ホームページ >ウェブフロントエンド >H5 チュートリアル >html5プレーヤー関連の使い方まとめ
html5プレーヤー関連の使い方まとめ
- 伊谢尔伦オリジナル
- 2017-06-13 09:57:073227ブラウズ
Web 上で見られるプレーヤーは、単なる WMP/RealPlayer/Flash Player であり、コンピューターにインストールされている一部のプレーヤーは、そのコアであるエンコードとデコードが統合されているだけです。エンコード技術とデコード技術は同じです。例: インターネット上で最も一般的な Windows メディア ストリーム (asf、wma、wmv 形式)、リアル ストリーム (rm、rmvb 形式)、MPEG シリーズ エンコード形式 (MP4、MP3 形式)。以下は、admin10000.com によってコンパイルされた一般的な Web プレーヤー コードです。 1. Embed タグを使用してマルチメディア ファイルを再生します。 の形式にします。ファイル名は、「test.wma」などの任意のマルチメディア ファイル形式にすることができます。Web ページには Windows Media Player が表示されます (wma は WMP 専用であるため)。別の例は、「test.rm&
1 」です。 Web プレーヤー コードの詳細な紹介

はじめに: Web 上で見られるプレーヤーは WMP/RealPlayer/Flash Player にすぎず、その他のプレーヤーは別のパネルまたは追加にすぎません。他のコントロールに加えて、コンピューターにインストールされている一部のプレーヤーにはエンコードとデコードも統合されており、それらのコアとなるエンコードとデコードのテクノロジは同じです。たとえば、インターネット上で最も人気のある Windows Media ストリーム (asf、wma、wmv) です。形式)、リアルストリーム(rm、rmvb 形式)、MPEG シリーズのエンコード形式(MP4、MP3 形式)については、以下のとおりです
。 
はじめに: 初期のインターネットは主に学術成果を共有するために使用されていましたが、一般の人々はビデオやオーディオなどのより興味深いコンテンツをインターネット上で共有することに積極的でした。これらのテクノロジーは HTML によって提供されたものではありませんでした。 HTML5 より前のタグ。Web オーディオおよびビデオ ソリューションの開発 初期の HTML にはビデオやオーディオの再生をサポートするタグがありませんでしたが、これはユーザーの共有欲求には影響しませんでした。サポート方法 1: 埋め込みを使用してビデオをページに直接挿入します。次に、Windows Media Player、Apple QuickTi を使用します...

はじめに: Web 上で見られるプレーヤーは、WMP/RealPlayer/ にすぎません。 Flash Player 、その他は単なる別のパネル、または他のコントロールの追加にすぎません。コンピューターにインストールされているプレーヤーの中には、エンコードとデコードが統合されているものもあります。その中には、
4 が含まれます。 network ckplayer プレーヤーのサンプル はじめに

はじめに: この記事は、WeChat 上のオンライン オンデマンド ムービー network ckplayer プレーヤーのサンプルの開発を分析します
html5 ミニ ゲーム制作のコード例を詳しく説明します。アイデア

