ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 でアップロードされた動画が再生できない場合とその対応策(写真)
HTML5 でアップロードされた動画が再生できない場合とその対応策(写真)
- 黄舟オリジナル
- 2017-03-31 11:39:057943ブラウズ
1. 動画が再生できない原因の分析
1. パスが間違っています
<video width="100%" height="100%" controls="controls"> <source src="images/apply.mp4" type="video/mp4"></source> </video>
があります画像の前にスラッシュは使用しないでください。絶対パスは使用しないでください
2. ビデオ形式が間違っています
解決策: 現在、video 要素は 3 つのビデオ形式をサポートしています:
形式 IE Firefox Opera Chrome Safari
Ogg No 3.5+ 10.5+ 5.0+ No MPEG 4 9.0+ No No 5.0+ 3.0+ WebM No 4.0+ 10.6+ 6.0+ No
Ogg = Theora ビデオ エンコーディングと Vorbis を使用した Audio エンコードされた Ogg ファイル
MPEG4 = H.264 ビデオ エンコーディングと AAC オーディオ エンコーディングを使用した MPEG 4 ファイル
WebM = VP8 ビデオ エンコーディングと Vorbis オーディオ エンコーディングを使用した WebM ファイル
注:形式は上記の 3 つの詳細要件に準拠する必要があります (MPEG 4 など)、H.264 ビデオおよび AAC オーディオである必要があります
3。MP4、ogg、および webm 関連のタイプが IIS の MIME に登録されていないため、IIS は機能しません。
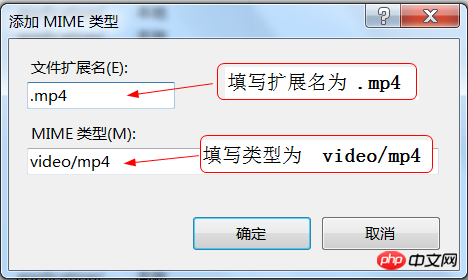
解決策: IIS 、ogg、webm タイプに MP4 を登録します。以下では MP4 を例に挙げます。ogg と webm は同じです:
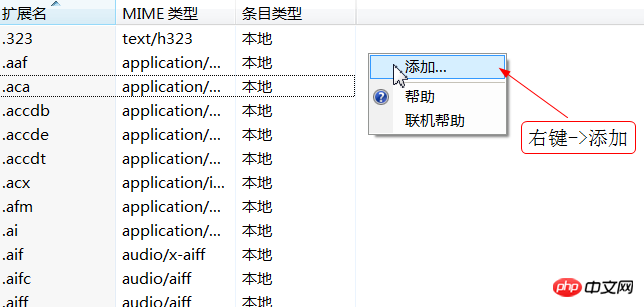
1. IIS で MIME タイプ アイコンをダブルクリックします。
2. 右クリック - 「IIS が認識しない新しい型を追加します



2. 互換性解決策
1. この場合、ビデオ形式が正しい場合。ほとんどのブラウザーの互換性の結果には非常に満足していますが、IE678 はそれをサポートしておらず、そのユーザーは依然として中国で非常に大きなグループであるため、それらをサポートする別のソリューションを考える必要があります:
コードは次のとおりです。 :
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="624" height="351" style="margin-top: -10px;margin-left: -8px;" id="FLVPlayer1"> <param name="movie" value="FLVPlayer_Progressive.swf" /> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="scale" value="noscale" /> <param name="salign" value="lt" /> <param name="FlashVars" value="&MM_ComponentVersion=1&skinName=public/swf/Clear_Skin_3& streamName=public/video/test&autoPlay=false&autoRewind=false" /> <param name="swfversion" value="8,0,0,0" /> <!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 --> <param name="expressinstall" value="expressInstall.swf" /> </object>ここでは、flv 形式のビデオに加えて、いくつかのファイルが紹介されています。また、いくつかの swf または
js
ファイルはすべて DW ソフトウェアで生成されています。 タグは、DW ソフトウェアにアクセスして生成することができます。これらをうまく統合できれば、これら 2 つのコードはすべてのブラウザ用の究極のコードと互換性を持たせることができます。 jquery を使用してブラウザが IE かどうかを判断します (サーバーの都合により、IE の上位バージョンが通過しない可能性があるため、特定の IE バージョンを判断する必要はありません。当面はすべての IE が使用されますつまり、すべてのブラウザと互換性のある HTML ビデオ コードを作成できます。 2. JS ライブラリ
html5
media は、これら 2 つのタグを古いバージョンの IE ブラウザで完全に互換にする JavaScript
です。 html5media は、JavaScript
フレームワークに依存しない、非常に強力な JavaScript ライブラリです。 html5media を使用した後、ブラウザが HTML5 をサポートしていない場合は、Flash モードの Flowplayer プレーヤーに自動的に切り替わります。現在、Web プレーヤーは数多くありますが、処理コードは単純ではありません。
html5media を使用して、IE6/7/8 ブラウザーが HTML5 オーディオおよびビデオ タグをサポートするようにします 1、首先在页面的head部分加入如下脚本 你可以通过使用IE条件注释的方法,只在旧版IE浏览器中加载这条JS脚本。 2、然后再使用audio或video添加音频视频就行了<script src="http://api.html5media.info/1.1.6/html5media.min.js"></script>
以上がHTML5 でアップロードされた動画が再生できない場合とその対応策(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

