ホームページ >バックエンド開発 >C#.Net チュートリアル >asp.net core のプロジェクト構造のサンプル チュートリアル
asp.net core のプロジェクト構造のサンプル チュートリアル
- 零下一度オリジナル
- 2017-06-16 09:58:192144ブラウズ
Asp.Net Core - プロジェクトの構造
Asp.Net Core - プロジェクトの構造
ケース
この章では、ASP.NET Core プロジェクトがファイル システム上でどのように編成され、どのように構成されるかについて説明します。ファイルとディレクトリがどのように連携するか。
前の章で作成した FirstAppDemo プロジェクトを開いてみましょう。

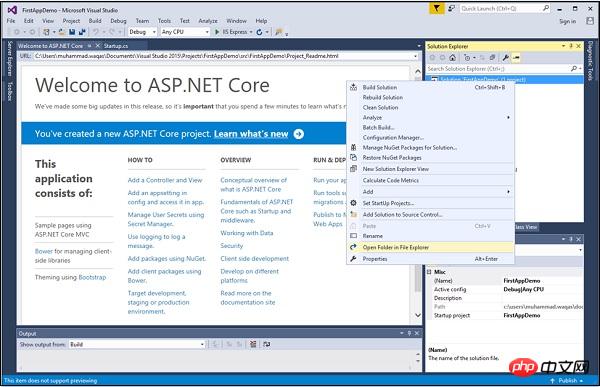
ソリューション エクスプローラー ウィンドウで、ソリューション ノードを右クリックし、[ファイル エクスプローラーでフォルダーを開く] を選択します。

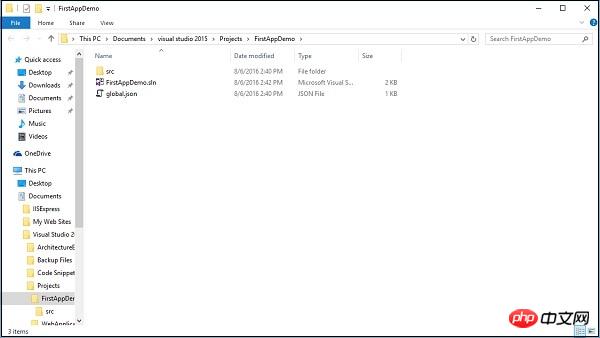
ルート ディレクトリに、FirstAppDemo.sln と global.json という 2 つのファイルが表示されます。

FirstAppDemo.sln ファイルはソリューション ファイルです。 Visual Studio では長年にわたり、デフォルトで sln 拡張子が使用されてきました。Visual Studio でアプリケーションを開きたい場合は、このファイルをダブルクリックします。
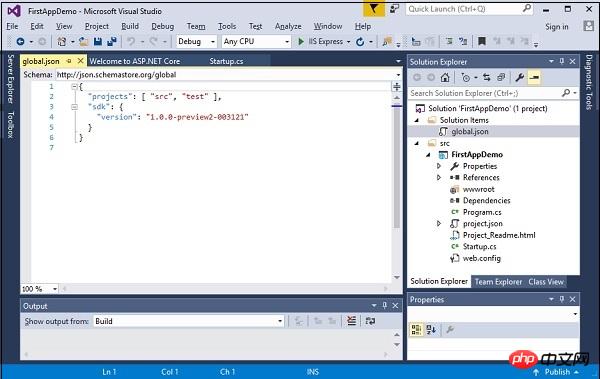
global.json ファイルもあります。このファイルを Visual Studio で開いてみましょう。

global.json ファイルでは、プロジェクト設定が非常に重要です。このプロジェクト設定は、ASP.NET にソース コードを検索する場所と、プロジェクトのソース コードが含まれるフォルダーを指示します。
通常、新しく作成されたプロジェクトには、ソース コードを含む「source」フォルダーと「test」フォルダーの 2 つの重要なフォルダーが含まれています。プロジェクトとソース コードが両方のフォルダーに存在しない場合、プロジェクトはコンパイルに失敗します。必要に応じて、ニーズに合わせてこれらの設定を変更できます。
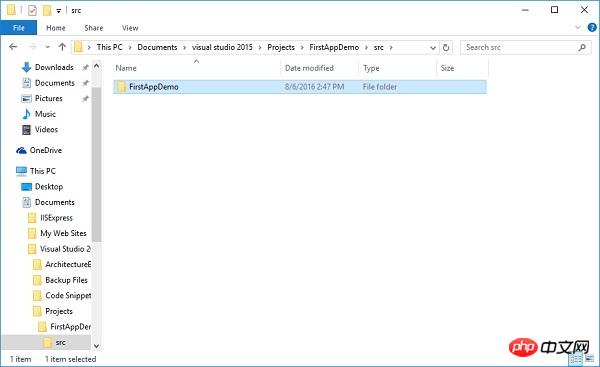
現在のプロジェクトにはテストフォルダーがありません。テスト フォルダーには、単体テスト プロジェクトを保存できます。 「src」フォルダをダブルクリックしてみましょう。

