ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 CSS3Media クエリを実践するためのサンプル コードの共有
HTML5 CSS3Media クエリを実践するためのサンプル コードの共有
- 黄舟オリジナル
- 2017-03-28 15:21:151974ブラウズ
まず、メディアを紹介します。正確には、CSS メディア クエリ (CSS Media) です。 クエリ )、メディア クエリは、メディア タイプと、幅、高さ、色などのメディア プロパティ を使用してスタイルシートの範囲を制限する少なくとも 1 つの 式 で構成されます。CSS3 に追加されたメディア クエリでは、スタイルを次のように指定できます。コンテンツを変更せずに適用されます
では、メディアの定義方法は次のとおりです。
<!-- link元素中的CSS媒体查询 -->
<link rel="stylesheet" media="(max-width: 800px)" href="example.css" />
<!-- 样式表中的CSS媒体查询 -->
<style>@media (max-width: 600px) {
.facet_sidebar {
display: none;
}
}</style>
ドキュメントには次のように書かれています。 true の場合、関連付けられたスタイル シートまたはスタイル ルールは通常のカスケード ルールに従って適用されます。メディア クエリが false を返した場合でも、2cdf5bf648cf2f33323966d7f58a7f3f タグにメディア クエリが含まれるスタイル シートはダウンロードされます。
したがって、これは、特定のページに異なるメディア属性に対応するように定義されている場合、ページの読み込み時間に影響します。とはいえ、ネットワークが急速に発展している現在の時代では、ネットワーク速度も常に向上し続けているため、その影響は大きくなく、
メディアも論理 演算子( とここでは、これらの式を 1 つずつ説明しません
次に、いくつかのデモを使用してメディアの使用法とパフォーマンスを示します。今日の目的は、devicePixelRatio 属性の変化を監視する方法を調べることなので、さまざまな devicePixelRatio 値で特定の p の background スタイルを変更します。具体的なコードは次のとおりです。 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
@media screen and (min-resolution: 2dppx) {
#image {
background : red;
}
}
@media screen and (min-resolution: 1dppx) {
#image {
background: #000;
}
} </style>
</head>
<body>
<p id="image" style="width:100px; height:100px"></p>
</body>
</html>コードはありますが、どのようにテストすればよいでしょうか? 通常の状況では、devicePixelRatio 属性は変更されませんが、たとえば、コンピューターが 2 つのモニターに接続されている場合など、特殊な状況が発生する可能性があります。違います。おめでとうございます。テスト条件はすでに整っています。ページをある画面から別の画面にドラッグするだけで、その効果がわかります。
はい。の p がコードで設定されているとおりではありません。異なる devicePixelRatio 属性値で異なる色が表示されます。これはなぜですか? このコードは最初に私が書いたものですが、効果がないことがわかりました。最初は理由がわかりませんでしたが、画面上でページをドラッグしたときに、ブラウザのコンソールで理由がわかりました。では、設定が無効になる理由は何でしょうか? 2 つの画面のスタイル コンテンツのスクリーンショットを見てみましょう。左側は最小解像度が 1 で、右側は 2 です。
の場合、定義されているプロパティは上書きされ、有効になりません。これはなぜですか?
