ホームページ >ウェブフロントエンド >H5 チュートリアル >Canvasを使って点線を描く方法
Canvasを使って点線を描く方法
- PHP中文网オリジナル
- 2017-06-22 15:27:563896ブラウズ
線形パスの描画には主に movoTo() や lineTo() などのメソッドが使用されると述べました。 もちろん、Canvas 2D API には点線描画メソッドである CanvasRenderingContext2D.setLineDash() も提供されます。
以下、点線の描画方法を見てみましょう
構文
ctx.setLineDash(segments);パラメータセグメント:
Array配列。
交互に描かれた線分とギャップ(座標空間単位)の長さを表す一連の数値。
配列の要素数が奇数の場合、配列の要素をコピーして繰り返します。たとえば、[5, 15, 25] は [5, 15, 25, 5, 15, 25] になります。
最後の文が理解できなかったかもしれませんが、それは問題ではありません。読み続けましょう。
まずは簡単な点線を描きましょう
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([5, 15]);
cxt.moveTo(20, 20);
cxt.lineTo(400, 20);
cxt.stroke();
}

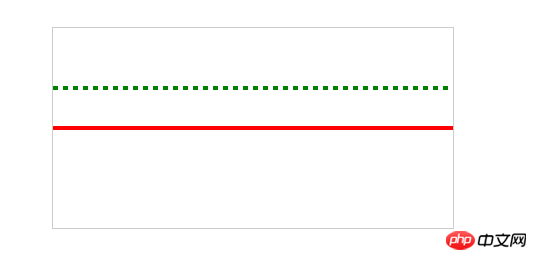
= 4= 'green'50, 60400, 60= 4= 'red'0, 100400, 100

この例から、パラメーター配列の要素が 1 つだけの場合、「線分と間隔」が等しいことがわかります。パラメータ配列の要素が空の場合、実線を描きます。
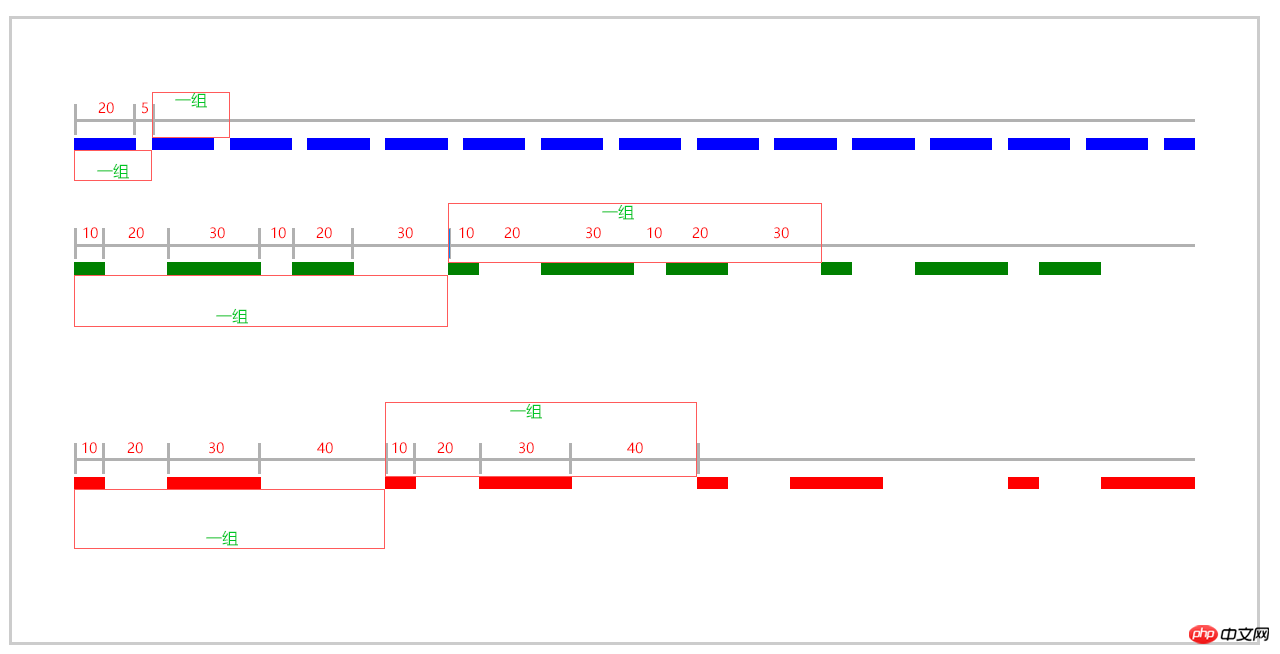
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'blue';
cxt.beginPath();
cxt.setLineDash([20, 5]);
cxt.moveTo(20, 40);
cxt.lineTo(380, 40);
cxt.stroke();
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([10, 20, 30]);
cxt.moveTo(20, 80);
cxt.lineTo(380, 80);
cxt.stroke();
cxt.strokeStyle = 'red';
cxt.beginPath();
cxt.setLineDash([10, 20, 30, 40]);
cxt.moveTo(20, 120);
cxt.lineTo(380, 120);
cxt.stroke();
}

