ホームページ >ウェブフロントエンド >H5 チュートリアル >フロントエンド開発者向けの 20 のドキュメントとガイド (3)
フロントエンド開発者向けの 20 のドキュメントとガイド (3)
- 巴扎黑オリジナル
- 2017-05-27 10:33:082097ブラウズ
私たちは 2015 年にいます (訳者注: 原文は 2015 年 2 月 25 日に書かれました)。皆さんは今、次の 2 つの感情のいずれかを抱いていると思います:
1. この業界についてどう思いますか? ? 学ぶのにどれだけの費用がかかるか本当に圧倒されています
2. より多くの知識を獲得したいと思っていますが、次に何を学ぶべきかを他の人が教えてくれるのを待つことができません。
それはこれら 2 つの感情の組み合わせだと思います - 1 つ目は私たちの個人的な感情によって引き起こされ、2 つ目の不安はやや不必要です。
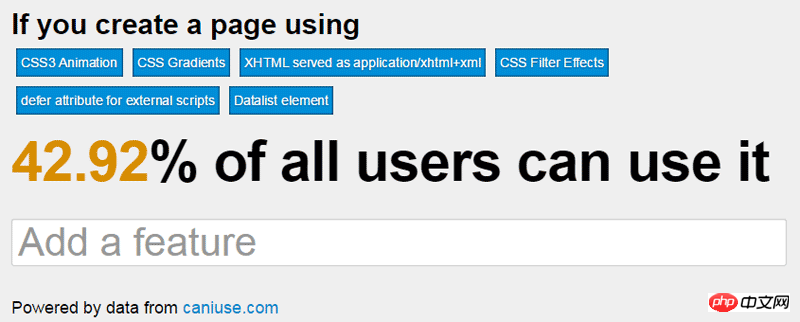
そこで、フロントエンド開発のさまざまな領域をカバーする他の役立つドキュメント、情報サイト、ガイドのリストをまとめました。 Can Iに基づいたデータと機能 使用 Web サイトにリストされているこのアプリでは、多くのフロントエンド開発機能から選択し、選択した機能を見た世界中のユーザーの数の割合を取得できます。
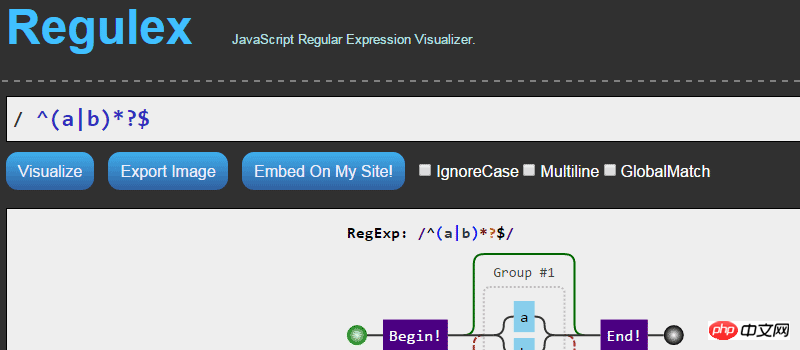
2. Regulex(JavaScript正規表現可視化ツール)
正確なエラープロンプターがあることを知らせるクライアントツール、JavaScript正規表現可視化ツールです。正規表現にエラーがあります。また、iframe タグのペアを使用して、出力結果を必要な場所に埋め込むオプションも提供します。

