは通常のドキュメント フローに従いますが、上、右、下、左、その他の属性に基づいて通常のドキュメント フロー内でオフセットされます。そして、そのカスケードは z-index 属性によって定義されます。
絶対: オブジェクトは通常のドキュメント フローから分離されており、絶対配置に上、右、下、左およびその他の属性を使用します。そして、そのカスケードは z-index 属性によって定義されます。
修正: オブジェクトが通常のドキュメント フローから分離されているため、上、右、下、左などの属性を使用してウィンドウを基準点として配置すると、スクロール バーが表示されると、オブジェクトは一緒にスクロールしません。そして、そのカスケードは z-index 属性によって定義されます。
どうですか、まだ混乱していますか~~ 構いません、いくつかの基本的な概念から 1 つずつ説明しましょう:
ドキュメント フローとは何ですか?
フォームを上から下の行に分割し、各行の要素を左から右に配置します。これがドキュメント フローです。
要素がドキュメント フローから切り離される状況は、フローティング、絶対配置、相対配置の 3 つだけです。
静的配置 (静的):
静的で、特別な配置はありません。html 要素のデフォルトの配置方法です。つまり、要素の位置属性を設定しない場合、デフォルトの位置になります。値は静的であり、通常のドキュメント フロー オブジェクトはドキュメント スペースを占有します。この配置モードでは、上、右、下、左、Z インデックスなどの属性は無効です。
相対位置 (relative):
相対位置 (相対位置とも呼ばれます) を文字通り分析すると、この属性の主な特徴がわかります。しかし、それは何と関係があるのでしょうか?これは重要な点であり、私を最も混乱させる点です。ここで、誰もが理解できると思います:
(1) 初期位置なし
初期の元の画像:

( 2)最初の要素の位置属性を変更します:
/******初始*********/
<style type="text/css">
#first { width: 200px; height: 100px; border: 1px solid red; }
#second{ width: 200px; height: 100px; border: 1px solid blue;}
</style>
<body>
<p id="first"> first</p>
<p id="second">second</p>
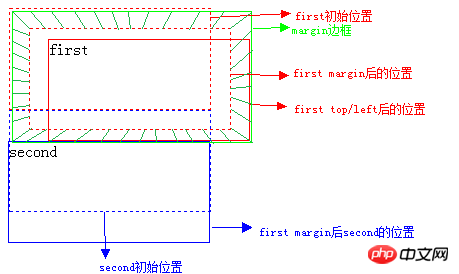
</body>20px の相対オフセット後:
 -- >> 点線は初期位置空間です
-- >> 点線は初期位置空間です
これで、 の相対位置が明確にわかります。相対 ドキュメント フロー内の元の位置に基づいてオフセット され、相対位置も通常のドキュメント フローから離れることはなく、その上/左/右/下属性に従うこともわかっています。静的から絶対への中間的な遷移属性であると言えます。最も重要なことは、が占めるドキュメント空間もtop / right /で変わらないことです。 left/bottom などの属性のオフセットが変更されます。これは、その後ろの要素が点線の位置に基づいて配置されることを意味します (top/left/right/bottom などの属性が有効になる前)。これを理解する必要があります。 さて、top/right/left/bottom 属性は、相対的に配置された要素が占めるドキュメント スペースをオフセットしないことはわかっています。では、margin/padding はドキュメント スペースをオフセットしますか?答えは「はい」です。一緒に実験してみましょう:
(3) margin 属性を追加します:
<style type="text/css">
#first{ width: 200px; height: 100px; border: 1px solid red; position: relative; top: 20px; left: 20px;} /*add position*/
#second{width: 200px; height: 100px; border: 1px solid blue;}
</style>margin を設定した後: 20px:

