ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット コンポーネントの詳細な説明: label label
WeChat アプレット コンポーネントの詳細な説明: label label
- 高洛峰オリジナル
- 2017-03-27 11:32:272015ブラウズ
label labelコンポーネントの説明:
label ラベルは、HTML のラベルと非常によく似ています。 label 要素はユーザーに特別な効果を与えません。ただし、マウス ユーザーにとっては使いやすさが向上します。このコントロールは、ラベル要素内のテキストをクリックするとトリガーされます。つまり、ユーザーがラベルを選択すると、ラベルにバインドされたフォーム コントロールにフォーカスが自動的に移動します。これは主にフォーム コンポーネントの使いやすさを向上させるために使用されます。
for 属性を使用して対応する ID を見つけるか、ラベルの下にコントロールを配置します。クリックすると、対応するコントロールがトリガーされます。
for は内部コントロールよりも優先されます。内部に複数のコントロールがある場合、デフォルトで最初のコントロールがトリガーされます。
現在バインドできるコントロールは、de935b9c153fbe5d6ad7df96bd65d7b8、a2f269297782d34318beedfba321faa2、dd7cdcbe81dd3b31defaf1177bb27d90、698d939a2c9041f2302734cfeb04788eです
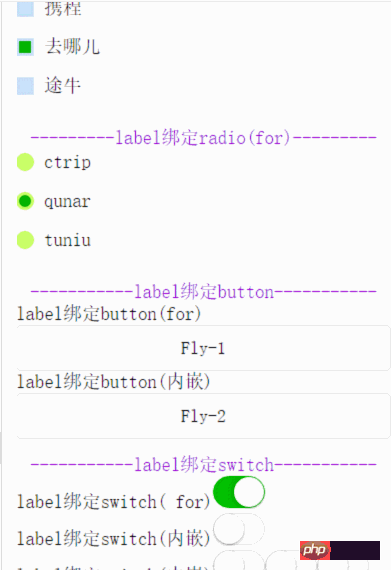
label label コンポーネント サンプルコードは次のように実行されます。
 以下はWXML コード:
以下はWXML コード:
[/p][color=rgb(51, 51, 51)][font="][size=13px]<view class="content">
<text class="section__title">-------label绑定checkbox(内嵌)-------</text>
<checkbox-group bindchange="checkboxChange">
<view class="label-1" wx:for="{{checkboxItems}}">
<label>
<checkbox hidden value="{{item.name}}" checked="{{item.checked}}"></checkbox>
<view class="label-1__icon">
<view class="label-1__icon-checked" style="opacity:{{item.checked ? 1: 0}}"></view>
</view>
<text class="label-1__text">{{item.value}}</text>
</label>
</view>
</checkbox-group>
</view>
<view class="content">
<text class="section__title">---------label绑定radio(for)---------</text>
<radio-group class="group" bindchange="radioChange">
<view class="label-2" wx:for="{{radioItems}}">
<radio id="{{item.name}}" hidden value="{{item.name}}" checked="{{item.checked}}"></radio>
<view class="label-2__icon">
<view class="label-2__icon-checked" style="opacity:{{item.checked ? 1: 0}}"></view>
</view>
<label class="label-2__text" for="{{item.name}}"><text>{{item.name}}</text></label>
</view>
</radio-group>
</view>
<view class="content">
<text class="section__title">-----------label绑定button-----------</text>
<label for="buttontest">label绑定button(for)</label>
<button id="buttontest" bindtap="testLabelBindButton_1">Fly-1</button>
<label>
<text>label绑定button(内嵌)</text>
<button bindtap="testLabelBindButton_2">Fly-2</button>
</label>
</view>
<view class="content">
<text class="section__title">-----------label绑定switch-----------</text>
<view>
<label for="switchtest">label绑定switch( for)</label>
<switch id="switchtest" checked/>
</view>
<view>
<label>
<text>label绑定switch(内嵌)</text>
<switch/>
</label>
</view>
<view>
<label>
<text>label绑定switch(内嵌)</text>
<switch/>
<switch/>
<switch/>
</label>
</view>
</view>JS コードは次のとおりです:
Page({
data: {
checkboxItems: [
{name: 'ctrip', value: '携程', checked: 'true'},
{name: 'qunar', value: '去哪儿'},
{name: 'tuniu', value: '途牛'}
],
radioItems: [
{name: 'ctrip', value: '携程'},
{name: 'qunar', value: '去哪儿', checked: 'true'},
{name: 'tuniu', value: '途牛'}
],
hidden: false
},
checkboxChange: function(e) {
var checked = e.detail.value
var changed = {}
for (var i = 0; i < this.data.checkboxItems.length; i ++) {
if (checked.indexOf(this.data.checkboxItems.name) !== -1) {
changed['checkboxItems['+i+'].checked'] = true
} else {
changed['checkboxItems['+i+'].checked'] = false
}
}
this.setData(changed)
},
radioChange: function(e) {
var checked = e.detail.value
var changed = {}
for (var i = 0; i < this.data.radioItems.length; i ++) {
if (checked.indexOf(this.data.radioItems.name) !== -1) {
changed['radioItems['+i+'].checked'] = true
} else {
changed['radioItems['+i+'].checked'] = false
}
}
this.setData(changed)
},
testLabelBindButton_1:function(){
console.log("奔走相告,button通过for可以绑定成功啦!!!");
},
testLabelBindButton_2:function(){
console.log("奔走相告,button通过内嵌可以绑定成功啦!!!");
}
})
WXSS コードは次のとおりです:
.label-1, .label-2{
margin-bottom: 15px;
}
.label-1__text, .label-2__text {
display: inline-block;
vertical-align: middle;
}
.label-1__icon {
position: relative;
margin-right: 10px;
display: inline-block;
vertical-align: middle;
width: 18px;
height: 18px;
background: #CAE1FF;
}
.label-1__icon-checked {
position: absolute;
top: 3px;
left: 3px;
width: 12px;
height: 12px;
background: #1aad19;
}
.label-2__icon {
position: relative;
display: inline-block;
vertical-align: middle;
margin-right: 10px;
width: 18px;
height: 18px;
background: #CAFF70;
border-radius: 50px;
}
.label-2__icon-checked {
position: absolute;
left: 3px;
top: 3px;
width: 12px;
height: 12px;
background: #1aad19;
border-radius: 50%;
}
.section__title{
display: block;
text-align: center;
color: #9400D3;
}
.content{
padding-bottom: 15px;
}
主な属性:
属性
タイプ
| forString | コントロールのIDをバインドします(IDは、バインドする必要があるフォームコントロールのIDとまったく同じである場合にのみ有効になります) |
以上がWeChat アプレット コンポーネントの詳細な説明: label labelの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

