ホームページ >バックエンド開発 >C#.Net チュートリアル >asp.net core の構成サンプル チュートリアル
asp.net core の構成サンプル チュートリアル
- 零下一度オリジナル
- 2017-06-16 09:53:071560ブラウズ
Asp.Net Core の構成
Asp.Net Core の構成
この章では、ASP.NET Core プロジェクトの関連構成について説明します。ソリューション エクスプローラーに Startup.cs ファイルが表示されます。以前のバージョンの ASP.NET を使用した経験がある場合は、コードを記述できる global.asax ファイルを参照してください。これは、プログラムの開始時にすぐに実行されるコードを記述するファイルです。
アプリケーションが実行する必要があるすべての構成パラメータを含む web.config ファイルも参照したい場合があります。
ASP.NET Core では、これらのファイルはなくなり、Startup.cs ファイルに置き換えられます。
Startup.cs にはスタートアップ クラス ファイルが含まれており、このクラスではアプリケーションを構成できます。構成リソース。
Startup.cs ファイル内のデフォルトの実装コードは次のとおりです:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime. Use this method to configure
// the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()) {
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync("Hello World!");
});
}
}
}startup クラスでは、ほとんどの作業は 2 つのメソッドで設計されます。 Configure メソッドは、HTTP 処理パイプラインが構築される場所です。
これは、アプリケーションがリクエストにどのように応答するかを定義します。現在、アプリケーションは「Hello World!」としか言えません。アプリケーションに別の動作をさせたい場合は、この Configure メソッドにコードを追加して周囲のパイプラインを変更する必要があります。
たとえば、index.html ファイルの静的ファイルを提供したい場合は、Configure メソッドにコードを追加する必要があります。
Asp.Net コントローラーからの例外要求のエラー ページまたはルーティングを使用することもできます。どちらのシナリオでも、この構成方法での作業が必要です。
スタートアップ クラスには、ConfigureServices() メソッドもあります。これは、アプリケーションのコンポーネントを構成するのに役立ちます。
これで、すべてのリクエストに応答するハードコードされた文字列「Hello World!」ができました。すべてのリクエストをハードコードされた文字列にするのではなく、何らかのコンポーネントから応答文字列をロードしたいと考えています。
他のコンポーネントはデータベース、Web サービス、JSON ファイルからテキストをロードする場合がありますが、どこからロードされるかは関係ありません。
このハードコードされた文字列が存在しないようにシーンをセットアップします。
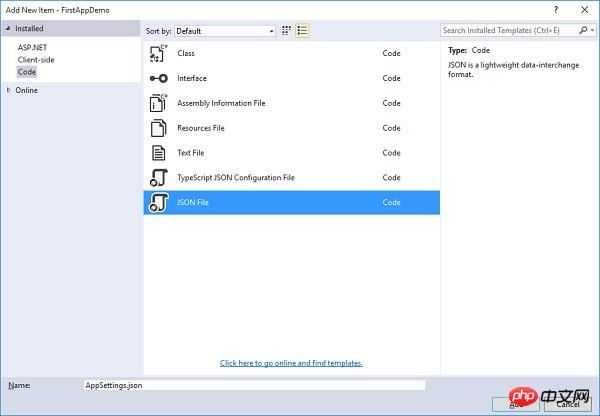
ソリューション エクスプローラーで、プロジェクト ノードを右クリックし、[追加] → [新しい項目] を選択します。

左側のペインで、「インストール済み」→「コード」を選択し、中央のペインで JSON ファイルを選択します。上のスクリーンショットに示すように、このファイルに AppSetting.json という名前を付け、[追加] ボタンをクリックします。

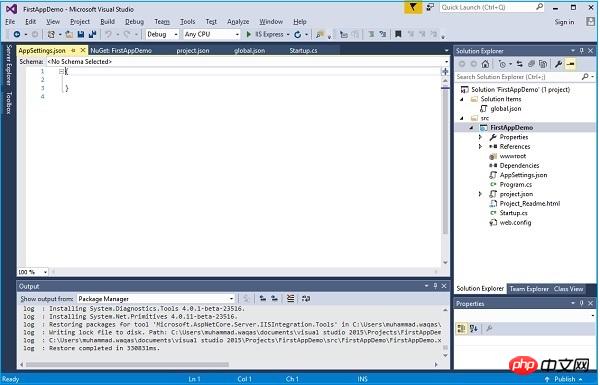
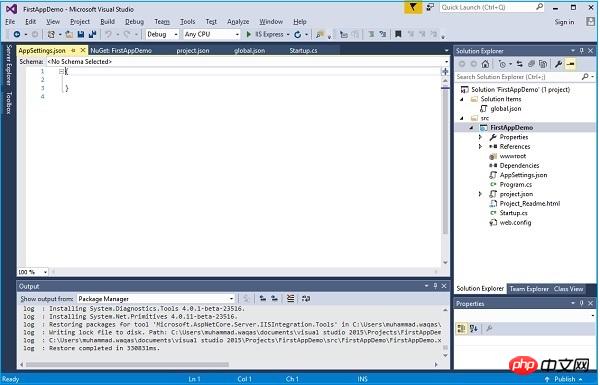
AppSettings に次のコードを追加しましょう。
{
"message": "Hello, World! this message is from configuration file..."
}次に、Startup.cs ファイルからこのメッセージにアクセスする必要があります。 JSON ファイルから上記のメッセージを読み取るための Startup.cs ファイルの実装コードを次に示します。
rreee今すぐアプリケーションを実行してみましょう。アプリケーションを実行すると、次の出力が生成されます。

以上がasp.net core の構成サンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

