ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 の複数列レイアウトの列の関連プロパティについて
CSS3 の複数列レイアウトの列の関連プロパティについて
- 黄舟オリジナル
- 2017-05-21 15:46:392067ブラウズ
CSS3 は、複数段レイアウトを実装できる 属性を追加しました
以前の実装は非常に面倒で、さまざまな配置が必要になる可能性があります
今では、それを実現するために必要な属性は 1 つだけです
複数段レイアウトは、新聞のレイアウトに似ています
これにより、読者は見やすくなります
複数の段数と複数の段幅
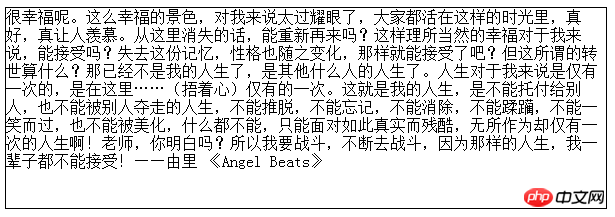
1行のテキストが長すぎると、このように読みたくなくなる可能性があります
<p class="demo">......</p>rreeee

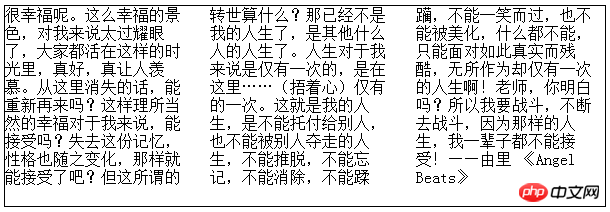
複数段数値 column-countを指定できます 必要な列の数
ブラウザが自動的に適切な列幅を設定します
.demo { width: 600px; height: 200px; border: 1px solid black;}
列の数を指定せずに、column-widthを使用して列幅を設定することもできます列
これは上記のコードと同等です
.demo { width: 600px; height: 200px; border: 1px solid black; column-count: 3; /*增*/}場合、設定された幅の値が要素全体を埋めるのに十分でない場合、ブラウザは列数が要素全体を埋めることができるように最大の幅を使用しようとします。
たとえば、上記の 11em を 10em に変更すると、ブラウザも 3 列レイアウトで表示されます
この属性を使用して列幅、列数、またはその両方を設定できます
しかし、一般的には、属性の 1 つを設定するだけでニーズを満たすことができます。要件
.demo { width: 600px; height: 200px; border: 1px solid black; column-width: 11em; /*改*/}列ギャップ幅複数の列の間にはこのギャップがあります。列のレイアウトデフォルトのギャップは 1em です
列のギャップは、column-gap 属性を通じて制御できます
.demo { width: 600px; height: 200px; border: 1px solid black; columns: 3; /*或者columns: 11em;*/
/*或者columns: 11em 3;*/}列のギャップが大きすぎると、テキストがオーバーフローすることに注意してくださいそのため、適切な数で制御する必要がありますcolumns
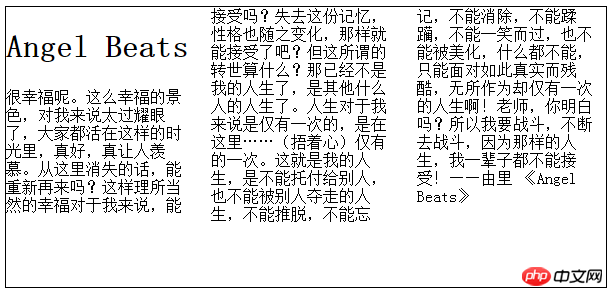
.demo { width: 600px; height: 200px; border: 1px solid black; columns: 3; column-gap: 2em; /*增*/}<p class="demo"><h1>Angel Beats</h1>......</p>
 デフォルトでは、h1要素は最初の列のみを占めます
デフォルトでは、h1要素は最初の列のみを占めます
複数の上に置きたい場合コラム、どうすればいいですか?
h1要素のスタイルを設定します
.demo { width: 600px; height: 280px;/*改*/
border: 1px solid black; columns: 3;}

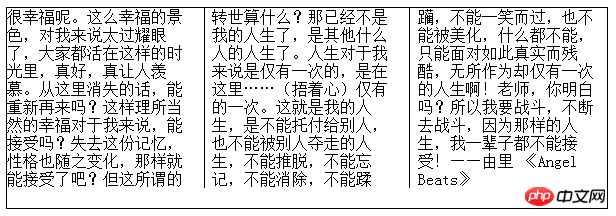
allに設定すると、要素がすべての列にまたがるようにできます
。
- column-rule-style
- column-rule-color
- は、border属性を設定する方法と少し似ています
h1 { column-span: all; <--
text-align: center;}
この方法では、列の間には 1 ピクセル幅の黒い実線が使用されます
none none
- hidden Hide
- 点線
- 点線点線
- 実線実線
- 二重二重
- groove 3D 溝ルールを定義します
- ridge 3D リッジルールを定義します
- in
set
3D インセットルールを定義します - 最後の 4 つの効果は、幅と色の値に依存します まず理解しましょう。 CSS3 の複数列レイアウトはあまり使用されていません
以上がCSS3 の複数列レイアウトの列の関連プロパティについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

