ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5でvideoタグがmp4を再生できない問題の解決策
HTML5でvideoタグがmp4を再生できない問題の解決策
- 黄舟オリジナル
- 2018-05-12 11:27:465030ブラウズ
この記事では主に、html5でビデオタグがmp4を再生できない問題を解決する方法を紹介します。この記事の紹介は、皆さんの学習や仕事に一定の参考と学習価値があると思います。必要な人はフォローしてください。一緒に見てみましょう。
前書き
最近、携帯電話で 1.mp4 ファイルを録音したところ、主流のブラウザで正常に再生できる問題を発見しました。ただし、フォーマット ファクトリを使用して rmvb ファイルを 2.mp4 にトランスコードしても再生できません。関連情報を検索することで最終的に解決できました。参考と勉強のために以下に共有します。詳細な紹介を見てみましょう:
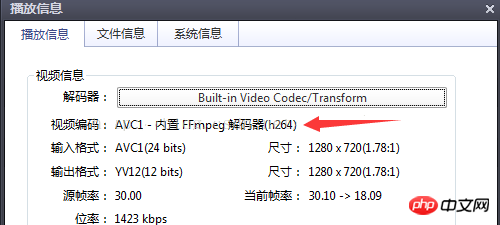
携帯電話で録画したビデオ属性
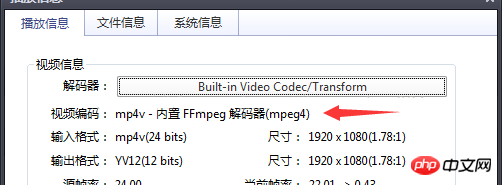
。 : ファクトリートランスコーディングをフォーマットするためのビデオ属性:

video タグでサポートされているビデオ形式とエンコーディングに関するドキュメントを確認してください:
MPEG4 = H.264 ビデオ エンコーディングと AACaudio
エンコーディングを使用した MPEG4 ファイル- Ogg = Theora ビデオがエンコードされ、Vorbis オーディオがエンコードされた Ogg ファイル
上記の情報により、h264 エンコードされた MP4 ビデオ (MPEG-LA 社)、VP8 エンコードされたもののみが存在することがわかりました。 webm 形式のビデオ (Google 社) と Theora でエンコードされた ogg 形式のビデオ (iTouch 開発) は、HTML5 の
video タグでは、複数のソース要素を使用できます。source 要素は、ブラウザーの互換性の問題を解決するために最初に認識された形式を使用します。 りー
以上がHTML5でvideoタグがmp4を再生できない問題の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