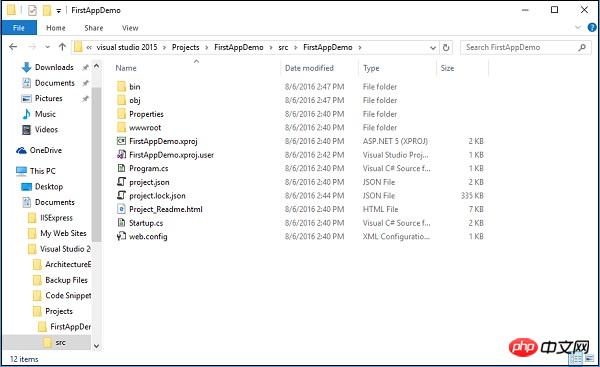
FirstAppDemo Web アプリケーション プロジェクトが表示されます。フォルダーをダブルクリックします。

これらはアプリケーションのソース コード ファイルです。このフォルダー構造は、ソリューション エクスプローラー ウィンドウでも確認できます。
プロジェクトフォルダーに新しいファイルを追加すると、そのファイルは自動的にプロジェクトに追加されます。ファイルを削除すると、そのファイルはプロジェクトからも削除されます。プロジェクトとファイル システムの間ですべての同期が維持されます。これは、以前の Asp.NET バージョンとは少し異なります。
ASP.NET Core は、ファイルが変更されたとき、または新しいファイルが追加されたときに、アプリケーションを自動的にコンパイルします。
ケース
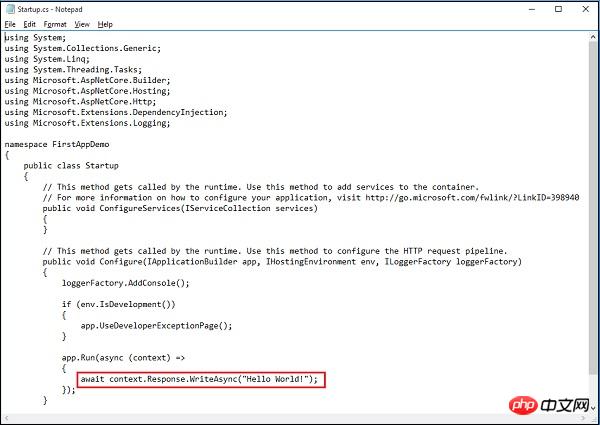
簡単な例を見てみましょう。メモ帳で Startup.cs ファイルを開きます。

次のコード行は、アプリケーションに対して行われたすべての HTTP リクエストに応答するために使用されます。ここでは、応答のみを示します。以下に示すように、上のスクリーンショットの文字列を「Hello World! This ASP.NET Core Application」に変更しましょう:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
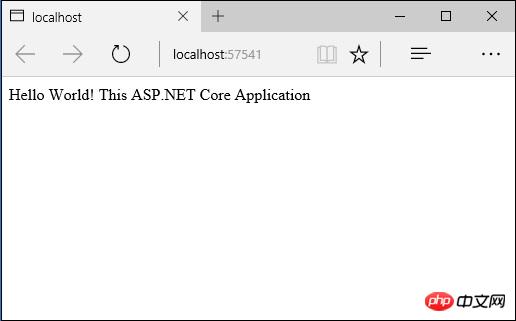
}テキスト エディターで Ctrl +S を押してファイルを保存し、次へ進みます。 Web ブラウザに戻ってアプリケーションを更新します。
 これで、変更がブラウザに反映されたことが確認できます。
これで、変更がブラウザに反映されたことが確認できます。
- これは、ASP.NET がファイル システムを監視し、ファイルが変更されるとアプリケーションを自動的にコンパイルするためです。 Visual Studio でアプリを明示的に再コンパイルする必要はありません。
- 実際には、Visual Studio Code などの別のエディターを使用することもできます。
- Visual Studio を使用するときに必要なのは、デバッガーを実行して Web サーバーを起動することだけです。 Ctrl + F5 を押してファイルを編集し、ファイルを保存し、ブラウザを更新して変更を確認することもできます。
- これは、C# を使用して Web アプリケーションを構築するための素晴らしいフローです。
以上がasp.net core のプロジェクト構造のサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

