ホームページ >ウェブフロントエンド >H5 チュートリアル >開発者が使用する最も人気のある HTML5/CSS3 コード ジェネレーター
開発者が使用する最も人気のある HTML5/CSS3 コード ジェネレーター
- 巴扎黑オリジナル
- 2017-05-01 13:55:105145ブラウズ
HTML5 と CSS3 は、使い始めてすぐに使用できる最高の言語です。最も簡単で最良の方法は、直接実行し始めることです。ジェネレーターは、コードを自動的に生成する重要な役割を果たし、多くの反復作業を行う必要がある開発者やデザイナーに非常に適しています。この記事では、経験豊富な開発者やデザイナーがよく使用する HTML5 および CSS3 コード ジェネレーターをいくつか厳選しました。
HTML5 コードジェネレーター
インターネット上には、高品質のコードを生成できる HTML5 ジェネレーターが 5 つまたは 6 つあります。その本質は HTML5 ボイラープレートです。それでも、ほとんどの開発者はそれらを自分たちのものだと考えています。初めてのウェブサイト用のテンプレート。トピックに戻りますが、オンラインにはさまざまなコード ジェネレーターを提供する Web サイトが何千も存在するため、適切な HTML5 ジェネレーターを見つけるのはそれほど簡単ではありません。このため、私たちはしばしば混乱してしまいます。ただし、さらに優れたジェネレーターをいくつか見つけることができたので、この記事で紹介します。
四季龍 HTML5 ジェネレーター

Shiki Ryu HTML5 ジェネレーターを使用すると、アプリケーションにメディエーターを追加でき、多くの人がこの方法で使用することを好みます。テンプレートに機能を追加したり、レイアウトを変更したりできます。実際、これは非常に実用的です。他のジェネレーターよりもセマンティックで理解しやすいため、開発者はこのジェネレーターを好みます。
初期化ジェネレーター

HTML5 ボイラープレートに基づいて新しいプロジェクトを開始する場合、これはプロジェクトを開始するための優れたツールになります。クリーンでカスタマイズ可能なテンプレートが生成されます。さまざまなフレームワークやライブラリからテンプレートを選択またはカスタマイズすると、テンプレートが圧縮ファイル形式でダウンロードされ、そのコードを使用して Web サイトをデザインできます。
Quackit HTML5 ジェネレーター

Quackit は一連のコードを提供するだけでなく、すべての情報を入力することもできます。これは初心者にとって非常に役立ちます。したがって、最初に CSS と HTML を学習している場合は、このジェネレーターを使用して作業タスクを簡素化できます。これらのジェネレーターは、丸い境界線、影、色のグラデーション、HTML5 テンプレートのデザインに重点を置いているため、優れています。
モダンズジェネレーター

Modernizr は、HTML5 と CSS3 を構築して Web サイトをより強力にするのに役立つオープンソースのスクリプト ライブラリです。このようにして、ユーザーが使用しているブラウザやデバイスに関係なく、コードを完璧に実行し、エレガントに表示できる優れた Web サイトを作成できます。
CSSコードジェネレーター
CSS3メーカー
このジェネレーターはオンラインで簡単に見つけることができます。このジェネレーターを使い始めると、きっと完全に依存してしまうでしょう。これを使用すると、多くのアニメーション、カスタム フォント、テキスト スクロール、ボックス モデルのシャドウ、丸い境界線、テキストのシャドウ、トランジション、グラデーションなどを実行できます。
私

