ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3の被写界深度と三次元変形プロパティと三次元立方体(写真とテキスト)を回転させる具体的な実装方法
CSS3の被写界深度と三次元変形プロパティと三次元立方体(写真とテキスト)を回転させる具体的な実装方法
- 黄舟オリジナル
- 2017-05-21 15:54:372193ブラウズ
先週簡単に書きました2D変換
今日は3D変換について書きます
CSS3で最も興味深いのは3次元効果だと思います
私たちに許可を与えてくれた開発者に敬意を表しますCSS コードを実行するだけでクールな視覚体験が得られます
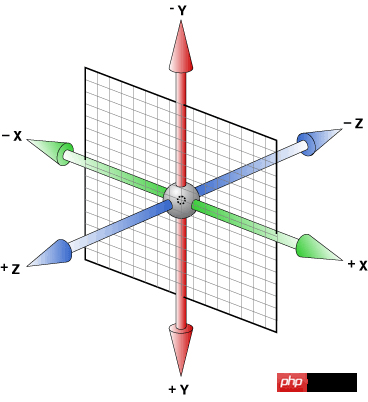
これには、ブラウザ インターフェイスを 3 次元として想像する必要がありますシーン

画像 左から右への方向はブラウザの X 軸の正の方向です
上から下への方向は X 軸の正の方向ですブラウザの y 軸
そして、z 軸は正です 方向は私たちを向いています
以下では、要素を回転するときにそれを使用して理解する必要があるため、これを理解することが重要です
3次元回転の場合は少し複雑です
属性もちろん、まだtransformを使用します3次元回転には次の3つの
関数がありますそれぞれ三次元回転に対応
- rotateX (xxdeg)
- rotateY (xxdeg)
- rotateZ (xxdeg)
rotaterotateY は要素を y 軸を中心に回転させます。の角度が大きいほど、要素は y 軸を中心に時計回りに回転します
ポール ダンスの動きと同様に、
transform: rotateX(45deg);

rotateZ は要素を z 軸を中心に回転させ、角度が大きいほど、要素は時計回りに回転しますZ 軸
これはターンテーブルに似た 2 次元平面上の回転です
transform: rotateY(45deg);

実際には、rotate3d(num,num,num,deg) という 3D 回転の合成関数もあります。 )
あまり使われないので、簡単に説明します
パラメータは、私たちが考えていた3つの角度の値ではなく、3つの数値と1つの角度の値です

transform: rotateZ(45deg);3D 変位と 3D スケーリング
translateX() と translationY() を使用します。 2D では平面内を移動します
3D では、さらに多くの translationZ() があり、Z 軸に沿って移動できます
合成関数 translation3d(x,y,z) も使用できます
最初の 2 つの値に注意してくださいパーセント形式で指定できますが、Z 軸に沿った移動の値は長さの値のみを使用できます
3D スケーリングと同様に
scaleX(num)、scaleY(num)、scaleZ(num)、scale3d(num) ,num,num)
(3D チルト属性は存在しません、つまり、skew3d 関数はありません)
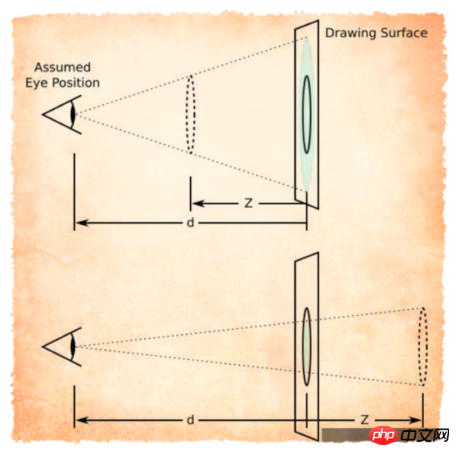
パース/被写界深度属性パースペクティブ
用語被写界深度、Wikipediaではこのように解説されています
被写界深度(英語: Depth of field, DOF) 被写界深度とは、カメラの焦点の撮像範囲の前後の比較的鮮明な領域を指します。光学、特にビデオや写真において、明確に画像化できる空間内の距離範囲の説明です。レンズは光を一定の距離までしか集束できず、そこから徐々にぼやけていきますが、一定の距離内では画像のぼやけの程度が肉眼では見えなくなります。この距離を被写界深度といいます。焦点が過焦点距離に設定されている場合、被写界深度は過焦点距離の半分から無限大まで広がります。これは、固定絞り値での最大被写界深度です。
(これを見て、私は黙ってキーボードから手を離し、空を見上げてため息をつきました。これを理解するにはどのような学歴が必要なのかと考えました)
被写界深度は肉眼とディスプレイの間の距離 距離が大きくなるほど
被写界深度が深くなり、要素が私たちから遠くなり、効果が悪くなりますCSS3では、3D空間をアクティブにするために遠近法が使用されます
属性値は被写界深度のサイズです (デフォルトはなし、被写界深度なしです)使用法は 2 つありますステージ要素のすべての子孫要素が影響を受けますrotate3d(1,0,0,xxdeg) <==> rotateX(xxdeg) rotate3d(0,1,0,xxdeg) <==> rotateY(xxdeg) rotate3d(0,0,1,xxdeg) <==> rotateZ(xxdeg)用途 被写界深度の要素は「ステージ要素」と呼ばれます
(子孫要素にもパースペクティブ属性が追加されている場合、効果は覆い隠されるのではなく重なって表示されます)
.stage { perspective: 500px;}<p class="stage">
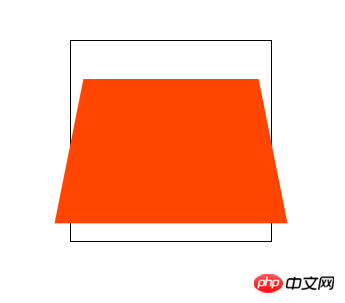
<p class="demo"></p></p>在这个例子中,我们把内部元素绕x轴旋转了45°后
由于他只是在二次元旋转,所以我们根本看不出来它旋转
但是我们现在加个景深
.stage {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px auto;
perspective: 500px; /*增*/}.stage
.demo {
width: 200px;
height: 200px;
background-color: orangered;
transform: rotateX(45deg);}
这就相当于我们在舞台元素的中心位置往里看,这个子元素距离我们肉眼有500px
由于子元素的顺时针旋转,
元素上半部分离我们远,所以看起来很小
元素下半部分离我们近,所以看起来稍大
这样就会产生很强的立体感
刚才我说道我们的肉眼相当于在舞台元素中心的位置
其实这个“眼睛”的位置是可以调整的
这用到了perspective-origin属性
默认的属性值就是 50% 50%
也就是舞台元素的中心位置
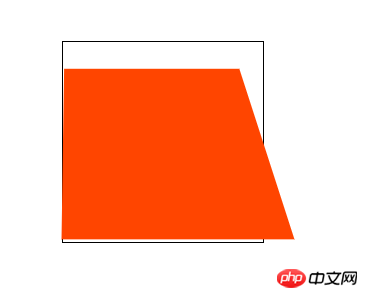
我们可以尝试调整视角
.stage {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px auto;
perspective: 500px;
perspective-origin: 10px 10px; /*增*/}.stage
.demo {
width: 200px;
height: 200px;
background-color: orangered;
transform: rotateX(45deg);}
这就相当于在舞台元素的距离原点(左上)10px,10px的位置往里看
理解这个需要我们一定的空间立体感

