ホームページ >ウェブフロントエンド >H5 チュートリアル >h5canvas は降る雪片の特殊効果コードを実装します
h5canvas は降る雪片の特殊効果コードを実装します
- 零下一度オリジナル
- 2017-05-17 14:23:295464ブラウズ
この記事では主に詳しく紹介しますHTML5キャンバスは雪の結晶が降る特殊効果を実現しており、その効果は魅力的でリアルなアニメーション効果を実現しますので、興味のある方は参考にしてみてください
インターネット上で多くのディスプレイが表示されているのを見てきました。 HTML5 の雪の結晶が飛んでいる様子は、確かに非常に魅力的です。皆さんも私と同じように興奮しており、コードの実装方法を研究したいと思っていると思います。ただし、これらのソース コードはさまざまな場所からダウンロードできます。当時、このようなアニメーションを作成していた人を他に知りません。
私は最近たまたまよく勉強していて、時間を利用して需要分析、知識ポイント、プログラミングから段階的に分析しました。笑わない。
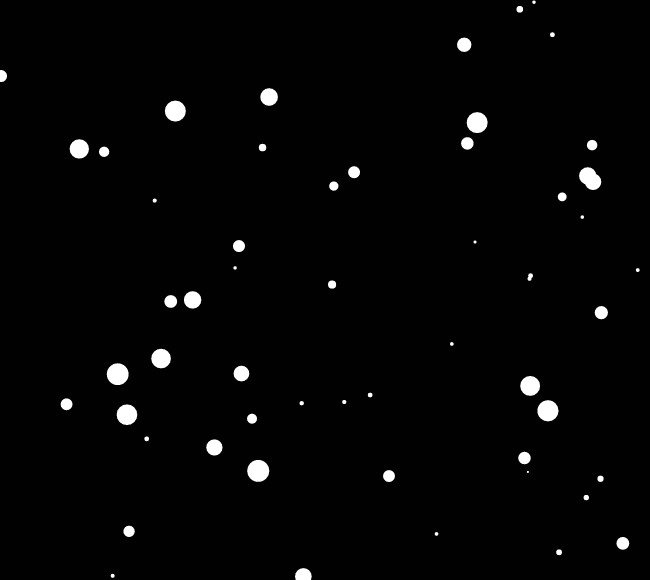
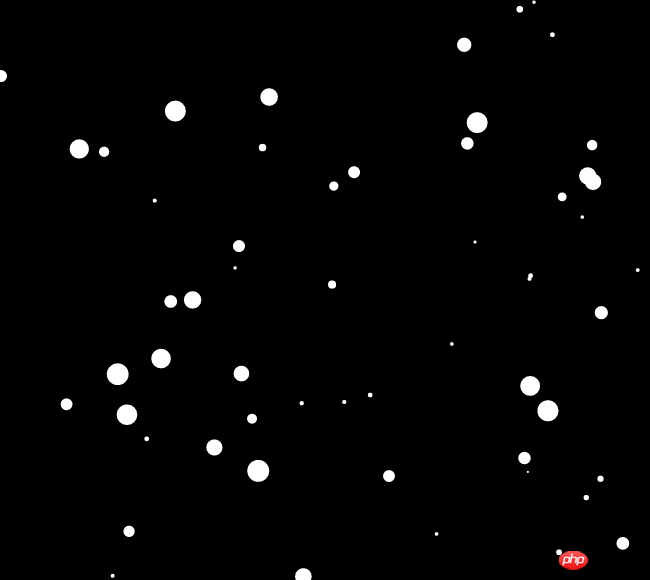
最終的なレンダリングは次のとおりです:

図 1
1. 円形の雪の結晶
この例では、雪の結晶の形状は円形です 2。雪の結晶は固定されています 画像によると 1. 降る過程で、画像全体の雪の結晶の数を注意深く観察します。この要件は、観察と分析を通じて取得する必要があります。これは、私たちが実際に見る、空一面に雪が舞う光景と一致しています。 3. 雪の結晶のサイズに一貫性がない 各雪の結晶のサイズは異なるため、雪の結晶の半径はランダムになります。これは、現実の空に雪の結晶が飛んでいるのを見るシーンと一致しています。 4. 雪の結晶の位置が移動します雪の結晶が降ってくると、当然その位置も移動します。2. 知識のポイント
1. Html5 Canvas+JavaScript
を使用して円を描画します - 円形の雪の結晶を形成するにはHtml5 では、円を描くために Canvas と JavaScript を使用する必要があります - arc( x,y,r,start,stop);
2. 乱数 - 異なる半径と座標を持つ円形の雪の結晶を生成しますこの例では、Web ページが初めて読み込まれるときに、特定の数の異なる雪の結晶は半径と位置を生成する必要があるため、半径と座標は乱数になります。雪の結晶の落下過程では半径は変化せず、座標は一定の範囲内で変化するため、この時点の座標も乱数になります。 - Math.random()3. プログラミング
1. 準備
キャンバスを置き、全体の背景色を黒に設定します
HTMLコード: XML/HTML<canvas id="mycanvas">
您的浏览器不支持canvas画布
</canvas> CSS コード :
CSS コード
コンテンツをクリップボードにコピーします
* {
margin: 0;
padding: 0;
}
#mycanvas {
background: black;
} 効果は次のとおりです:
注: キャンバスの高さは初期化されています。デフォルトで幅と幅が変更されるので、心配する必要はありません
2. キャンバスは全画面表示されます
JavaScriptコードは次のとおりです:
JavaScriptコード
コンテンツをクリップボードにコピーします
//获取mycanvas画布
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
//画布宽度
var wid = window.innerWidth;
//画布高度
var hei = window.innerHeight;
can.width=wid;
can.height=hei;効果は次のとおりです:
 3. 固定数の雪の結晶を生成するように初期化します
3. 固定数の雪の結晶を生成するように初期化します
上記の需要分析と知識ポイントの解釈によれば、まず、雪の結晶の数は固定されています。 変数を定義する必要があります
var Snow = 100; ここでは雪の結晶の数が 100 であると仮定します。このオブジェクトの属性には、半径、座標 (X, Y) が含まれます。雪の結晶オブジェクトは var SnowOject={x:1,y:10, r:5} として記述できます。ここでは、座標 (1, 10) と半径 5; この例では、半径と座標が乱数であるため、Math.random() を使用して 100 個の雪片の半径を生成します次に、ここに 100 個の雪片があります。したがって、後続の操作を容易にするために、配列
を使用してこれらの 100 個のスノーフレーク オブジェクトを保存します。 JavaScript コードは次のとおりです:コンテンツをクリップボードにコピーします
//雪花数目
var snow = 100;
//雪花坐标、半径
var arr = []; //保存各圆坐标及半径
for (var i = 0; i < snow; i++) {
arr.push({
x: Math.random() * wid,
y: Math.random() * hei,
r: Math.random() * 10 + 1
})
}4. 雪の結晶を描画します
上面我们已经将100个雪花半径、坐标(X、Y)生成,下面就是循环使用canvas画出雪花了(这里就是画圆),这里定义一个函数
JavaScript代码如下:
JavaScript Code复制内容到剪贴板
//画雪花
function DrawSnow() {