個人的には、このジェネレーターがとても気に入っています。CSS3.me はデザイナーの Eric Hoffman によって設計されました。使いやすく、軽量でパーソナライズされた強力なジェネレーターです。これを使用して、透明度の設定、シャドウのドロップ、丸い境界線の変更と設定、グラデーション効果の追加などを行うことができます。
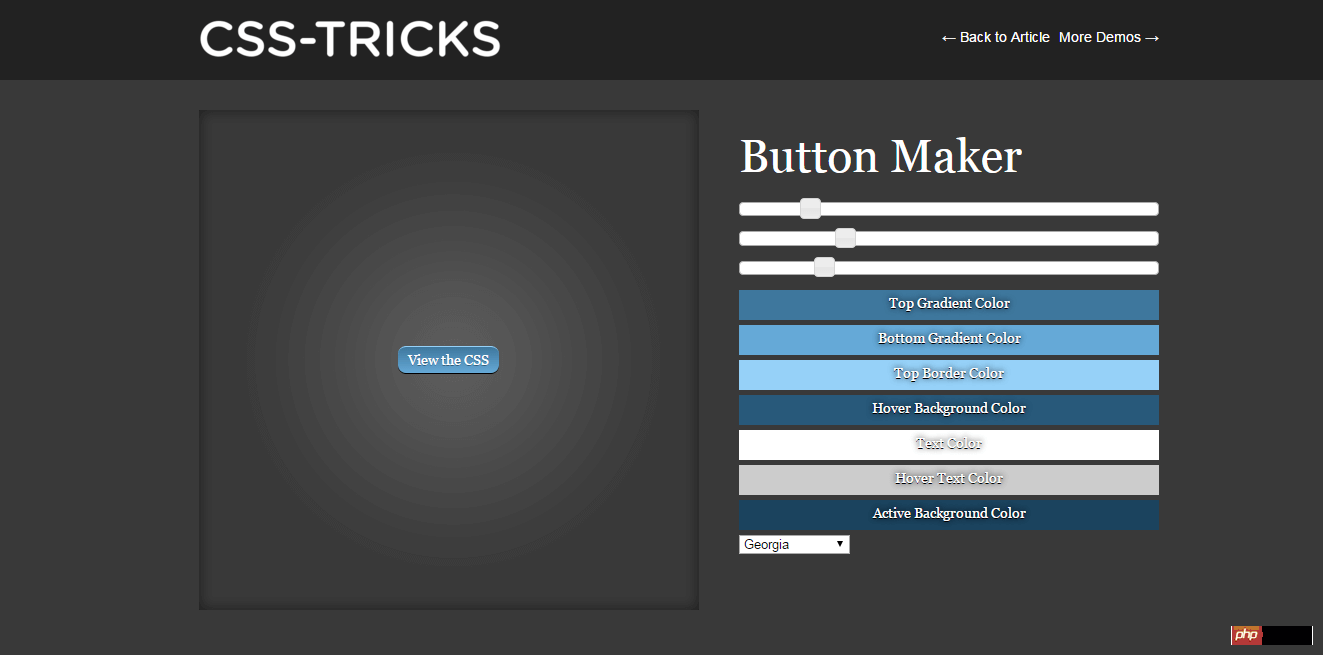
CSS3-トリックボタンジェネレーター

これは非常に古典的で古いボタン ジェネレーターであり、非常に直線的で、グラフィカル インターフェイスはありません。これをプロジェクトで使用すると、何の影響もなくボタンを生成できます。
画像の枠線と角丸枠のジェネレーター
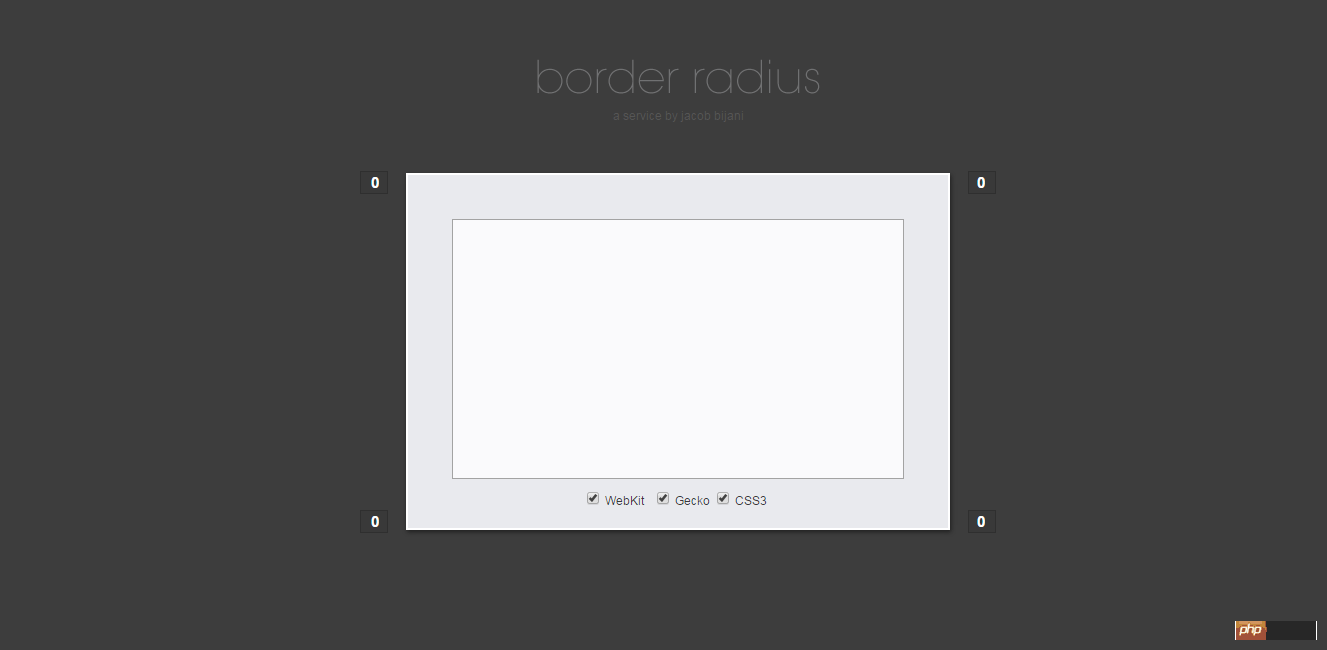
丸い境界線ジェネレーター (Border-Radius)