注意:景深大小一定要比你的动画元素大(我们不可能看到眼睛后面的东西)
景深的另一种用法,是应用在动画元素(不是舞台元素)变形的函数中
和其他变形函数写在一起
.stage .demo { ......
transform: rotateX(45deg) perspective(100px);}3D属性transform-style
这个属性指定了子元素如何在空间中展示
只有两个属性值:flat(默认)和preserve-3d
flat 表示所有子元素在2D平面呈现
preserve-3d 表示所有子元素在3D平面呈现
(prederve是保护、维持的意思,preserve-3d就是保持三维空间的意思)
当然如果我们想要3D的效果,就要使用 transform-style: preserve-3d;
这个属性只是针对设置属性元素的子元素如何展示
而对子元素的子元素无效
而且对于设置了<a href="http://www.php.cn/wiki/923.html" target="_blank">overflow</a>: hidden;的元素,设置3D效果会失效
道理很简单,跳出了父元素平面的子元素无法显示了,结果自然还是2D效果
应用于这个属性的元素我们称作“容器”
这个属性我们下面通过一个例子再来体会
背面可见属性backface-visibility
通过这个元素我们可以指定当元素背对我们时是否可见
只有两个属性值visibility(默认)和hidden
如果我们希望元素背对我们不可见
就这样设置
.demo { ...
backface-visibility: hidden;
}下面我通过一个例子来把上面讲到的属性全部实践一下
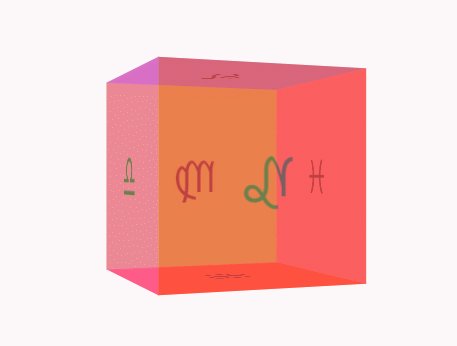
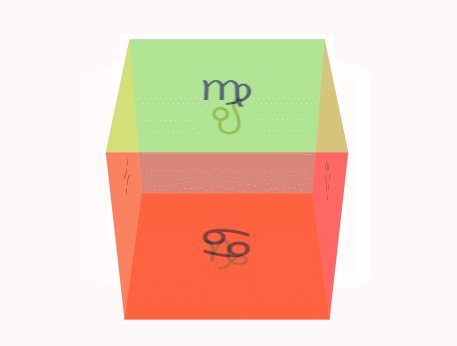
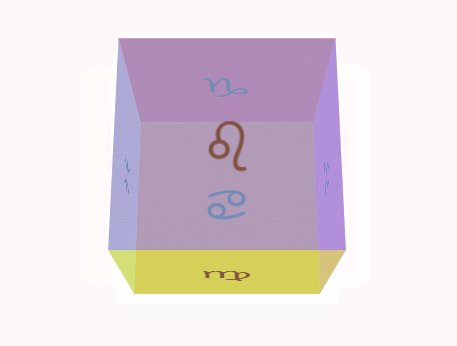
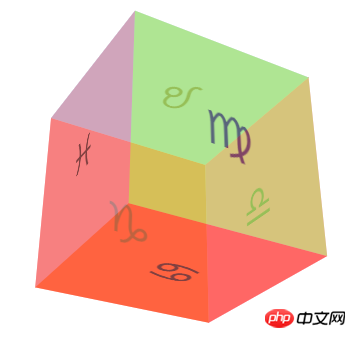
示例:旋转的三维立方体
<p class="stage"> <!--舞台元素,视角所在-->
<ul class="three-d-box"> <!--动画容器,通过它来控制整个立方体-->
<li>♑</li> <!--动画元素,立方体的六个面-->
<li>♍</li>
<li>♌</li>
<li>♋</li>
<li>♎</li>
<li>♓</li>
</ul></p>ul { /*调整ul标签的样式,取消内边距、外边距,和“点”样式*/
padding: 0; margin: 0; list-style-type: none;}.stage { /*设置舞台元素在屏幕居中,设置合适的景深大小*/
position: relative; width: 800px; height: 800px; margin: 100px auto; perspective: 800px;}@keyframes move { /*设置动画关键帧*/
0% { transform: rotateX(0deg); }
25% { transform: rotateX(180deg); }
50% { transform: rotateX(360deg) rotateY(0deg); }
75% { transform: rotateX(360deg) rotateY(180deg); }
100% { transform: rotateX(360deg) rotateY(360deg); }}.stage .three-d-box { /*动画容器居中在舞台元素中间*/
width: 200px; height: 200px; position: absolute; left: 50%; top: 50%; margin: -100px 0 0 -100px; transform-style: preserve-3d; /*设置3D属性让子元素三维空间呈现*/
animation: move 3s linear infinite; /*设置动画*/}.stage .three-d-box>li { /*设置动画子元素公共属性*/
position: absolute; width: 200px; height: 200px; left: 0; top: 0; font-size: 50px; line-height: 200px; text-align: center; opacity: 0.5;}/*为了保证我们对立方体位置的控制,我们需要让动画容器在立方体的中间位置*/.stage .three-d-box>li:nth-child(1) { background-color: red; transform: translateZ(-100px);}.stage .three-d-box>li:nth-child(2) { background-color: greenyellow; transform: translateZ(100px);}.stage .three-d-box>li:nth-child(3) { background-color: cornflowerblue; transform: rotateX(90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(4) { background-color: orangered; transform: rotateX(-90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(5) { background-color: deeppink; transform: rotateY(90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(6) { background-color: lightcoral; transform: rotateY(-90deg) translateZ(100px);}大功告成
这样我们就会得到如下酷炫的三维立方体

