ホームページ >ウェブフロントエンド >H5 チュートリアル >Vue を使用してオンデマンドでロードし、ユーザー エクスペリエンスを向上させます
Vue を使用してオンデマンドでロードし、ユーザー エクスペリエンスを向上させます
- PHP中文网オリジナル
- 2017-06-22 15:14:482464ブラウズ
Vue 公式ドキュメントの非同期コンポーネント:
大規模なアプリケーションでは、アプリケーションを複数の小さなモジュールに分割し、それらをオンデマンドでサーバーからダウンロードする必要がある場合があります。作業を簡単にするために、Vue.js では、コンポーネントの定義を動的に解決するファクトリー関数としてコンポーネントを定義できます。 Vue.js は、コンポーネントをレンダリングする必要がある場合にのみファクトリ関数をトリガーし、その後の再レンダリングのために結果をキャッシュします。
元の画像とテキストは
vue からのもの オンデマンドでロード 関連記事:
1: 非同期コンポーネント
2: http://webpack.github.io/docs/code-splitting.html
----- - ------------------------------------------------- ----------- ---
今日は、オンデマンド読み込み (つまり、リクエストなしの読み込みなし) に関する実際のプロジェクトの経験に基づいたいくつかのソリューションを提供します:
vue オンデマンド読み込みソリューション: require([非同期にロードされたコンポーネント ] ,solve)
Angular のオンデマンド読み込みソリューション: $ocLazyLoad
