ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 をゼロから学ぶ
HTML5 をゼロから学ぶ
- PHP中文网オリジナル
- 2017-06-21 10:28:434018ブラウズ
HTML5 をゼロから学習するのに役立つ 1 つの基本的な HTML5 入門チュートリアルと 4 つの HTML5 小規模プロジェクト チュートリアル。
【HTML5の基礎】
このチュートリアルでは、構造タグ、新しいフォームタグ、ファイル操作、キャンバス、ローカルストレージなどを含む、HTML5の新機能を紹介します。フロントエンド プログラミングに興味があり、HTML をすでに学習している人に適しています。
実験リスト:

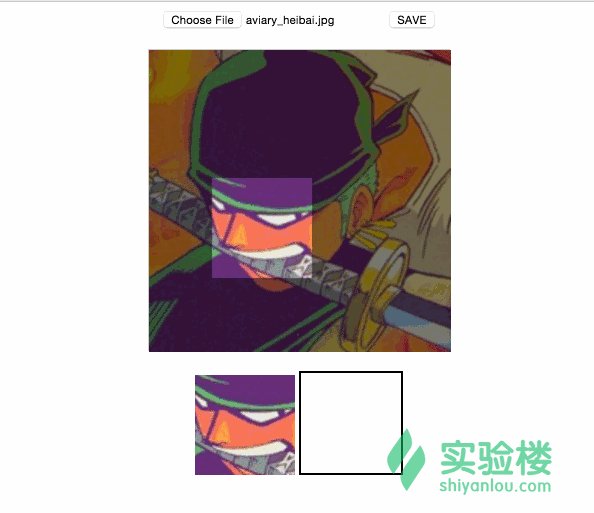
[HTML5に基づいたローカル画像トリミングを実現]
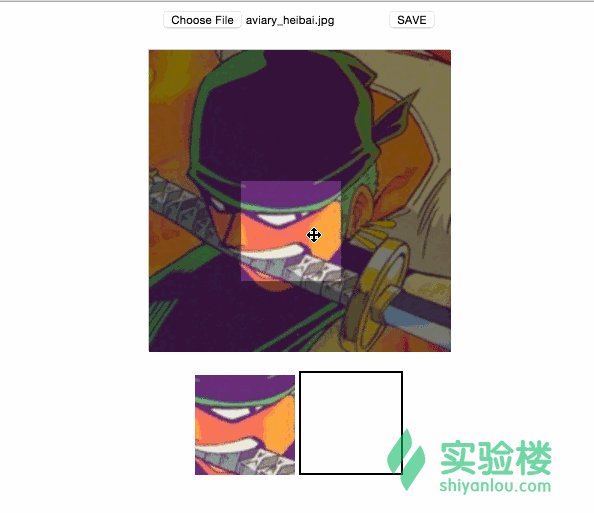
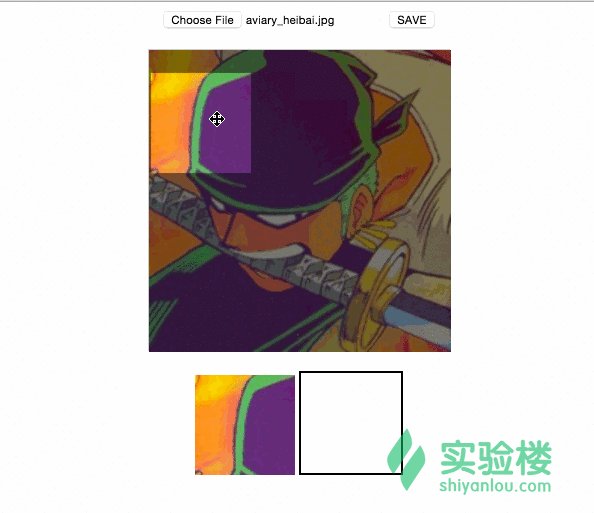
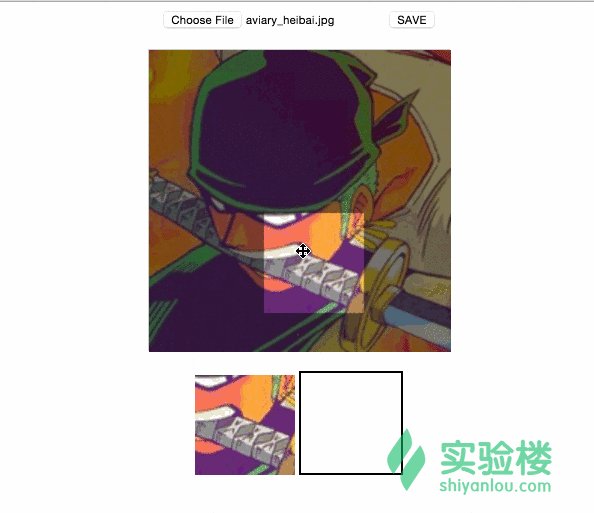
このプロジェクトは、HTML5キャンバステクノロジーの使用を実装し、HTML5ファイルAPIを組み合わせて画像のローカルトリミングを実現します。このプロジェクトを通じて、HTML5 と JavaScript を組み合わせて、単純な単一ページのアプリケーションを作成する方法を学びます。プロジェクトの難易度は平均的で、フロントエンドを始めたばかりの学生に適しています。cavas を理解し、JavaScript の基本的な知識を持っている必要があります。
レンダリング:

