ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 のボックス モデルとボックス モデル属性 box-sizing の詳細な紹介
CSS3 のボックス モデルとボックス モデル属性 box-sizing の詳細な紹介
- 黄舟オリジナル
- 2017-05-21 15:48:543084ブラウズ
ここ二日間は豆知識ばかりです
本当にちょっと忙しいので
とても簡単ではありますが、総まとめの原則に基づいて、それでもお話したいと思います
今日は、 CSS の ボックス モデル
そして、ボックス モデルの 属性は CSS3 で変更できます
ボックス モデル
ボックス モデルは、要素のサイズを計算するためのモデル ルールです
CSS では、ボックスモデルは2種類に分けられます
W3C標準ボックスモデル
ノーマル 今回はみんなこの標準ボックスモデルを使います
標準ボックスモデルの要素サイズは次のように計算されます
要素の実際の幅 = width + padding (左右のpaddingのサイズ) + bord er (左右の境界線のサイズ)
要素の実際の高さ = height + padding (上下のパディングサイズ) ) + border (上下の境界線のサイズ)
設定した幅と高さの属性は、実際には要素のコンテンツ領域の幅と高さです
パディングと境界線を設定すると、要素のサイズが大きくなります
IE6混合モードボックス モデル
IE は常に大きく異なります
IE6 混合モード (IE6 より前の古いバージョン) では、独自のボックス モデルもあります
そのボックス モデルの方が理解しやすいかもしれません
設定した幅と高さの属性は次のとおりです要素の実際の幅と高さ
計算式は以下の通りです
要素コンテンツ内容領域の幅=width-padding(左右のパディングサイズ)-border(左右のマージン)ボーダーサイズ)
要素コンテンツ内容エリアの高さ = 高さ - パディング (上下のパディング サイズ) - ボーダー (上下のボーダー サイズ)
IE6 混合モードのボックス モデルの下
幅と高さを設定した後
要素 幅と高さが決定されます
設定パディングとマージンはコンテンツ領域を小さくします
IE6のボックスモデルは標準のボックスモデルであるのに対し、IE6の混合モードのボックスモデルは非標準であることを再度強調します
また、ボックスモデルに関係なく、マージンは含まれませんマージン
box-sizing
CSS3に追加されたbox-sizing属性
要素が使用するボックスモデルを指定できるようになります
2つの属性値
content-box [W3C標準ボックス]モデル] (デフォルト)
border-box [IE6 混合モード ボックス モデル]
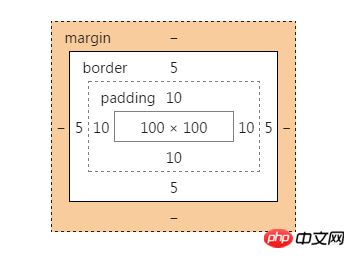
標準のボックス モデル
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
}
の下で、幅と高さがコンテンツ領域のサイズであることがわかります
パディングとボーダーを追加すると、要素の実際のサイズが増加します
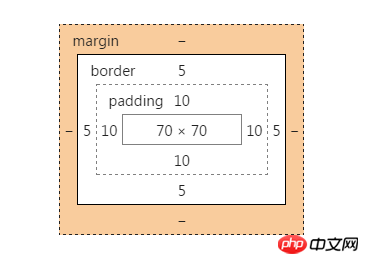
IE6 混合ボックス モデルを使用するには box-sizing: border-box を設定します
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
box-sizing: border-box; /*增*/}
パディングとボーダーを設定した後、コンテンツ領域の幅と高さは 70px*70px に圧縮されます
ボックスの元のサイズは 100px*100px のままです
box-sizing 設定のボックス モデル属性を使用すると、ボックス モデルを選択できます
レイアウトをより柔軟にすることができます
以上がCSS3 のボックス モデルとボックス モデル属性 box-sizing の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

