ホームページ >ウェブフロントエンド >H5 チュートリアル >おすすめクロスドキュメント特殊効果10選(集)
おすすめクロスドキュメント特殊効果10選(集)
- 伊谢尔伦オリジナル
- 2017-06-15 10:30:561577ブラウズ
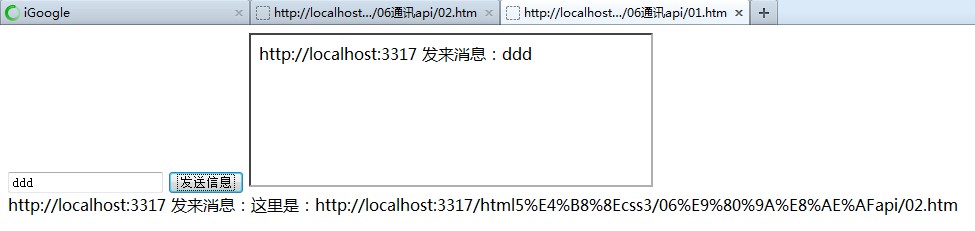
HTML5 はクロスドキュメント メッセージング (クロスドキュメント メッセージング) をサポートしています。メッセージ通信なのでイベントが発生する必要があります。イベントの生成と消費に従って、送信者と受信者、つまり Sender と Listener を見つけることができます。 Litener は次の作業を行う必要があります: メッセージ処理関数を作成します: addEventListener('message', function, false); ここで Sender は次の作業を行う必要があります: postMessage('this is a message', ' http://www.php.cn'); イベント オブジェクト イベントに含まれるメンバーは次のとおりです。 データ: 渡されたデータ、オリジン: ホスト、プロトコル、ポートの 3 つの要素が含まれます。ページ内でページをネストしてサブページに送信する例を見てみましょう

はじめに: HTML5 はクロスドキュメント メッセージをサポートしています。コミュニケーション (クロスドキュメントメッセージング)。メッセージ通信なのでイベントが発生する必要があります。イベントの生成と消費に従って、送信者と受信者、つまり Sender と Listener を見つけることができます。 Litener は次の作業を行う必要があります: メッセージ処理関数を作成する; メッセージ処理関数を登録する: addEventListener('message', function, fal...

はじめに: HTML5 はクロスドキュメントメッセージング (Cross-Document Messaging) をサポートしているため、イベントの発生と発生に基づいてイベントを生成する必要があります。送信者と受信者、つまり Sender と Listener を見つけるには、メッセージ処理関数を作成し、メッセージ処理関数を登録します: addEventListener('message', function, fal...
3. はじめに: HTML5 はクロスドキュメント メッセージング (クロスドキュメント メッセージング) をサポートするため、イベントが生成される必要があります。イベントの生成と消費に関して、送信者と受信者、つまり送信者とリスナーを見つけることができます
4. HTML5 の新機能のクロスドキュメントメッセージ送信の詳細な説明
。 はじめに: いわゆる「同一ドメイン制限」とは、セキュリティ上の理由から、ブラウザが同じプロトコル、同じドメイン名、同じポートのアドレスとのみ通信することをスクリプトに許可することを意味します
 5。 HTML5 のクロスドキュメント メッセージングの詳細な紹介
5。 HTML5 のクロスドキュメント メッセージングの詳細な紹介
はじめに: クロスドキュメント メッセージング (クロスドキュメント メッセージング) は、XDM とも呼ばれ、異なるドメインのページ間でのメッセージの転送を指します。たとえば、www.w3cmm.com ドメインのページは、インライン フレーム内にある p2p.w3cmm.com ドメインのページと通信します。XDM メカニズムが登場する前は、これを実現するには多大な努力が必要でした。この仕組みを標準化することで、安全かつ簡単にクロスドキュメント通信を実現することができます
 HTML5の実戦とクロスドキュメントメッセージング(iframe情報転送)
HTML5の実戦とクロスドキュメントメッセージング(iframe情報転送)
はじめに: 異なるドメイン名のページ間でメッセージを転送することは、一般にクロスドキュメント メッセージング (略して XDM) と呼ばれます。たとえば、www.leemagnum.com ドメインのページは、インライン フレーム内にある http://blog.csdn.NET/lee_magnum ドメインのページと通信します。 XDM メカニズムが登場する前は、この種の通信をストレスなく実装するには長い時間がかかりました。 XDM はこのメカニズムを標準化し、ドキュメント間の通信を安全かつ簡単に実現できるようにします。 7. HTML5の実戦とクロスドキュメントメッセージングの分析(iframeの情報送信)_html/css_WEB-ITnose はじめに: HTML5のクロスドキュメントメッセージングの実戦と分析(iframeの情報送信) ) 8. HTML5 プログラミングの旅 - 通信テクノロジーに関する予備調査 はじめに: この記事では主に、リアルタイムのクロスソース通信を構築するために使用される 2 つのモジュール、Cross Document Messaging と XMLHttpRequestLevel2 について説明します。これら 2 つのモジュールを通じて、異なるドメイン間で安全に通信するための Web アプリケーションを構築できます。 9. html5 ドキュメント間メッセージ送信の例Discussion_html5 チュートリアル スキル はじめに: ドキュメント間メッセージ送信を実装したい場合は、まずウィンドウ オブジェクトのメッセージ イベントをリッスンする必要があります。 window オブジェクトの postMessage() を使用します。 他のウィンドウにメッセージを送信する方法については、次に詳しく紹介します。興味のある方は参考にしてください。 10.データプッシュはもう夢ではありません_html5 チュートリアル スキル はじめに: HTML5 では、クロスドキュメント メッセージ送信と WEB Sockets API という、通信に関連する 2 つの新しい API が追加されています。メッセージ配信のためにさまざまな Web ドキュメントおよびさまざまなポート (以下のクロスドメイン状況) で使用されます。 Web ソケット API を使用すると、クライアントとサーバーがソケット ポートを介してデータを転送できるため、データ プッシュ テクノロジーを使用できるようになります javascript - ブラウザ ウィンドウにデータをエレガントにプッシュする方法(またはタグ)? javascript - 親ページは iframe 内のイベントの問題をリッスンします
以上がおすすめクロスドキュメント特殊効果10選(集)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