ctx.fillStyle="white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x,p.y);
ctx.arc(p.x,p.y,p.r,0,2*Math.PI,false);
}
ctx.fill();
ctx.closePath();然后调用 DrawSnow()函数,效果如下:

可以尝试多次刷新网页看是否会生成不同大小、位置的雪花(正常情况下是可以的),做到这里就已经接近最终效果了
注意:由于这里需要绘制100个圆,所以每当画一个圆时重新定义绘制开始坐标即:ctx.moveTo(p.x,p.y);否则会出现异样效果,不信可以试试呀
5、雪花飘动
上面我们已经画出100个雪花,可惜只能依靠刷新网页才能看到变化效果,但是我们需要实现的是雪花不停的移动位置。
首先我们需要借助setInterval函数不停的重画雪花,这里间隔时间为50毫秒:setInterval(DrawSnow,50);
同时每一朵雪花的坐标(X、Y)需要不停的改变(在一定幅度内),我们这里的雪花是从左上方飘落到右下方,所以每朵X、Y坐标值都在不停的增大,那我们用一个函数SnowFall()定义雪花飘过规则
该函数代码如下:
JavaScript Code复制内容到剪贴板
//雪花飘落
function SnowFall() {
for (var i = 0; i < snow; i++) {
var p = arr[i];
p.y += Math.random() * 2 + 1;
if (p.y > hei) {
p.y = 0;
}
p.x += Math.random() * 2 + 1;
if (p.x > wid) {
p.x = 0;
<span style="white-space:pre"> </span>}
}
}然后将该函数放入DrawSnow()执行,注意:我们每隔50毫毛重画雪花,必须擦除画布,所以DrawSnow()函数体内必须在前面执行clearRect()函数,即:ctx.clearRect(0, 0, wid, hei);
此时DrawSnow函数定义如下:
JavaScript Code复制内容到剪贴板
//画雪花
function DrawSnow() {
ctx.clearRect(0, 0, wid, hei);
ctx.fillStyle = "white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x, p.y);
ctx.arc(p.x, p.y, p.r, 0, 2 * Math.PI, false);
}
ctx.fill();
SnowFall();
ctx.closePath();
}最后执行setInterval(DrawSnow, 50);
OK,经过我们上述步骤,小伙伴们是否已经对整个过程及技术实现很清晰了。
完整代码如下(大家可以直接复制到自己项目中执行,测试下效果):
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.8.3.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#mycanvas {
background: black;
}
</style>
</head>
<body>
<canvas id="mycanvas">
您的浏览器不支持canvas画布
</canvas>
<script>
//获取mycanvas画布
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
//画布宽度
var wid = window.innerWidth;
//画布高度
var hei = window.innerHeight;
can.width = wid;
can.height = hei;
//雪花数目
var snow = 100;
//雪花坐标、半径
var arr = []; //保存各圆坐标及半径
for (var i = 0; i < snow; i++) {
arr.push({
x: Math.random() * wid,
y: Math.random() * hei,
r: Math.random() * 10 + 1
})
}
//画雪花
function DrawSnow() {
ctx.clearRect(0, 0, wid, hei);
ctx.fillStyle = "white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x, p.y);
ctx.arc(p.x, p.y, p.r, 0, 2 * Math.PI, false);
}
ctx.fill();
SnowFall();
ctx.closePath();
}
//雪花飘落
function SnowFall() {
for (var i = 0; i < snow; i++) {
var p = arr[i];
p.y += Math.random() * 2 + 1;
if (p.y > hei) {
p.y = 0;
}
p.x += Math.random() * 2 + 1;
if (p.x > wid) {
p.x = 0;
}
}
}
setInterval(DrawSnow, 50);
</script>
</body>
</html>【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. h5 Canvas中Fill 与Stroke文字效果实现实例
以上がh5canvas は降る雪片の特殊効果コードを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