比較してみると、非常に明確になります。まず最初に見てみましょう。要素の
が 20px に設定されている場合、2 番目の要素は下に 40px オフセットされるため、余白がドキュメントのスペースを占めることになります。同様に、パディングの効果を自分でテストすることもできます。
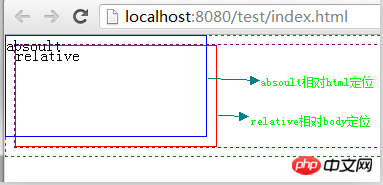
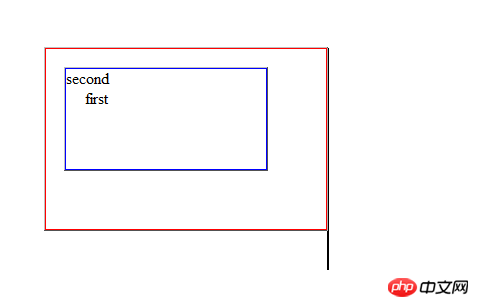
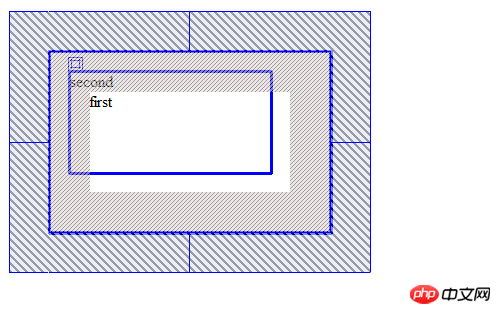
絶対位置決め (absolute): absoulte定位,也称为绝对定位,虽然它的名字号曰“绝对”,但是它的功能却更接近于"相对"一词,为什么这么讲呢?原来,使用absoult定位的元素脱离文档流后,就只能根据祖先类元素(父类以上)进行定位,而这个祖先类还必须是以postion非static方式定位的, 举个例子,a元素使用absoulte定位,它会从父类开始找起,寻找以position非static方式定位的祖先类元素(注意,一定要是直系祖先才算哦~),直到100db36a723c770d327fc0aef2ce13b1标签为止,这里还需要注意的是,relative和static方式在最外层时是以6c04bd5ca3fcae76e30b72ad730ca86d标签为定位原点的,而absoulte方式在无父级是position非static定位时是以100db36a723c770d327fc0aef2ce13b1作为原点定位。100db36a723c770d327fc0aef2ce13b1和6c04bd5ca3fcae76e30b72ad730ca86d元素相差9px左右。我们来看下效果: (4) 添加absoulte属性: 效果图: 哈哈,看了上面的代码后,细心的朋友肯定要问了,为什么absoulte定位要加 top:0; left:0; 属性,这不是多此一举呢? 其实加上这两个属性是完全必要的,因为我们如果使用absoulte或fixed定位的话,必须指定 left、right、 top、 bottom 属性中的至少一个,否则left/right/top/bottom属性会使用它们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递,简单讲就是都变成relative,会占用文档空间,这点非常重要,很多人使用absolute定位后发现没有脱离文档流就是这个原因,这里要特别注意~~~ 少了left/right/top/bottom属性不行,那如果我们多设了呢?例如,我们同时设置了top和bottom的属性值,那元素又该往哪偏移好呢?记住下面的规则: 如果top和bottom一同存在的话,那么只有top生效。 如果left和right一同存在的话,那么只有left生效。 既然absoulte是根据祖先类中的position非static元素进行定位的,那么祖先类中的margin/padding会不会对position产生影响呢?看个例子先: (5) 在absoulte定位中添加margin / padding属性: 效果图: 看懂了,祖先类的margin会让子类的absoulte跟着偏移,而padding却不会让子类的absoulte发生偏移。总结一下,就是absoulte是根据祖先类的border进行的定位。 Note : 绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。 固定定位(fixed): fixed定位,又称为固定定位,它和absoult定位一样,都脱离了文档流,并且能够根据top、right、left、bottom属性进行定位,但不同的是fixed是根据窗口为原点进行偏移定位的,也就是说它不会根据滚动条的滚动而进行偏移。 z-index属性: z-index,又称为对象的层叠顺序,它用一个整数来定义堆叠的层次,整数值越大,则被层叠在越上面,当然这是指同级元素间的堆叠,如果两个对象的此属性具有同样的值,那么将依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。需要注意的是,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。 Note:使用static 定位或无position定位的元素z-index属性是无效的。<html>
<style type="text/css">
html{border:1px dashed green;}
body{border:1px dashed purple;}
#first{ width: 200px;height: 100px;border: 1px solid red;position: relative;}
#second{ width: 200px;height: 100px;border: 1px solid blue;position: absolute;top :0;left : 0;}
</style>
<body>
<p id="first">relative</p>
<p id="second">absoult</p>
</body>
</html>
#first{width: 200px;height: 100px;border: 1px solid red;position: relative;margin:40px;padding:40px;}
#second{width: 200px;height:100px;border: 1px solid blue;position: absolute;top:20px;left:20px;}
<p id="first">first
<p id="second">second</p>
</p>

以上がCSS の位置の 4 つの属性 (固定 | 絶対 | 相対 | 静的) の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