はじめに: HTML5 ミニゲーム制作のアイデアの詳細な紹介 キャンバス ゲーム ループの作成 Hello world プレーヤーのキーボード コントロールの作成 a: jQuery ホットキーの使用 b: プレーヤーの移動 ゲーム要素をさらに追加 砲弾の敵は画像衝突検出を使用サウンドの紹介 HTML5 を使用したい Canvas を使用してゲームを作成したいですか? このチュートリアルを読むと、少なくとも JavaScript にある程度の知識が必要になります。 最初にゲームをプレイすることも、記事を直接読んでゲームのソース コードをダウンロードすることもできます。
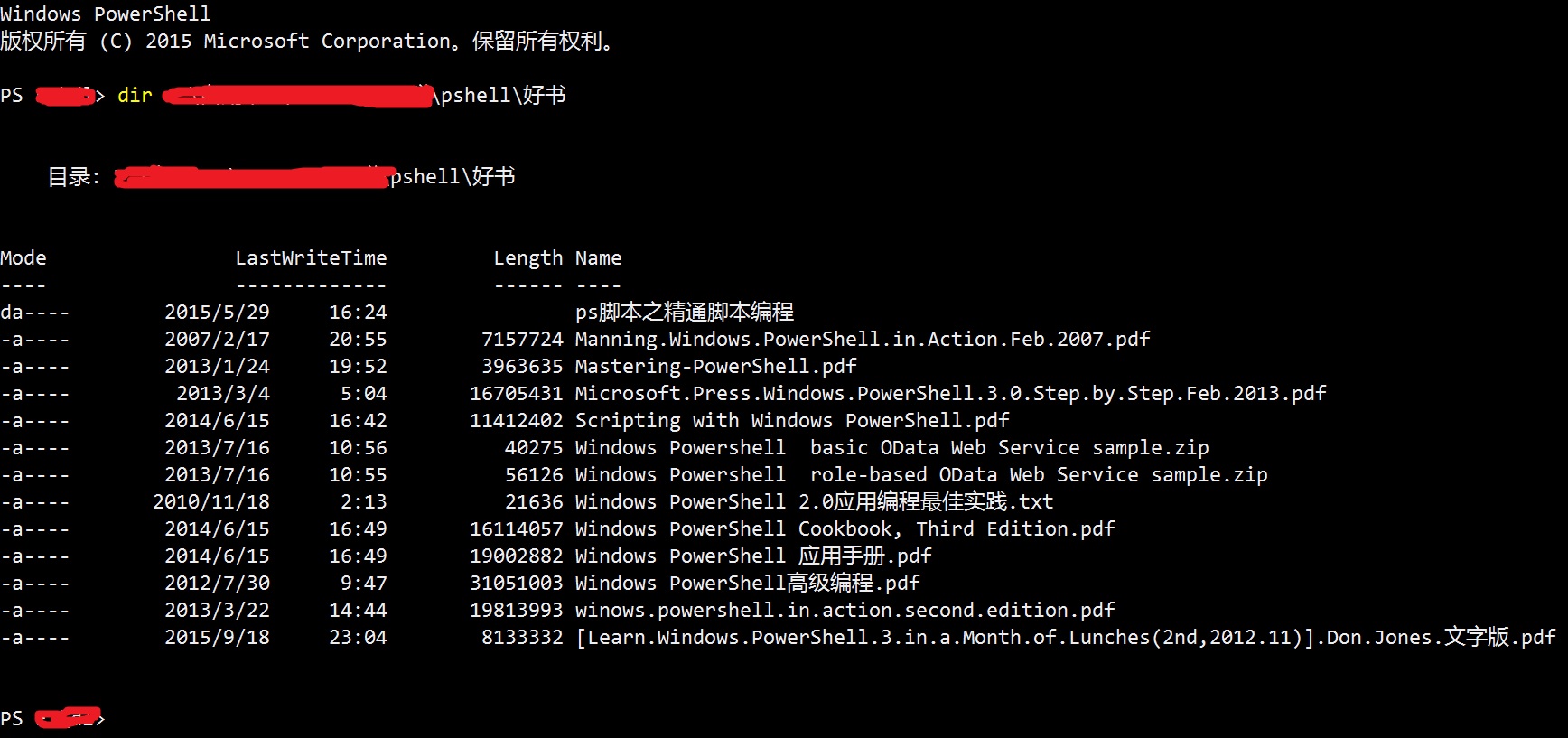
6. プレイリストに基づいた MellPlayer コマンド ライン プレーヤーの紹介

はじめに: この記事では、プレイリストに基づいた MellPlayer コマンド ライン プレーヤーを紹介します

はじめに: ここでは、「Game」行を無視して、ユーザーが入力したプレーヤー名のみを考慮しましょう。 ユーザーが「キャンセル」ボタンに触れると、ウィンドウが閉じられ、ユーザーが入力したデータはすべて失われます。この部分はOKです。デリゲート オブジェクト (Players ウィンドウ) が「didcancel」メッセージを受信すると、AddPlayer ウィンドウは単純に閉じられます。

はじめに: この記事は主に、GIF 画像をロードするために GIF を使用する flex のコード例です。必要な方は参照してください。
9.Adobe の FlashPlayer のレンダリング アルゴリズムについて簡単にコメントします

概要: jQuery+JSON+jPlayer は QQ 空間音楽クエリを実装します
 [関連する Q&A の推奨事項]:
[関連する Q&A の推奨事項]:
python -どうやってフェードイン/フェードアウト効果(グラデーション)を実現するため
サウンドプール プロンプトヒープメモリオーバーフロー
ios - ライブブロードキャスト用にPLPlayerKitをインポートするとすぐに問題が発生します
node.js - Nodejs を使用して Mongodb のデータをクエリする方法?
以上がhtml5プレーヤー関連の使い方まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

