ホームページ >ウェブフロントエンド >H5 チュートリアル >h5 の History API が Web アプリケーションに与える影響
h5 の History API が Web アプリケーションに与える影響
- 零下一度オリジナル
- 2017-05-18 10:46:202457ブラウズ
歴史って面白いですね。以前のバージョンの HTML では、閲覧履歴の操作は非常に限られていました。どのような方法を使用できるかを行ったり来たりすることはできますが、私たちにできるのはそれだけです。
ただし、HTML 5 の履歴 API を使用すると、ブラウザの履歴をより適切に制御できます。たとえば、履歴レコードのリストにレコードを追加したり、更新がない場合にアドレス バーの URL を更新したりできます。
なぜ History API を導入するのですか?
この記事では、HTML 5 の History API の起源を理解します。これまでは、ページのコンテンツ、特にページにとって特に重要なコンテンツを変更するためにハッシュ値を使用することがよくありました。更新がないため、シングルページ アプリケーションの URL を変更することはできません。さらに、URL のハッシュ値を変更しても、ブラウザの履歴には影響しません。
現在、HTML 5 の History API を使用すると、これらはすべて簡単に実現できますが、単一ページのアプリケーションではハッシュを使用する必要がないため、追加の開発スクリプトが必要になる場合があります。また、SEO に配慮した方法で新しいアプリケーションを構築することもできます。さらに、帯域幅も減少しますが、それを証明するにはどうすればよいでしょうか?
この記事では、History API を使用してシングルページ アプリケーションを開発し、上記の問題を証明します。
これは、必要なリソースを最初にホームページにロードする必要があることも意味します。これ以降、ページには必要なコンテンツのみが読み込まれます。つまり、アプリケーションは最初にすべてのコンテンツをロードするのではなく、2 番目のアプリケーション コンテンツが要求されたときにロードされます。
ページのコンテンツ全体ではなく、部分的なリソースのみを提供するには、サーバー側のコーディングを実行する必要があることに注意してください。
ブラウザのサポート
この記事の執筆時点では、主要なブラウザによる History API のサポートは非常に優れています。このリンクをクリックすると、サポートされているブラウザと使用方法が表示されます。どの特定の機能がサポートされているかを検出するための良い方法です。
メソッドを変更してブラウザがこの API をサポートしているかどうかを判断するには、次のコード行を使用して確認できます:
return !!(window.history && history.pushState);
さらに、この記事を参照することをお勧めします: サポート for さまざまな HTML5機能 (追記: 後で翻訳します)
最新のブラウザを使用している場合は、次のコードを使用できます:
if (Modernizr.history) {
// History API Supported
}ブラウザが History API をサポートしていない場合は、代わりにhistory.js を使用できます。
履歴の使用
HTML 5 には 2 つの新しいメソッドが用意されています:
1.history.pushState(); 2.history.replaceState();
どちらのメソッドも機能します。同じ同じ数のパラメータを追加できます。メソッドに加えて、popstate イベントもあります。次の記事では、popstateイベントの使い方と使うタイミングを紹介します。
pushState() には replaceState() と同じパラメータがあります。パラメータの説明は次のとおりです:
1. state: Popstate イベントで使用できる JSONstring を格納します。
2. title: 現在、ほとんどのブラウザはこのパラメータをサポートしていないか無視しています。代わりに null を使用することをお勧めします。3. url: ブラウザのアドレス バーを更新するために使用される任意の有効な URL。 URLはアドレスリストに存在します。さらに、ページはリロードされません。
2 つのメソッドの主な違いは、pushState() は履歴スタックに新しいエントリを追加し、replaceState() は現在のレコード値を置き換えることです。これについてまだ混乱している場合は、いくつかの例を使用して違いを示します。
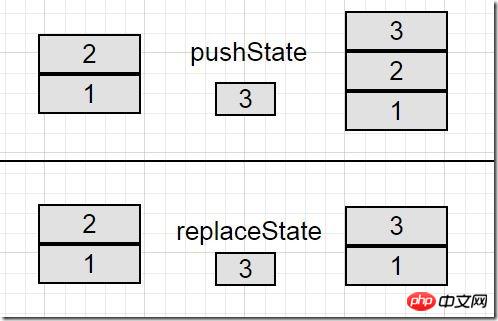
2 つのスタック ブロックがあり、1 つは 1、もう 1 つは 2 というラベルが付けられ、3 番目のスタック ブロックには 3 というラベルが付けられているとします。 PushState() が実行されると、既存のスタックにスタック ブロック 3 が追加されるため、スタックは 3 つのブロック スタックを持つことになります。
同样的假设情景下,当执行replaceState()时,将在块2的堆栈和放置块3。所以history的记录条数不变,也就是说,pushState()会让history的数量加1.
比较结果如下图:

到此,为了控制浏览器的历史记录,我们忽略了pushState()和replaceState()的事件。但是假设浏览器统计了许多的不良记录,用户可能会被重定向到这些页面,或许也不会。在这种情况下,当用户使用浏览器的前进和后退导航按钮时就会产生意外的问题。
尽管当我们使用pushState()和replaceState()进行处理时,期待popstate事件被触发。但实际上,情况并不是这样。相反,当你浏览会话历史记录时,不管你是点击前进或者后退按钮,还是使用history.go和history.back方法,popstate都会被触发。
In WebKit browsers, a popstate event would be triggered after document’s onload event, but Firefox and IE do not have this behavior.(在WebKit浏览器中,popstate事件在document的onload事件后触发,Firefox和IE没有这种行为)。
Demo示例
HTML:
<p class="container">
<p class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</p>
<p class="row">
<p class="col-md-6">
<p class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</p>
</p>
<p class="row">
<p class="jumbotron" id="contentHolder">
<h1>Home!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</p>
</p>
</p>
</p><script type="text/javascript">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>Demo 1:HTML 5 History API – pushState
历史条目在浏览器中被计算,并且可以很容易的使用浏览器的前进和后退按钮。View Demo (ps:你在点击demo1的选项卡时,其记录会被添加到浏览器的历史记录,当点击后退/前进按钮时,可以回到/跳到你之前点击的选项卡对应的页面)
Demo 2:HTML 5 History API – replaceState
历史条目在浏览器中被更新,并且不能使用浏览器的前进和后退按钮进行浏览。View Demo (ps:你在点击demo1的选项卡时,其记录会被替换当前浏览器的历史记录,当点击后退/前进按钮时,不可以回到/跳到你之前点击的选项卡对应的页面,而是返回/跳到你进入demo2的上一个页面)
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5中的History API 对Web应用有着很大的影响。为了更容易的创建有效率的、对SEO友好的单页面应用,它移除了对散列值的依赖。
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
4. 深入了解h5中history特性--pushState、replaceState
5. 详细介绍h5中的history.pushState()使用实例
以上がh5 の History API が Web アプリケーションに与える影響の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