説明するには、申し訳ありませんが、ここでいくつかの知識を追加する必要があります。これは、コード内の min- プレフィックスと max- プレフィックスの特定の効果についてです。これについては、ドキュメントで説明されています。ほとんどのメディア属性には「min. -" および "max-" 接頭辞。「以上」および「以下」を表すために使用されます。これにより、HTML および XML
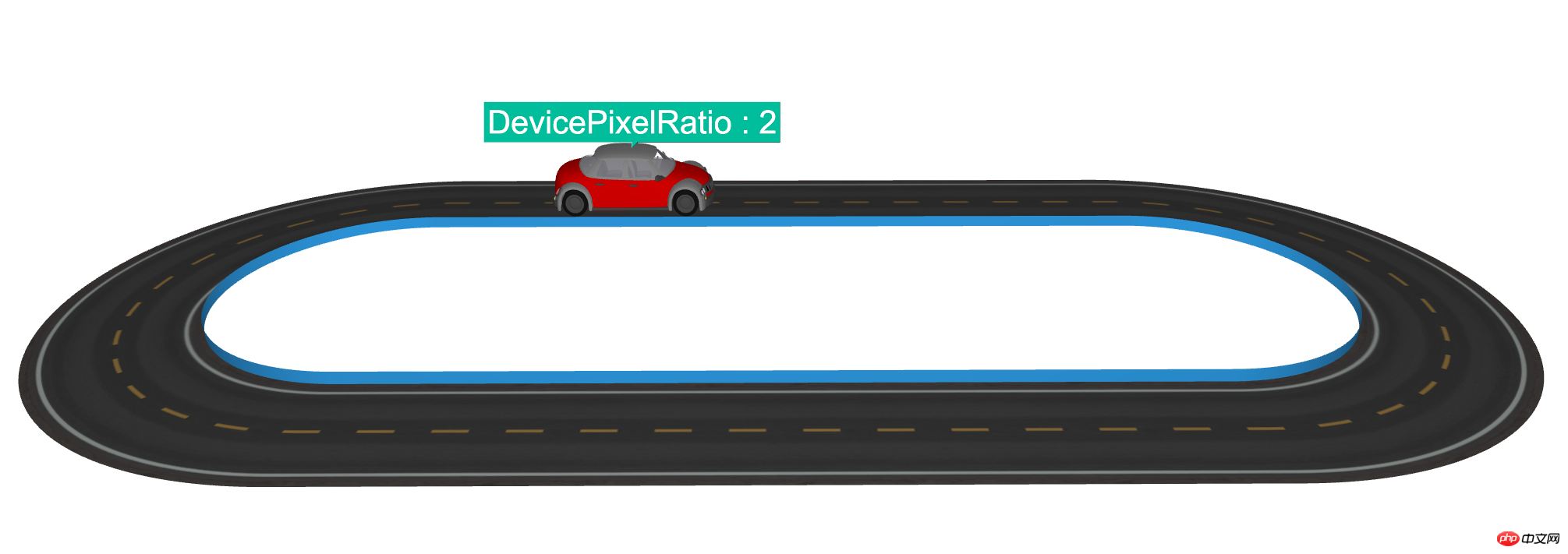
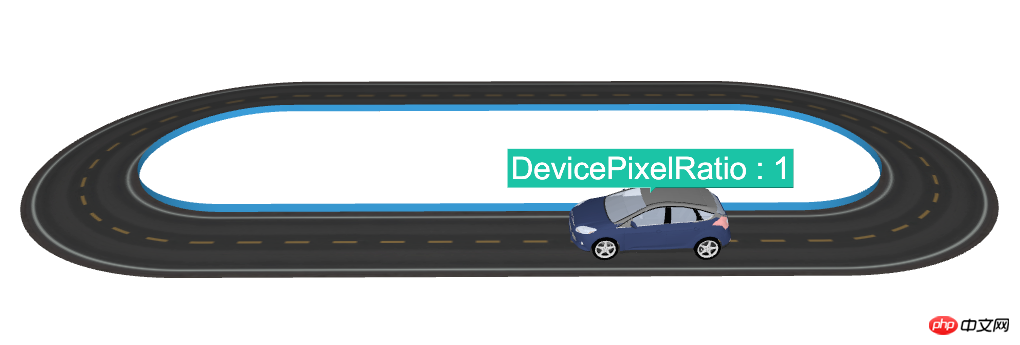
と競合する「ef43da0418702e03ba4f026ff0e99515」文字の使用が回避されます。メディア プロパティに値を指定せず、プロパティの実際の値がゼロ以外の場合、式は true に解決されます。この属性値を持たないデバイスでブラウザが実行されている場合、この属性値を含む式は通常 false を返します。其实上面的说明已经帮我解释清楚了,我再通俗地和大家解释一下:当 devicePixelRatio 为 1 时,只有 min-resolution: 1dppx 这个条件满足,因此 p 的颜色是黑色没错;当 devicePixelRatio 为 2 时,两个 media 都满足条件,同时 CSS 的规则是后加载的样式将会覆盖先加载的样式,由于我么将 min-resolution: 1dppx 的 media 写在后面,因此如果两个 media 都满足条件的话, min-resolution: 1dppx 的 media 将会覆盖 min-resolution: 2dppx 的 media,因此不管你把页面拖到那个屏幕,那个 p 的背景色都是黑色。 那么我们将两个 media 调换一下位置,问题就顺利地解决了。 以上是根据不同的 media 条件设置不同的样式,这是 CSS 的做法,在 JavaScript 中,没有专门的方法来监听 window.devicePixelRatio 属性变化,那么该怎么监听 devicePixelRatio 属性的变化呢?方法也很简单,看看下面的代码,你一定就明白了: 稍微解释下,通过 window.matchMedia(‘media expression’) 方法获取到对应的 media,然后通过 addListener(function(e) {}) 来监听 media 的变化。 有玩过 Canvas 的朋友一定知道,要想绘制出来的内容效果最佳的话,Canvas 自身的 width 和 height 属性值与 style 中的 width 和 height 的比例应该恰好等于 devicePixelRatio 的值,所有如果你在切换不同 devicePixelRatio 属性值的屏幕时,没有重新设置 Canvas 的宽高的话,绘制出来的画面将不是最佳的效果。 接下来我们基于 HT for Web 的 3D 模型来做一个小实验。实验的内容是这样的,在 GraphView 中有一辆车根据某条路线前行,当拖到另外一个屏幕的时候,换辆车子。先来看看效果图: 上面两张图分别是在不同的屏幕中的截图,车子动起来的效果可以访问以下链接: 来介绍下这次 Demo 中都用到的了 HT for Web 的那些技术。 首先是车子,车子并不是通过 HT for Web 生成的,而是通过专业的 3D 工具设计,然后导出 obj 和 mtl 文件,HT for Web 对 obj 和 mtl 文件进行解析,然后显示在 Graph3dView 中, 在 obj 文档中,你会看到一个一个飞机的例子,飞机沿着设定好的路线飞行,你应该会想,这个寻路是怎么实现的呢?其实很简单,我们将路线切割成一个个很小很小的单元,然后根据算法依次获取到小单元的坐标设置到移动的物体上,这样物体就动起来了。 在 Demo 中,有一条很精致的马路,这条马路就是一个 Shape 节点,根据车的路径生成的马路,Shape 是一个六面体,因为首尾相连了,所以没有左右面,在这个例子中,我将马路的 back 和 top 面隐藏了,然后 bottom 面支持翻转,让 bottom 面的贴图显示在内表面上,这样马路就建成了。<style media="screen">
@media screen and (min-resolution: 1dppx) {
#image {
background: #000;
}
}
@media screen and (min-resolution: 2dppx) {
#image {