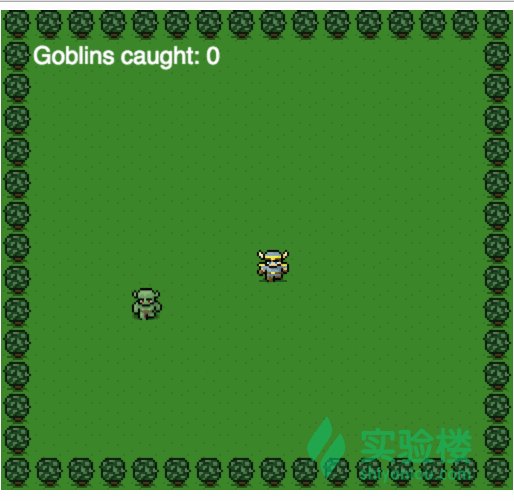
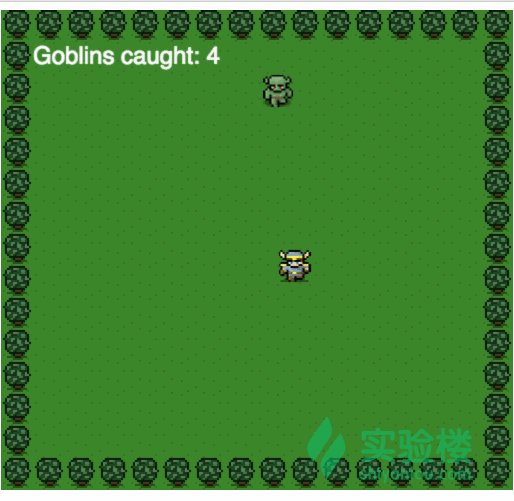
[HTML5 Canvasに基づいた小さなゲームの実装]
このプロジェクトは、HTML5ゲーム開発のプロセスとゲーム開発で処理する必要があるものに焦点を当て、HTML5 Canvasに基づいて小さなゲームを実装します。 。 Web ゲーム開発に興味のある学生は、このプロジェクトを通じて HTML5 と JavaScript の基礎知識を練習できます。
レンダリング:

【HTML5ベースのスクラッチオフ効果】
このプロジェクトはHTML5を使用してスクラッチオフ効果を完成させます。 HTML5 は HTML の第 5 世代バージョンであり、現時点では最新バージョンです。同時に、このプロジェクトは JavaScript 関連のテクノロジーも使用して完成しています。学習プロジェクトは、フロントエンドの知識を強化するのに役立ちます。
レンダリング:

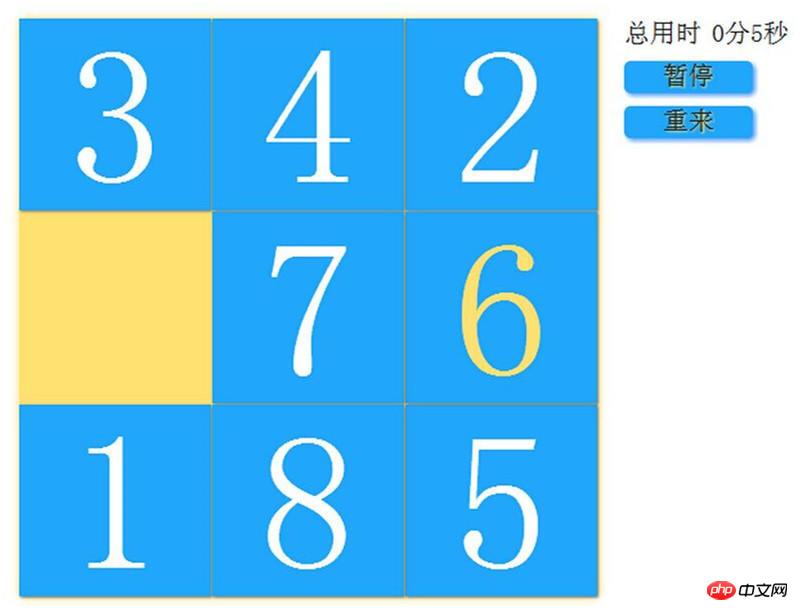
【HTML5 2ステップ実装のジグソーパズル】
このプロジェクトはHTML+CSS+JavaScriptをベースにしてWeb版のジグソーパズルを実装しています。実装プロセスでは、HTML5、CSS3、および JavaScript 関連の知識が使用されます。このプロジェクトを完了すると、フロントエンドの基礎知識をさらに固めることができます。
レンダリング:

最後に:
さらにフロントエンドのチュートリアルを見たい場合は、ここをクリックして表示してください
フロントエンドの学習パスを学習するには、ここをクリックして表示してくださいそして学びます
以上がHTML5 をゼロから学ぶの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

