ホームページ >ウェブフロントエンド >H5 チュートリアル >ページジャンプを実装し、値を渡すことができるサンプルの詳細な説明
ページジャンプを実装し、値を渡すことができるサンプルの詳細な説明
- Y2Jオリジナル
- 2017-05-20 13:42:393696ブラウズ
この記事ではWebフロントエンドページをジャンプして値を取得する、つまりページAからページBにジャンプしてページBの値を取得してページAに代入して表示する具体的な実装方法を中心に紹介します。 , こちらの記事を参考にしてください
記録してください
(ページAからページBにジャンプし、ページBの値を取得してページAに代入して表示します)
まずは栗をあげましょう;)
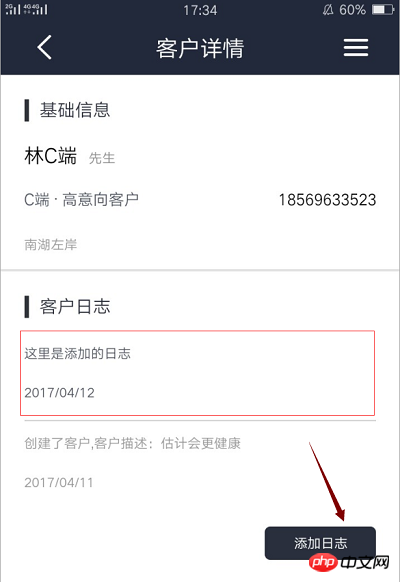
これはページA

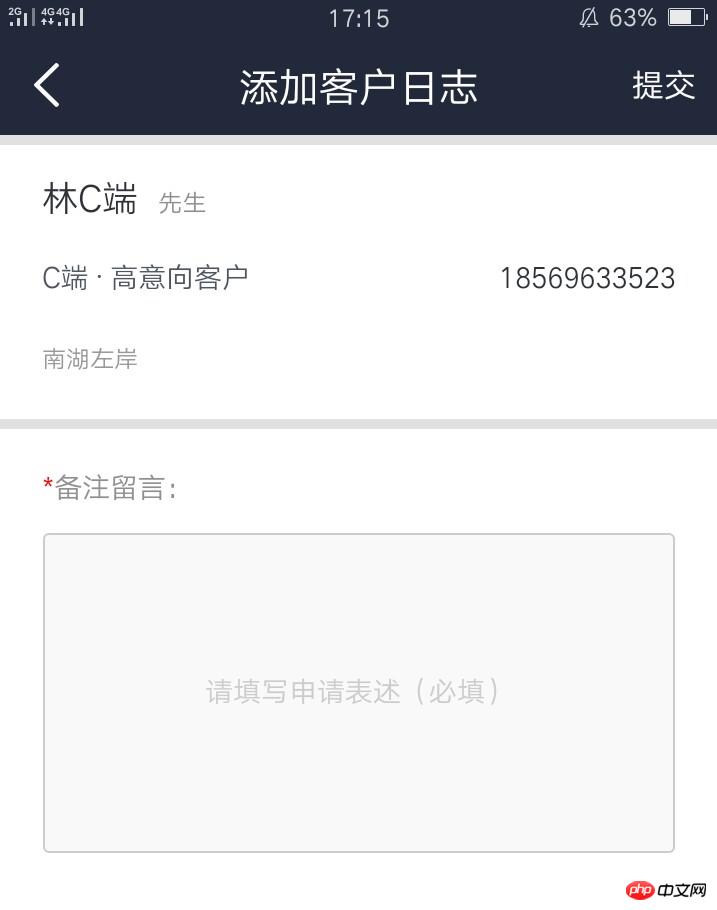
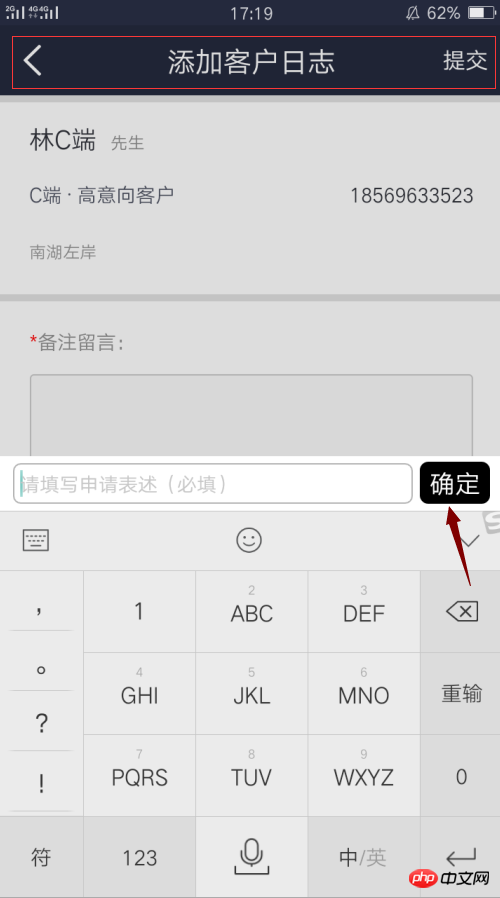
これはページBです

ページAのログの追加をクリックしてページBにジャンプし、ページBで追加されたログの内容をページAの赤枠の位置に転送します
最初の引用jsここに私がいます openpage.js 独自のプラグインへの参照があります
//这个是放在A页面上的
//将填写的日志 返回的json数据 填充到客户详情
function DunnAge(data) { //成功之后从B页面返回的数据data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//内容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<p class="accessLog"><p class="val-log">' + Remark + '</p><p class="time-log">' + AddTimeStr + '</p></p>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<p class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</p>
public js でヘッダーを構成する
(詳細なアプリヘッダー構成手順----------アプリ構成ページのヘッダー )
A页面的头部 "/OACustomer/CustomerDetail": { title: "客户详情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客户信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B页面的头部 "/OACustomer/AddLogView": { title: "添加客户日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的头部
//这是放在B页面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加载失败,请重试");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//将填写的日志 返回的json数据 填充到客户详情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//页面内容
<form action="/OACustomer/SubmitAddLog">//后台提交数据的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<p class="remarks">
<p><i style="color:#f00">*</i>备注留言:</p>
<p>
<textarea placeholder="请填写申请表述(必填)" class="js_inputbox" name="Remark" data-tipname="备注留言" data-valid='{required:true}'></textarea></p>
</p>
</form>データを取得した後、[送信] をクリックすると、1 つのページ (ページ B) が閉じられ、前のページ (ページ A) に戻ります。最後に、データが取得され、ページ A の赤いボックスに表示されました。
【関連おすすめ】
2. IE8 が rgba() と互換性がない場合の対処方法の詳細な説明
3. Phonegap を完了するためのコードの詳細な説明連絡先検索機能
4連絡先機能の複製と削除を完了するためのphonegapのコードの詳細な説明
5.phonegapはdevicereadyイベントがトリガーされた後に他のイベントをリッスンします以上がページジャンプを実装し、値を渡すことができるサンプルの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

