ホームページ >ウェブフロントエンド >H5 チュートリアル >html5 での localstorage の詳細な紹介 (画像)
html5 での localstorage の詳細な紹介 (画像)
- 黄舟オリジナル
- 2017-05-14 17:55:432585ブラウズ
localstorage には、ブラウザーに 2 つの API: localStorage と sessionStorage があり、これらは window オブジェクト に存在します。localStorage は window.localStorage に対応し、sessionStorage は window.sessionStorage に対応します。 。次に、この記事を通じて、html5のlocalstorageの関連情報を紹介します。必要な方は、
HTML APIを参照してください
localstorageには、ブラウザ内にlocalStorageとsessionStorageの2つのAPIがあります。これは window オブジェクト内に存在します。Medium: localStorage は window.localStorage に対応し、sessionStorage は window.sessionStorage に対応します。
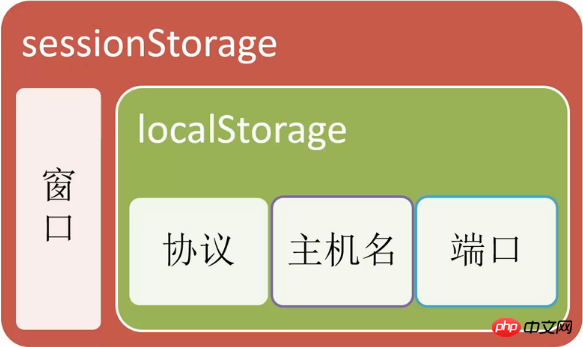
localStorage と sessionStorage の違いは主に、その有効期間にあります。
localStorage.setItem("b","isaac");//设置b为"isaac"
var b = localStorage.getItem("b");//获取b的值,为"isaac"
var a = localStorage.key(0); // 获取第0个数据项的键名,此处即为“b”
localStorage.removeItem("b");//清除b的值
localStorage.clear();//清除当前域名下的所有localstorage数据
スコープ

Lifetime理論的には、localStorage は永続的に有効です。つまり、保存されたデータがブラウザーで指定されたサイズを超えても、古いデータは消去されません。エラーのみが報告されます。ただし、モバイルデバイスのブラウザやさまざまなネイティブアプリで使用されるWebViewでは、localStorageは信頼性が低く、さまざまな理由(
アプリの終了、ネットワークの切り替え、メモリ不足などの理由)で発生する可能性があることに注意してください。クリアされます。 データ構造localstorage は標準のキーと値のペア (Key-Value、略して KV)データ型
であり、シンプルですが拡張するのが簡単です。必要なのは、必要なオブジェクトをエンコードすることだけです。特定の方法でローカルストレージに保存することは、文字列に変換することで簡単にサポートできます。例を挙げると、オブジェクトを json 文字列に変換すると、オブジェクトを保存できます。また、picture を DataUrl (base64) に変換すると、画像を保存できます。さらに、キーと値のデータ型の場合、「キーが一意である」という機能も非常に重要です。同じキーを繰り返し割り当てると、最後の値が上書きされます。
有効期限残念ながら、localstorage は有効期限の設定をネイティブにサポートしていません。有効期限を設定したい場合は、ロジック層を自分でカプセル化して実装するしかありません:
function set(key,value){
var curtime = new Date().getTime();//获取当前时间
localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//转换成json字符串序列
}
function get(key,exp)//exp是设置的过期时间
{
var val = localStorage.getItem(key);//获取存储的元素
var dataobj = JSON.parse(val);//解析出json对象
if(new Date().getTime() - dataobj.time > exp)//如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间
{
console.log("expires");//提示过期
}
else{
console.log("val="+dataobj.val);
}
}
容量制限現在、業界標準は基本的に 5M ですが、これは cookie
の 4K よりもはるかに大きいため、慎重に使用してください。 ドメイン名の制限ブラウザのセキュリティ
ポリシーにより、localstorageはクロスドメインにできず、サブドメインも親ドメイン名のlocalstorageデータを継承することはできません。これはCookieとはまったく異なります。
例外処理Localstorage は現在のブラウザ環境では完全に安定しているわけではなく、さまざまなバグが発生する可能性があります。例外処理を考慮する必要があります。私は、localstorage はリソースのローカライゼーションのための単なる最適化手法であると考えており、コンソールにエラー メッセージを出力するだけの例外処理には絶対に反対です。 Localstorage の例外処理では、通常、try/catch を使用して例外をキャッチ/処理します。 ユーザーの現在のブラウザが localstorage をサポートしているかどうかをテストする方法 現在の一般的な方法は、window.localStorage が存在するかどうかを検出することですが、一部のブラウザにはバグがあり、localstorage が「サポートされている」場合でも、それが不可能な場合があります。実際のプロセスでは setItem() ができないなどの低レベルのバグがあります。したがって、ブラウザがローカルストレージをサポートしているかどうかを判断するには、try/catch 構造でテスト データを設定/取得し、例外があるかどうかを確認することをお勧めします。もちろん、テストが完了したら、テスト データを削除することを忘れないでください。 ブラウザの互換性 iOSデバイスではsetItem()を繰り返すことはできませんまた、iPhone/iPadでsetItem()を設定すると、時々奇妙なQUOTA_EXCEEDED_ERRエラーが発生することがあります。この場合、通常は前にremoveItem()を実行しても問題ありません。セットアイテム。 
 ストレージ パネルとリソース - セッション ストレージ パネル ここでは、次のことがわかります。現在のドメイン名での localstorage データ。
ストレージ パネルとリソース - セッション ストレージ パネル ここでは、次のことがわかります。現在のドメイン名での localstorage データ。
以上がhtml5 での localstorage の詳細な紹介 (画像)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

