ホームページ >ウェブフロントエンド >H5 チュートリアル >vue全分析--Vue+Vue-router+Vuex+axios
vue全分析--Vue+Vue-router+Vuex+axios
- 巴扎黑オリジナル
- 2018-05-15 14:41:044735ブラウズ
ファミリーマートで Vue をプロジェクトに使用した場合の優れた点については詳しく説明しません。早速、本題に入りましょう。
1. Vue
シリーズ 1 ではすでに vue-cli を使用して Vue プロジェクトを構築しているため、ここでは詳細については説明しません。
2. Vue-router
Vueのルーティングは、まずドキュメント()を提供します。
ファミリーマートにおけるルーティングの位置付けとは シングルページアプリを作る!単純! Vuejs は一連のコンポーネントで構成されるアプリケーションであることがわかっています。これはコンポーネントであるため、コンポーネントを結合し、コンポーネントをルートにマッピングして、それらをレンダリングする場所を vue-router に指示する必要があります。
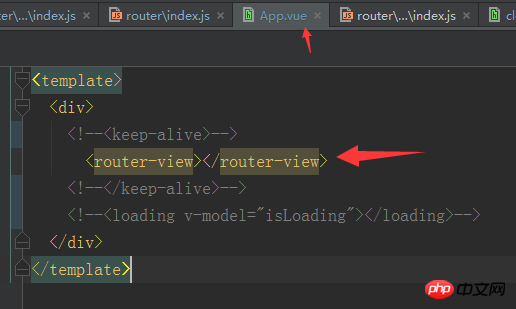
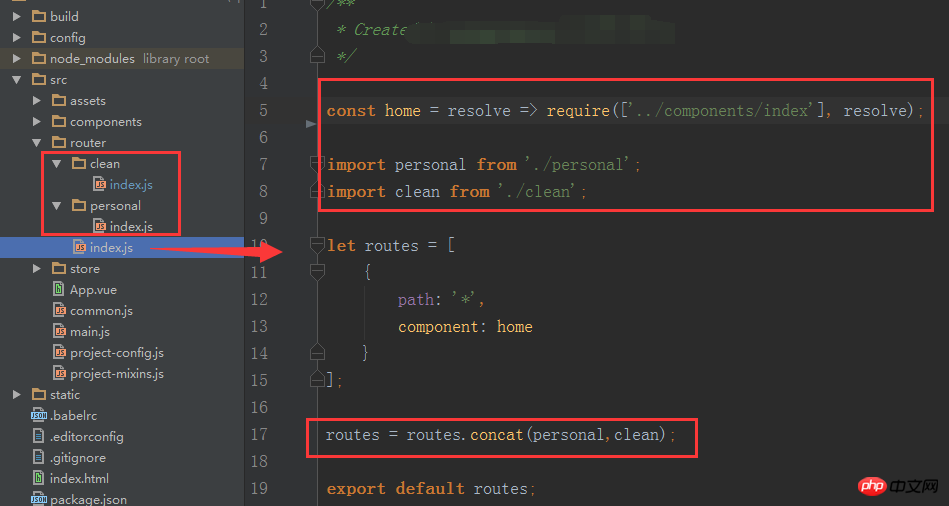
通常、以下に示すように、APP.VUE ファイルで router-view を使用して、ルーターにコンポーネントをレンダリングする場所を指示します (キープアライブについては私が注釈を付けており、次のシリーズで説明します)。コンポーネントの構成: (ここでは、複数のフォルダーがあると、大規模なプロジェクトを管理するのに便利で、モジュール化されています。小規模なプロジェクトの場合は、ルーターの下にあるindex.jsだけで十分です。)
ルーティング設定のresolve、require、exportのデフォルトについては、この記事を参照してください(そして、ユーザーエクスペリエンスを向上させるためのVueオンデマンド読み込み) 
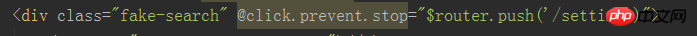
ルーティングは上記の書き方に従って各ルートを設定していますが、ページ間でルートジャンプを行うにはどうすればよいですか? $router.push() と $router.replace() で実行できます。