3. Mastering the :nth-child(master:nth-child)
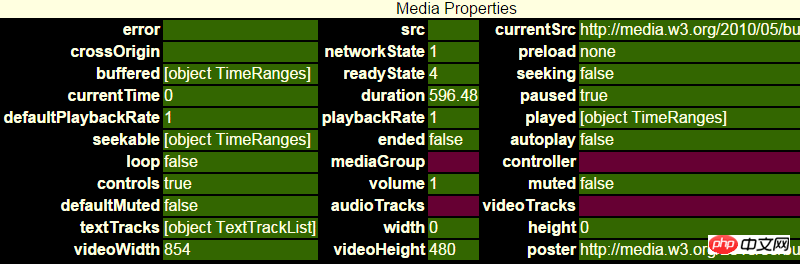
さまざまな便利だがしばしば非常に難しいものの使い方を理解するのに役立つ1ページのサイトです。複雑な n 番目の子ベースのセレクターの組み合わせ。 「このページは HTML5 を示しています ビデオの新しい要素、そのマルチメディア API、およびマルチメディア イベント。ビデオ全体の再生、一時停止、検索、音量の調整、ミュート、再生速度の調整 (負の値への設定を含む) を行います。主要なイベントの効果と属性値の変化をビデオで確認してください。 ”

5.過剰XSS(Conquer XSS)
XSS紹介リンクアドレス:http://baike.sogou.com/v625072.htm?fromTitle=xss

6. RSCSS
「合理的なCSSスタイルシート構造標準」という意味で、大規模なプロジェクトのSass/CSSを書くときに今でも使われています
Sass。紹介リンクアドレス:http://baike.sogou.com/v73912368.htm?fromTitle=SASs
7. CodeFightClub(プログラミング競技クラブ)
「Andrewさんの作品です」
他の開発者が最善、最も効率的、最適な方法でコードを書く方法を学ぶのを支援することを目的として、ハサウェイによって作成されたプロジェクト。誰のコードの書き方が最も優れているかを決めるために、ユーザーはコメントを残して、お気に入りの競合他社に投票してコンテストに勝つことができます。 「このウェブサイトはプログラミング言語ごとに多くのカテゴリに分かれていますが、それほど多くはないようです。ただし、ウェブサイトに追加して増やすこともできますし、いくつかの「プログラミングコンテスト」を立ち上げることもできます。

8. Sass ガイドライン (Sas Guide)
Sass マスター Hugo から来ています。 Giraudel、「賢明で保守可能で拡張可能な Sass コードを書くための独自のスタイル ガイド」 このガイドは他の 6 つの言語に翻訳されています。

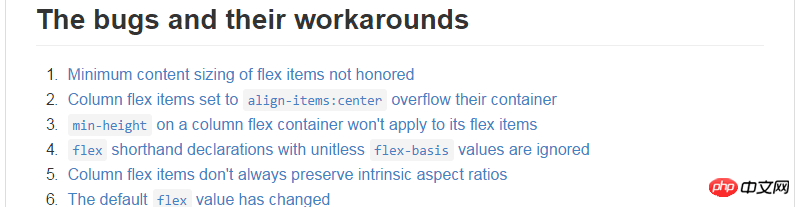
9. Flexbugs
flexbox Flexbox を使用して新しいレイアウトの構築を開始するときは、それらに必要なタグを特定する必要があります。

10. A Front End Engineer's Manifesto(フロントエンドエンジニアのアドバイス)
特に深い内容はなく、全てのフロントを思い出させるシンプルな注意事項をまとめたものです-開発者がすべきこと 開発プロセスとワークフローを統合します。

11. ES5のECMAScript 6相当
ES6の関数をES5互換のコードに変換できる非常に優れたリファレンスマニュアルです。 ES5 の強力なサポートがうまく考慮されています (ES5 には優れた機能があります) サポートされています)が、ES6 に対する強力なサポートはありません(ES6 にはサポートされていません)。

12. Flexbox Adventures
オーストラリア出身の開発者Chris Wright氏が制作した、奥深く実践的な効果を備えたFlexboxマニュアルです。彼はまた、「Flexbox の使用」というタイトルの投稿も投稿しました。 今日の投稿は、合理的かつ実践的な方法で Flexbox 開発に移行するのに役立ちます。
Using Flexbox Todayのリンクアドレス: https://chriswrightdesign.com/experiments/using-flexbox-today/

