ホームページ >ウェブフロントエンド >H5 チュートリアル >IIS MIME は MP4 タイプを登録しないため、vidoe タグを認識できない問題が解決されます。
IIS MIME は MP4 タイプを登録しないため、vidoe タグを認識できない問題が解決されます。
- Y2Jオリジナル
- 2017-05-19 13:23:303865ブラウズ
現象: 次のコードを挿入してもビデオを見ることができません (注: 動画はブラウザでサポートされている形式であることを確認しています)
<video controls="controls" width="500px" height="300px" preload="metadata">
<source src="video/FF4.ogv" type="video/ogg">
<source src="video/FF4.webm" type="video/webm">
<source src="video/FF4.mp4" type="video/mp4">
</video>原因: MP4、ogg、および webm 関連のタイプがIIS の MIME により、IIS が認識されなくなります
解決策: MP4、ogg、webm タイプを IIS に登録します。以下では、MP4 を例に挙げます。ogg と webm など: MIME タイプをダブルクリックします。 IIS のアイコン
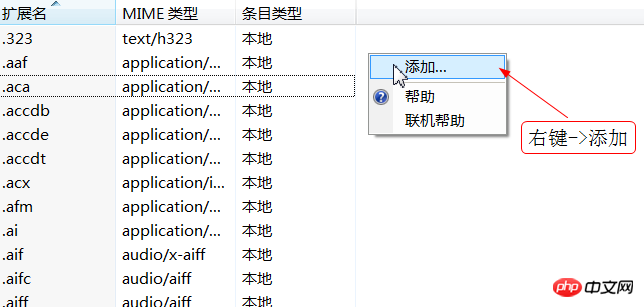
2. 右クリック - [認識された新しいタイプを追加] 
3. 新しいタイプ拡張子とタイプ識別子を追加します
【関連おすすめ】1.
html/css無料動画チュートリアル
2.H5 Webページのvideoタグ内のMP4ビデオが再生できない原因を分析します
3. 作り方を教えます 4.ブラウザ Sex で H5 の video タグの互換性を高める方法を教えます
5.以上がIIS MIME は MP4 タイプを登録しないため、vidoe タグを認識できない問題が解決されます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

