ホームページ >ウェブフロントエンド >H5 チュートリアル >Angular コマンドのコレクション
Angular コマンドのコレクション
- 巴扎黑オリジナル
- 2017-06-23 14:48:402003ブラウズ
2017-06-08
Angular ディレクティブ。
ng-init: 属性値のデータ
を初期化します。変数値、user を区切るには = 記号を使用します。var

ng-app: Angular アプリケーション モードを有効にします。ページは 1 回だけ表示できます
は属性値を持つことができますが、プロジェクトは js で定義する必要があります。属性値がない場合は、ビューで直接使用できます
 。
。
ng-model: 双方向データバインディング


ng-bind: ページのレンダリング時に補間記号が表示されない別の方法
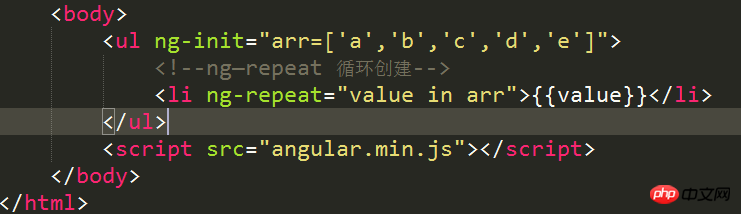
ng- repeat: ループ

ng-show:
ng-show="true"
ng-hide:
Angular.module はアプリケーションの
var arr = angular.module("mk",[]) を取得します
最初のパラメーターはアプリの表現を表します
2 番目のパラメータは依存関係セットを表します
依存関係がない場合でも空の配列を書き込みます
controller はコントローラを定義します
arr.controller("kz",function($scope){})
最初のパラメータコントローラの名前を表します
2番目のパラメータはファクトリメソッドを表します
デフォルトではパラメータはありません
スコープは空のオブジェクトです
以上がAngular コマンドのコレクションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:html5の新しいタグとは何ですか?次の記事:html5の新しいタグとは何ですか?