vue オンデマンド読み込みソリューション: require([非同期にロードされたコンポーネント ]、解決します)
には 2 つのステップが必要です。オンデマンド読み込みを完了できます
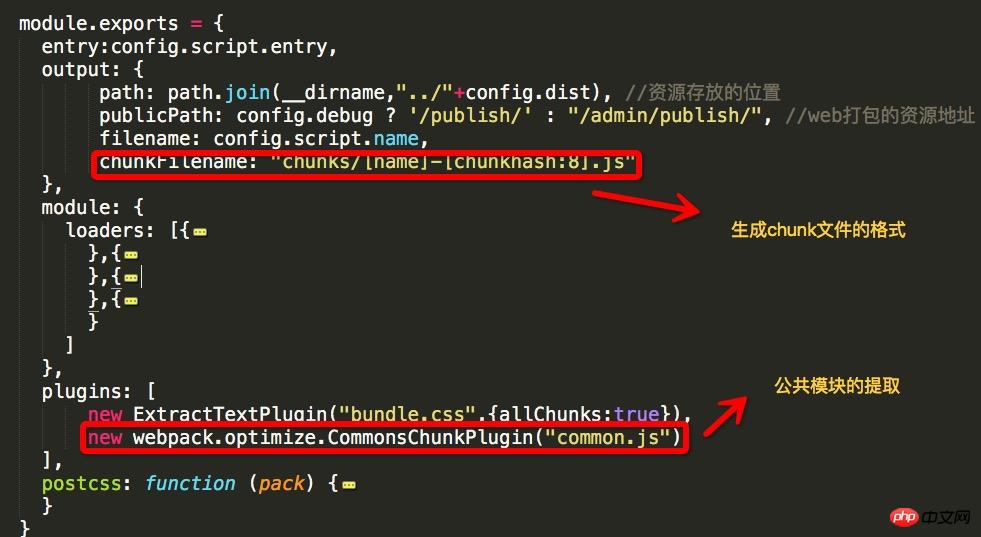
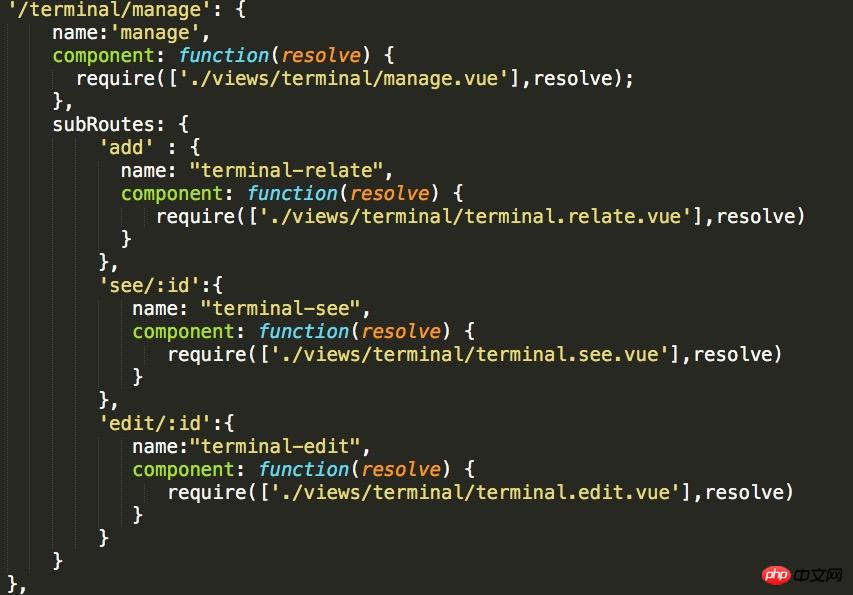
最初のステップは、図に示すように、webpack.js の構成を変更することです。 2 番目のステップ: 図に示すように、ルーターのルーティングを変更します。主にコンポーネントが変更されます。

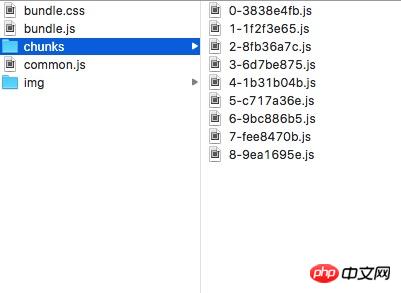
ステップ 3: npm run build package コマンドを実行すると、図に示すように、chunks フォルダーが多数の小さなチャンク ファイル (vue コンポーネント ページ) を生成していることがわかります。オンデマンドでロード 関連記事:
1:
2: 
 ステップ 1: bower install oclazyload
ステップ 1: bower install oclazyload
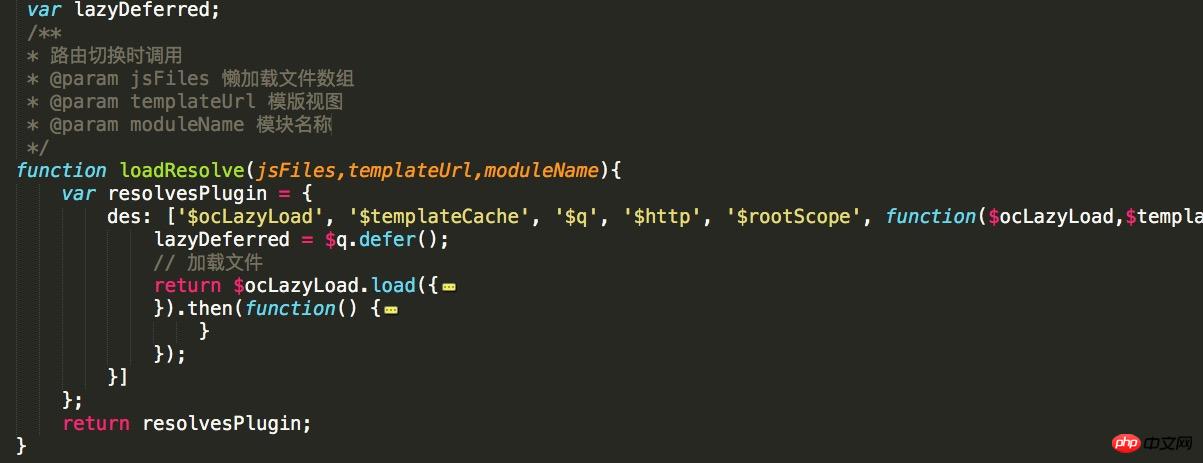
ステップ 2: $ocLazyLoad package:
ステップ 3: ui-router ルーティング設定:この解決策は完了しました。テンプレートとコントローラーのファイルは次のとおりです。ロードする必要があります。現時点では、ページにアクセスすると効果を確認できます。
エフェクト Gif デモ:

以上がVue を使用してオンデマンドでロードし、ユーザー エクスペリエンスを向上させますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