注意在3D变换transform中,旋转与位移函数的顺序不同,元素展现的位置是不同的
这是因为元素的坐标轴是随着我们变换而变化的
上面的代码如果有不明白的地方,可以拷贝到浏览器进行调试
整体的思路就是
设置舞台元素(perspective:xxxpx)
设置动画容器(transform-style:preserve-3d)
通过旋转、位移调整动画子元素的位置
对动画容器应用动画效果
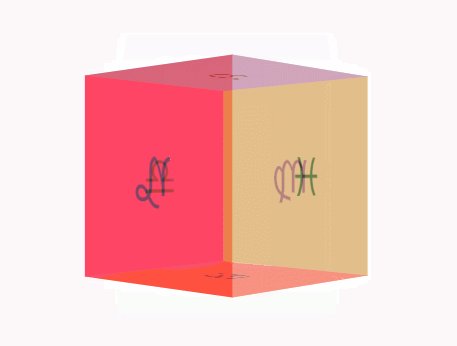
最后我们通过这个正方体来加深三维变换相关属性的理解
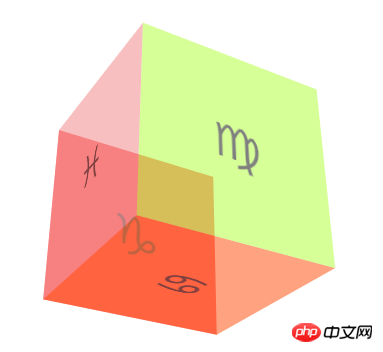
backface-visibility
添加样式前的正方体

现在我们来添加样式
.stage .three-d-box>li { ......
backface-visibility: hidden;}
大家来找茬
可以看到背对我们的元素全部看不见了
这就是backface-visibility: hidden;的作用
还有一些旋转、缩放、平移的属性这里我就不再测试了
大家可以打开控制台自己体会一下,和2D中的用法是类似的
以上がCSS3の被写界深度と三次元変形プロパティと三次元立方体(写真とテキスト)を回転させる具体的な実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

