ホームページ >ウェブフロントエンド >H5 チュートリアル >video 要素を使用して HTML 5 でビデオプレーヤーを作成します
video 要素を使用して HTML 5 でビデオプレーヤーを作成します
- 零下一度オリジナル
- 2017-05-19 16:48:103755ブラウズ
最近html5を読んでいるのですが、その本を使ってデモを作りました。テキストボックスにビデオのアドレスを入力し、再生ボタンをクリックして一時停止すると、ビデオがリロードされます。コードは次のとおりです:
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简易影片播放器</title>
<script type="text/javascript">
function playOrPauseVideo(){
var videoUrl=document.getElementById("videoUrl").value;
var video=document.getElementById("video");
//影片不为播放状态
if(video.paused)
{
//URL改变时,重新加载
if(videoUrl!=video.src)
{
video.src=videoUrl;
video.load();
}
else
{//播放
video.play()
}
document.getElementById("playButton").value="暂停";
}
else
{
//暂停
video.pause();
document.getElementById("playButton").value="播放";
}
}
</script>
</head>
<body>
<!--建议使用谷歌浏览器浏览,看看运行的效果吧-->
<video id="video" width="400" height="300" autoplay></video><br />
影片的URL:<input type="text" id="videoUrl"/>
<input id="playButton" type="button" onclick="playOrPauseVideo()" value="播放"/>
</body>
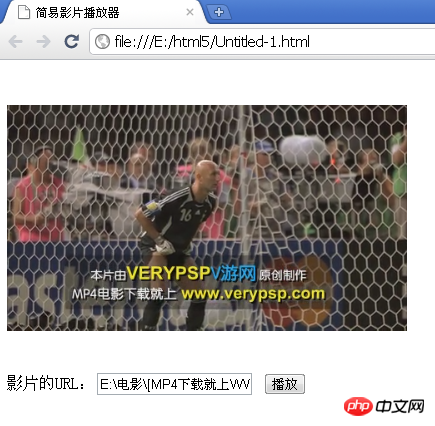
</html>2. [写真] QQ スクリーンショット unnamed.png

【関連推奨事項】
1. H5 ビデオ タグが音声のみを再生できる問題の解決策ただしビデオではありません
2. IIS MIME は MP4 タイプを登録しないため、vidoe タグを認識できない問題が解決されます HTML5 バナー制作の例を共有します以上がvideo 要素を使用して HTML 5 でビデオプレーヤーを作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

