ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット コンポーネントの詳細な説明: 入力入力ボックス
WeChat アプレット コンポーネントの詳細な説明: 入力入力ボックス
- 高洛峰オリジナル
- 2017-03-27 11:49:264992ブラウズ
入力入力ボックスコンポーネントの説明:
この記事では、入力入力ボックスのさまざまなパラメーターと特性を紹介します。
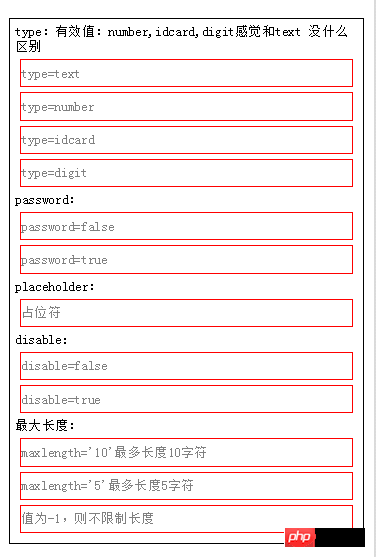
input 入力ボックス サンプルコードは次のように実行されます:

以下は WXML コードです:
りー
以下は WXSS コードです:
<view class="content">
type:有效值:text 感觉没什么区别
<input placeholder="type=text" type="text" value="" />
<input placeholder="type=number" type="number" value="" />
<input placeholder="type=idcard" type="idcard" value="" />
<input placeholder="type=digit" type="digit" value="" />
password:
<input type="text" password="{{false}}" placeholder="请输入密码"/>
<input type="text" password="{{true}}" placeholder="请输入密码"/>
placeholder:
<input placeholder="占位符" />
disable:
<input placeholder="disable={{false}}" disabled='{{false}}'/>
<input placeholder="disable={{true}}" disabled='{{true}}'/>
最大长度:
<input maxlength="10" placeholder="maxlength='10'最多长度10字符"/>
<input maxlength="5" placeholder="maxlength='5'最多长度5字符"/>
<input maxlength="-1" placeholder="值为-1,则不限制长度"/>
</view>
WXMLコードは次のとおりです: 
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 5px;
}
input{
border:1px red solid;
margin: 5px;
}
以下は JS コードです:
<view class="content">
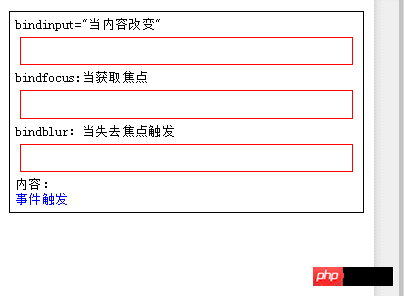
bindinput="当内容改变"
<input bindinput="bindinput"/>
bindfocus:当获取焦点
<input bindfocus="bindfocus"/>
bindblur:当失去焦点触发
<input bindblur="bindblur"/>
内容:
<view style="color:blue">
{{log}}
</view>
</view>
以下は WXSS コードです:
Page({
data:{
log:'事件触发'
},
bindblur:function(e){
var value=e.detail.value;
this.setData({
log:"bindblur失去焦点.输入框值="+value
})
},
bindinput:function(e){
var value=e.detail.value;
this.setData({
log:"bindinput内容改变.输入框值="+value
})
},
bindfocus:function(e){
var value=e.detail.value;
this.setData({
log:"bindfocus获取焦点.输入框值="+value
})
}
})
コンポーネントのプロパティ:
プロパティ
| タイプ | デフォルト値 | 値 |
|||
| 文字列 |
|
type |
|||
| String | text | password |
|||
| ブール型 | false |
プレースホルダー |
|||
| 文字列 | プレースホルダースタイル |
||||
| String | placeholder-class |
||||
| input-placeholder | のスタイルクラスを指定します | 無効かどうか |
無効です | ||
| false | maxlength |
最大入力長、 -1 | に設定すると、最大長に制限はありません|||
| 番号 |
140 |
オートフォーカス |
オートフォーカス、キーボードを引き上げます。ページに input タグまたは textarea タグが 1 つだけある場合は、オートフォーカス属性 |
||
| false | focus |
を設定してフォーカスを取得します (現在の開発ツールはサポートされていません)まだ) |
Boolean |
false |
|
bindinput |
除了date/time类型外的输入框,当键盘输入时,触发input事件,处理函数可以直接 return 一个字符串,将替换输入框的内容。 |
EventHandle |
|||
bindfocus |
输入框聚焦时触发event.detail = {value: value} |
EventHandle |
|||
bindblur |
输入框失去焦点时触发event.detail = {value: value} |
EventHandle |
属性解析:
下面是WXML代码:
<!--属性:-->
<!--value:输入框内容-->
<input value="内容"/>
<!--type:有效类型text,number,idcard,digit,小编感觉其他三个和text没有明显区别,不清楚是什么问题,正常number应该只允许输入数字,但结果和text一样-->
<input type="text"/>
<input type="number"/>
<input type="idcard"/>
<input type="digit"/>
<!--password:密码格式 boolean需要{{}}表示-->
<input password="{{true}}"/>
<input password/> 等同于 <input password="{{false}}"/>
<!--placeholder:占位符,对输入框内容提示-->
<input placeholder="占位符" placeholder-class="占位符静态样式" placeholder-style="占位符动态样式,可用{{}}进行动态赋值"/>
<!--disabled:控制标签有效,或者失效状态,在失效状态,不能获取该值-->
<input disabled="{{true}}"/>
<input disabled/> 等同于 <input disabled="{{false}}"/>
<!--maxlength:内容长度限制,默认140-->
<input maxlength="100"/>
<input maxlength/> 等同于 <input maxlength="140"/>
<!--focus:初始化时,获取输入焦点(目前开发工具暂不支持)-->
<input focus="{{true}}"/>
<input focus/> 等同于 <input focus="{{false}}"/>
<!--auto-focus:当界面只有一个input,自动获取焦点-->
<input auto-focus="{{true}}"/>
<input auto-focus/> 等同于 <input auto-focus="{{false}}"/>
<!--事件:-->
<!--bindinput:当内容改动时触发-->
<input bindinput="自己定义函数名">
<!--bindfocus:当获取焦点,可用输入状态时触发-->
<input bindfocus="自己定义函数名">
<!--bindblur:当失去焦点触发-->
<input bindblur="自己定义函数名">以上がWeChat アプレット コンポーネントの詳細な説明: 入力入力ボックスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

