ホームページ >ウェブフロントエンド >H5 チュートリアル >html5webストレージのサンプルコード
html5webストレージのサンプルコード
- 零下一度オリジナル
- 2017-05-11 14:27:161834ブラウズ
以前はdocument.cookieを使用してデータをローカルに保存していましたが、そのストレージサイズが約4Kしかないため、分析も非常に複雑になり、開発に多大な不便をもたらしました。しかし、現在はhtml5です。 Web ストレージに加えて、Cookie の欠点を補っており、開くと非常に便利です。Web ストレージは 2 つのカテゴリに分けられます。容量は約 5M で、この方法のライフサイクルは閉じられます。ウィンドウの時点で
localStorage
の容量は約20Mです。ユーザーの閲覧セッションが終了しても保存されたデータは期限切れになりませんが、ユーザーの要求に応じて削除されます。また、ストレージ容量の制限やセキュリティ上の理由により、ブラウザーによっても削除されます。また、その型に保存されたデータは、同じブラウザーの複数のウィンドウで共有できます。
注: json オブジェクトの場合、オブジェクトは文字列のみを保存できます。 be JSON エンコードして保存する .stringify() メソッドの詳細な説明 :setItem(key, value) 设置存储内容 getItem(key) 读取存储内容 removeItem(key) 删除键值为key的存储内容 clear() 清空所有存储内容書き方を紹介しましょう:
//更新
function update() {
window.sessionStorage.setItem(key, value);
}
//获取
function get() {
window.sessionStorage.getItem(key);
}
//删除
function remove() {
window.sessionStorage.removeItem(key);
}
//清空所有数据
function clear() {
window.sessionStorage.clear();
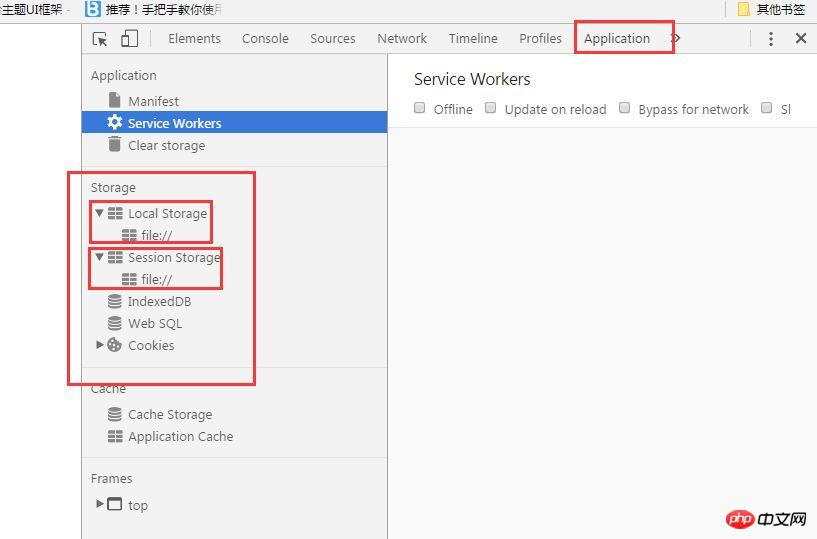
}効果を確認するために、例として Google Chrome を使用します:
古いバージョンにはアプリケーションがありませんでした。古いバージョンには
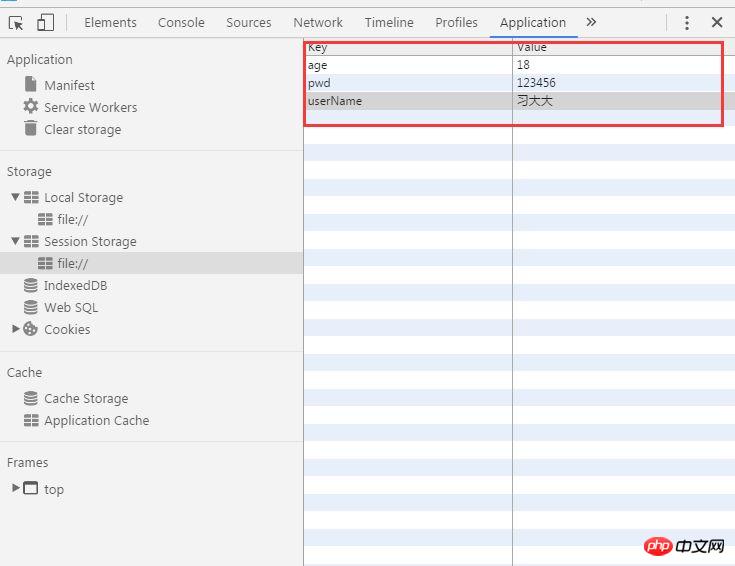
リソース
データを保存した後

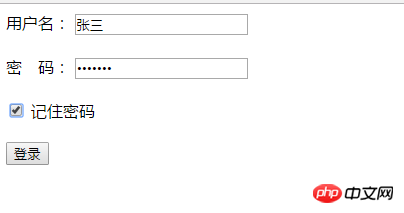
パスワードがチェックされているので、次回開くときにユーザー名とパスワードを再入力する必要はありません 
<label for=""> 用户名: <input type="text" class="userName"/> </label> <br/><br/> <label for=""> 密 码: <input type="password" class="pwd"/> </label> <br/><br/> <label for=""> <input type="checkbox" class="ckb"/> 记住密码 </label> <br/><br/> <button>登录</button>js 部分
var userName=document.querySelector('.userName');
var pwd=document.querySelector('.pwd');
var sub=document.querySelector('button');
var ckb=document.querySelector('.ckb');
sub.onclick=function(){
// 如果记住密码 被选中存储,用户信息
if(ckb.checked){
window.localStorage.setItem('userName',userName.value);
window.localStorage.setItem('pwd',pwd.value);
}else{
window.localStorage.removeItem('userName');
window.localStorage.removeItem('pwd');
}
// 否则清除用户信息
}
window.onload=function(){
// 当页面加载完成后,获取用户名,密码,填充表单
userName.value=window.localStorage.getItem('userName');
pwd.value=window.localStorage.getItem('pwd');
} [関連する推奨事項]
[関連する推奨事項]
2.
HTML5 フルバージョンマニュアル3.
php.cn オリジナルの HTML5 ビデオチュートリアル以上がhtml5webストレージのサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