ルートのネスト: サブコンポーネントに別のルータービューを追加し、[アニメーションでルートがネストされている場合は落とし穴があります、その後の更新]に設定します

使用するルートへこのプロジェクトでは基本的にこれで完了です。

最初にドキュメントを紹介したいと思います () Vuex は、Vue.js アプリケーション専用に開発された状態管理モデルです。状態管理とは何ですか?単純にデータフローを管理すると理解でき、複数のページがデータライブラリ(グローバル)を共有します。
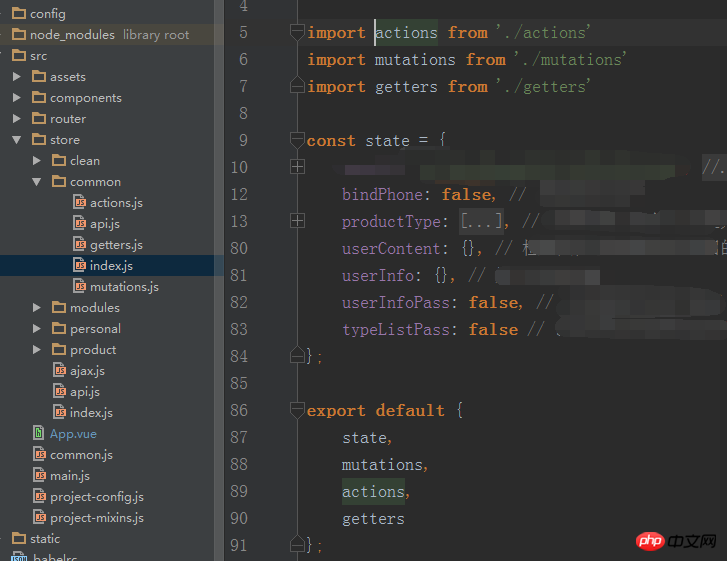
使うときはいつもドキュメント言語を拝借します:vuexに関して言えば、必ずState、Actions、Mutation、Getter、Moudlesがあります
 (1) State
(1) State
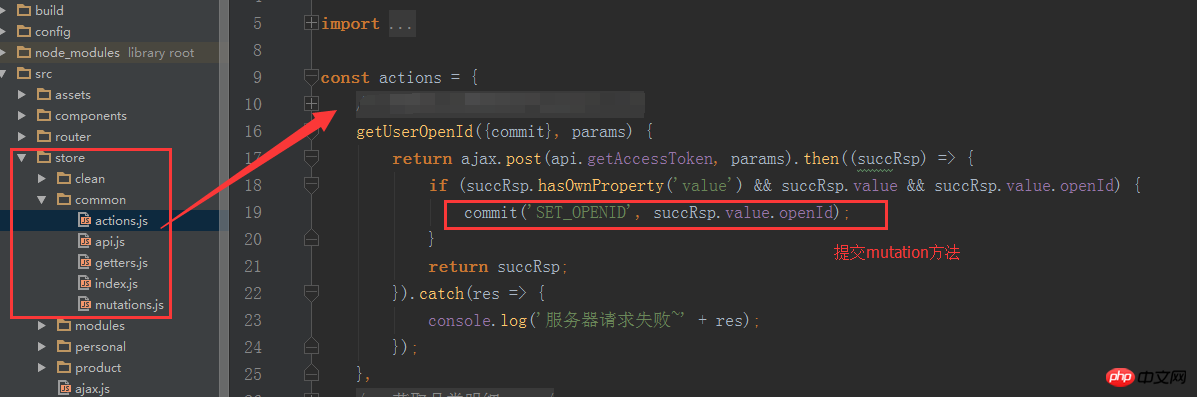
(2)アクション
アクションはミューテーションに似ていますが、アクションは状態を直接変更するのではなくミューテーションを送信する点が異なります。
- アクションには、任意の非同期操作を含めることができます。
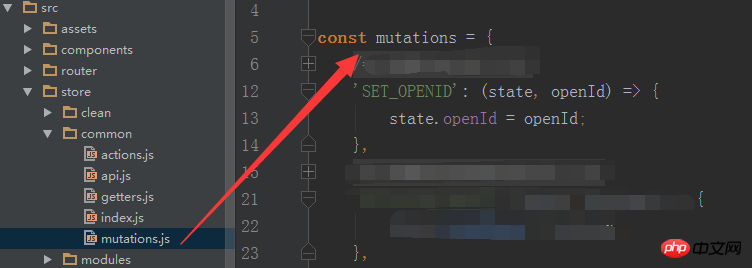
- つまり、ajaxリクエストなどの非同期メソッドをActionに入れて、データを取得した後、ミューテーション内のメソッドを表示して状態を変更します。 (3)Mutations
this.$store.commit('xxx') を使用して送信し、commit('xxx') を使用します。コード内で > 送信します。 (4) Getters
this.$store.commit('xxx') 提交,在action里面使用commit('xxx') 提交。
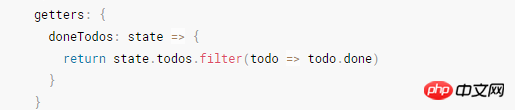
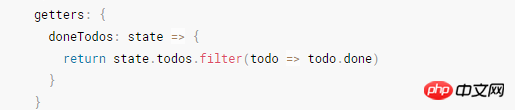
(4)Getters
有时候我们需要从 store 中的 state 中派生出一些状态,Vuex 允许我们在 store 中定义『getters』(可以认为是 store 的计算属性)。Getters 接受 state 作为其第一个参数:

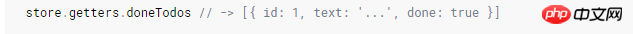
Getters 会暴露为 store.getters 場合によっては、ストア内の状態から何らかの状態を導出する必要があることがあります。Vuex では、ストア内に「ゲッター」を定義できます (ストアの計算されたプロパティとみなすことができます)。ゲッターは最初のパラメーターとして状態を受け入れます:


store.getters オブジェクトとして公開されます。
(5)モジュール
簡単に言うと、運用管理の便宜のためにモジュール化されています。 


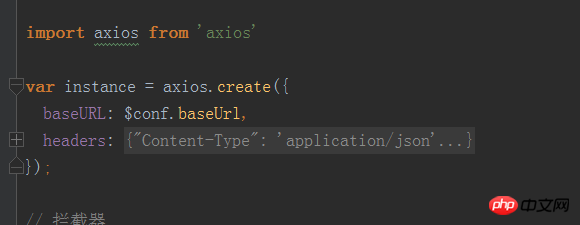
IV. axios
カプセル化されたajaxで、自分のプロジェクトの状況に応じてカプセル化して、アクションで呼び出すことができます。詳しくは

結論:頑張ってください!
以上がvue全分析--Vue+Vue-router+Vuex+axiosの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