background : red;
}
}</style>window.matchMedia('screen and (min-resolution: 2dppx)').addListener(function(e) {
console.info(e, window.devicePixelRatio);
});

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HT for Web</title>
<style media="screen">
@media screen and (min-resolution: 2dppx) {}
html, body {
padding: 0px;
margin: 0px;
} </style>
<script src="../../oldhtforweb/lib/core/ht.js"></script>
<script src="../../oldhtforweb/lib/plugin/ht-modeling.js"></script>
<script src="../../oldhtforweb/lib/plugin/ht-obj.js"></script>
<script>
ht.Default.setImage('road', './images/road.jpg');
var init = function() {
g3d = new ht.graph3d.Graph3dView();
var dm = g3d.dm();
g3d.addToDOM();
g3d.setEye(1200, 300, 0);
g3d.getNote = function(data) {
if (data.getTag() !== 'carNode') return null;
return 'DevicePixelRatio : ' + window.devicePixelRatio;
};
var carIndex = 0;
window.matchMedia('screen and (min-resolution: 2dppx)').addListener(function() {
carIndex = (carIndex + 1) % 2;
var obj = result[carIndex];
carNode.s('shape3d', obj.name);
ht.Default.setDevicePixelRatio();
});
var polyline = createPath(dm, 300),
params = {
delay: 0,
duration: 10000,
easing: function(t){
return (t *= 2) < 1 ? 0.5 * t * t : 0.5 * (1 - (--t) * (t - 2));
},
action: function(v, t){
var length = g3d.getLineLength(polyline);
var offset = g3d.getLineOffset(polyline, length * v),
point = offset.point,
px = point.x,
py = point.y,
pz = point.z,
tangent = offset.tangent,
tx = tangent.x,
ty = tangent.y,
tz = tangent.z;
carNode.p3(px, py - 9, pz);
carNode.lookAt([px + tx, py + ty - 9, pz + tz], 'front');
},
finishFunc: function(){
ht.Default.startAnim(params);
}
},
carList = [ 'fordFocus', 'concept-sedan-01v2'],
result = [], carNode = new ht.Node();
carNode.setTag('carNode');
carList.forEach(function(name, index) {
ht.Default.loadObj('./objs/'+name+'/'+name+'.obj', './objs/'+name+'/'+name+'.mtl', {
cube: true,
center: true,
shape3d: name,