13. Get BEM
総合サイトです、一般的な BEM CSS 手法の使用を開発者に促進し、教えることを目的としています。
BEMリンクアドレス: http://www.w3cplus.com/css/bem-definitions.html

14. Sass Compatibility (Sass互換性)
「非互換性を報告しました」

15. HTMLelement.info
さまざまな HTML 要素の情報についての、小さくて論理的な、使いやすいガイドです。必要に応じて、多くの JavaScript のベスト プラクティスに従うこともできますが、テクノロジーに基づくすべての原因を必ずしも理解できるわけではありません。このサイトの目的は、人気のあるリンティング ツール JSLint、JSHint、および ESLint で発生する可能性のあるエラーと警告の秘密を明らかにすることです。

17. アニメーション — Webの基礎(アニメーション - Webの基礎)
Google の Web Fundamentals ドキュメント (Web Basic Document) には役立つ情報がたくさんありますが、動的 UI 要素を作成するときに、自分のプロジェクトに適用できる重要な優れたエクスペリエンスがいくつかあるため、これは特にフロントエンド開発者向けに記載されています。

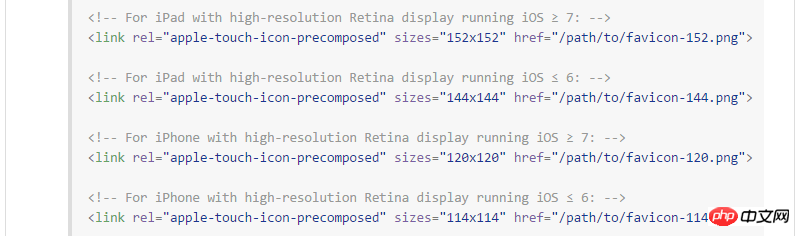
18. Favicon Cheat Sheet (Webサイトアイコンリファレンスマニュアル)
Favicon紹介リンクアドレス:http://baike.sogou.com/v8483500.htm?fromTitle=favicon
「使用するアイコンのサイズや種類を確認するための気の散るマニュアル。コンピューターから携帯電話に至るまで、アイコンに関する内外のさまざまな人気記事をまとめたものです。」

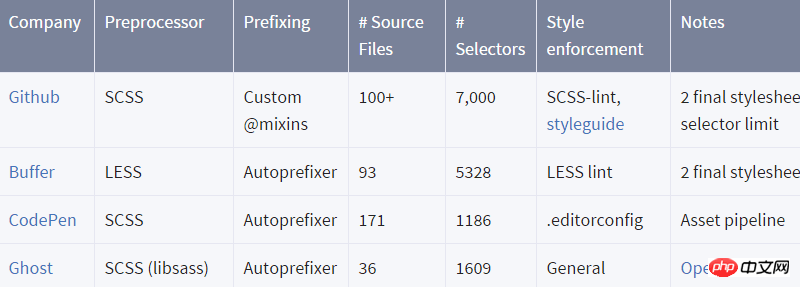
19. The CSS at…
もしあなたが何人かのマスターによって作られたCSSスタイルガイドで自分自身を豊かにしたいなら、このサイトではChrisがいます。 Coyier は統計的傾向に基づいて過去数か月間さまざまな投稿をランク付けし、関連情報とリンクを表にまとめました。他の人が CSS メソッドや経験を公開するにつれて、彼はこれを更新し続けると確信しています。

20. Dash
Dash紹介リンクアドレス:http://scriptfans.iteye.com/blog/1543219
ネイティブ(ローカル)MacまたはiOSアプリケーションであり、 「API ドキュメント ブラウザーとコード スニペット マネージャー。Dash はコード スニペットを保存し、150 を超える API ドキュメントのコレクション内のドキュメントを即座にオフラインで検索できるため、さまざまなタイプの開発者に適しています。」

結論
これらの投稿にリストされていない他の人を知っている場合、または自分で同様のものを構築または作成した場合は、ディスカッションフォーラムでお知らせください。
以上がフロントエンド開発者向けの 20 のドキュメントとガイド (3)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