これは非常に優れた軽量ツールで、主に角に丸い境界線を設定するために使用されます。コーナーの設定が完了したら、含めるプレフィックスをブラウザ上で確認できますが、これはすでに完了しています。非常にシンプルでフレンドリーなインターフェースを備えたジェネレーターです。
画像の境界線ジェネレーター (Border-Image)

矢印または三角形を描画し、ジェネレーターでそれを Web サイトの境界線または要素の境界線にタイル表示したいとします。これは、画像をコピーして最適な境界線スタイルを見つける場合に最適な画像境界線ジェネレーターです。つまり、その際に画像のサイズやオフセット、タイル表示などを操作・設定することができます。開発者は多くの場合、背景の設定にこれを使用することを好みます。
CSS3 グラデーション効果ジェネレーター
カラージラグラデーションジェネレーター

このエディタには多くの機能がバンドルされており、非常に使いやすいです。ブラシを少し動かして、変化を観察することができます。また、ブラウザ上で直接動作するため、Web で作業する開発者やデザイナーにとって理想的です。
@フォントフェイスジェネレーター

このジェネレーターを使用すると、Web ページからフォントをアップロードしたり、システムからフォントをアップロードしたりできます。次に、使用できる出力ファイルを生成します。このジェネレーターはフォント プロパティの CSS ファイルを生成し、フォントを HTML ファイルに表示できます。これは、フォントをチェックするための優れたツールです。特に、多くの反復フォントを含む完全な Web サイトを作成する時間がない場合に最適です。
CSS3 ドロップダウン シャドウ ジェネレーター
Webestools シャドウジェネレーター

ドロップ シャドウ エフェクトをより深く、より具体的に解釈したい場合は、このジェネレーターを強くお勧めします。調整バー、外部シャドウ、内部シャドウの設定が付属しているため、シャドウの色、オフセット、および予期しない多くのクールな効果を設定することもできます。
HTML5 と CSS3 は相互に連携して動作し、最高のコーディング テクノロジを簡単に提供します。ボタンのスタイル設定やボックスのモックアップなどの退屈な小さなことにエネルギーを費やさず、主な作業に集中できるように、作業負荷を軽減できるツールを探していることが多いかもしれません。オンラインで使用できるツールはたくさんありますが、上記のツールは最も一般的に使用されるコード ジェネレーターにすぎません。ただし、これらのツールが良いかどうかは、そのツールに対する基準によって異なります。この記事が予期せぬお役に立てば幸いです。
英語原文: HTML5 and CSS3 Code Generators For Web Programmers 翻訳: codecloud.net
以上が開発者が使用する最も人気のある HTML5/CSS3 コード ジェネレーターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