finishFunc: function(modelMap, array, rawS3) {
var k = 110 / rawS3[0];
rawS3 = rawS3.map(function(v) { return v * k; });
result[index] = {
'name' : name,
'modelMap' : modelMap,
'array' : array,
'rawS3' : rawS3
};
if (index === 0) {
var node = carNode;
node.s({
'wf.width' : 0,
'shape3d' : name,
'note.position' : 44,
'note' : 'DevicePixelRatio : ' + window.devicePixelRatio,
'note.face' : 'top',
'note.autorotate' : true,
'note.font' : '46px arial, sans-serif'
});
node.s3(rawS3);
node.r3(0, Math.PI, 0);
dm.add(node);
polyline.setElevation(rawS3[1] * 0.5 + 2);
ht.Default.startAnim(params);
}
}
});
});
}; var createPath = function(dm, radius) {
var polyline = new ht.Polyline();
polyline.setThickness(2);
polyline.s({
'shape.border.pattern': [16, 16],
'shape.border.color': 'rgba(0, 0, 0, 0)',
'shape3d.resolution': 300,
'3d.selectable': false
});
dm.add(polyline);
var cx = 0,
cy = radius * Math.PI * 0.5,
count = 500,
points = [{ x: radius, y: -cy, e: 0 }],
segments = [1];
for (var k = 0; k < count + 1; k++) {
var angle = k * Math.PI / count;
points.push({
x: cx + radius * Math.cos(angle),
y: cy + radius * Math.sin(angle),
e: 0
});
segments.push(2);
}
cy *= -1;
radius *= -1;
for (var k = 0; k < count + 1; k++) {
var angle = k * Math.PI / count;
points.push({
x: cx + radius * Math.cos(angle),
y: cy + radius * Math.sin(angle),
e: 0
});
segments.push(2);
}
polyline.setPoints(points);
polyline.setSegments(segments);
var shape = new ht.Shape();
shape.setPoints(points);
shape.setSegments(segments);
shape.s({
'top.visible' : false,
'bottom.image' : 'road',
'bottom.reverse.flip' : true,
'bottom.uv.scale' : [13, 1],
'back.visible' : false,
'front.reverse.flip' : true,
'3d.selectable': false
});
shape.setThickness(180);
shape.setTall(15);
shape.setClosePath(true);
dm.add(shape);
return polyline;
}; </script>
</head>
<body onload="init();">
</body>
</html>
以上がHTML5 CSS3Media クエリを実践するためのサンプル コードの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