しかし、2 番目の例では、渡したパラメーターの要素の数は基数であり、パラメーター要素が偶数の場合とは少し異なります。要素をコピーして繰り返します。
これが始まりです パラメータセグメントの要素の数が奇数の場合、配列の要素はコピーされて繰り返されると言われています。
[10, 20, 30]は[10, 20, 30, 10, 20, 30]になります。
getLineDash メソッド点線の線分と間隔を設定する setLineDash メソッドがあり、点線の線分と間隔を取得する対応するメソッドがあります。
ctx.getLineDash()
このメソッドは Array 配列を返します。交互に描かれた線分とギャップ(座標空間単位)の長さを表す一連の数値。配列要素の数が奇数の場合、配列要素がコピーされて繰り返されます。 たとえば、線分を [5, 15, 25] に設定すると、戻り値は [5, 15, 25, 5, 15, 25] になります。
<code class=" language-js"><span class="token keyword">var canvas <span class="token operator">= document<span class="token punctuation">.<span class="token function">getElementById<span class="token punctuation">(<span class="token string">"canvas"<span class="token punctuation">)<span class="token punctuation">;<span class="token keyword">var ctx <span class="token operator">= canvas<span class="token punctuation">.<span class="token function">getContext<span class="token punctuation">(<span class="token string">"2d"<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">setLineDash<span class="token punctuation">(<span class="token punctuation">[<span class="token number">5<span class="token punctuation">, <span class="token number">15<span class="token punctuation">]<span class="token punctuation">)<span class="token punctuation">;<span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token comment">ctx<span class="token punctuation">.<span class="token function">beginPath<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">moveTo<span class="token punctuation">(<span class="token number">0<span class="token punctuation">,<span class="token number">100<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">lineTo<span class="token punctuation">(<span class="token number">400<span class="token punctuation">, <span class="token number">100<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">stroke<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">;<br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
console.log(ctx.getLineDash()); // [5, 15]
Canvas API を使用して点線を描画できるだけでなく、独自に点線を描画するメソッドを拡張することもできます。
拡張アイデア:
1. 始点の座標を取得します
2. 点線の全長を計算し、点線に含まれる短い線の数を計算し、ループ内に描画します
早速、コードに進みましょう
var canvas = document.getElementById('canvas');var cxt = canvas.getContext('2d');var moveToFunction = CanvasRenderingContext2D.prototype.moveTo;
CanvasRenderingContext2D.prototype.moveToLocation = {};// 重新定义moveTo方法CanvasRenderingContext2D.prototype.moveTo = function (x, y){this.moveToLocation.x = x;this.moveToLocation.y = y;
moveToFunction.apply(this, [x, y]);
};
CanvasRenderingContext2D.prototype.dashedLineTo = function(x, y, dashedLength){
dashedLength = dashedLength === undefined ? 5 : dashedLength;var startX = this.moveToLocation.x;var startY = this.moveToLocation.y;var deltaX = x - startX;var deltaY = y - startY;var numberDash = Math.floor(Math.sqrt(deltaX*deltaX + deltaY*deltaY)/dashedLength);for(var i=0; i < numberDash; i++){this[i%2 === 0 ? 'moveTo' : 'lineTo'](startX + (deltaX/numberDash)*i, startY + (deltaY/numberDash)*i); //等同于this.moveTo(x, y)或者 this.LineTo(x, y) }this.moveTo(x, y); //连续绘制虚线时,起点从当前点开始};//绘制虚线cxt.lineWidth = 3;
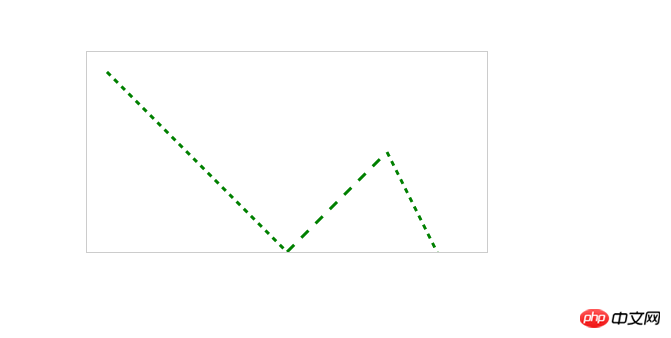
cxt.strokeStyle = 'green';
cxt.moveTo(20, 20);
cxt.dashedLineTo(200, 200);
cxt.dashedLineTo(300, 100, 10);
cxt.dashedLineTo(400, 300);
cxt.stroke();

概要:
setLineDash() メソッドを使用して点線を描画できます。これにより、要素の数を含む group の形式で ループ が描画されます。パラメータですが注意してください。渡されるメソッドはパラメータの要素の数です。
点線の描画方法をカスタマイズして拡張することもできます。主な方法は、開始点を取得してからループ描画の線分の数を計算することです
キャンバス上にグラフィックを描画することに興味のある学生。 、今後の更新にも引き続き注意してください。何か問題がある場合は、それを指摘し、さらに連絡してください。
転載する場合は出典を明記してください、よろしくお願いします!
以上がCanvasを使って点線を描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

