ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット コンポーネントの詳細な説明: ピッカー スクロール セレクター
WeChat アプレット コンポーネントの詳細な説明: ピッカー スクロール セレクター
- 高洛峰オリジナル
- 2017-03-27 11:27:332126ブラウズ
ピッカーローリングセレクターコンポーネントの説明:
ピッカー:
3つのセレクターをサポートするようになりました、モード属性によって区別されます、
はそれぞれ、通常のセレクター(mode=セレクター)、時間セレクター(mode=time)、日付セレクター(mode=date)、
です。デフォルトは通常の選択デバイスです。
ピッカーローリングセレクターのサンプルコードは次のように実行されます:

ML コード
<view class="page">
<view class="page__hd">
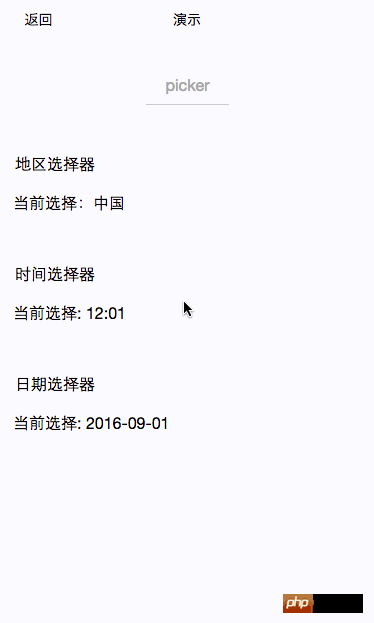
<text class="page__title">picker</text>
<text class="page__desc">选择器</text>
</view>
<view class="page__bd">
<view class="section">
<view class="section__title">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
</view>
</view>以下はJSコードです
Page({
data: {
array: ['中国', '美国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})以下はWXSSコードです
りー
ピッカーローリングセレクターの主な属性:
通常のセレクター: (mode = selector)
属性名 |
タイプ | デフォルト値 |
説明 |
| range | Array | [ ] | modeがセレクターの場合、範囲が有効 |
| value | Number | 0 | モードがセレクターの場合、これは数値です。範囲内のどの数値が選択されているかを示します (0 から始まります)。 |
| bindchange | EventHandle | 値が変更されると、changeイベントがトリガーされます。event.detail = {value: value} |
時間セレクター: (mode = time)
属性名 |
タイプ |
デフォルト値 |
説明 |
| 値 | 文字列 |
|
選択された時間を示します。形式は「hh:」です。 mm" |
| start | String | は有効な時間範囲の開始を表します。文字列形式は「hh:mm」です。 | |
| end | String | 有効な時間範囲、文字列 形式は「hh:mm」です | |
| bindchange | EventHandle | 値が変更されると、change イベントがトリガーされます。event.detail = {value: value} |
日付ピッカー: (mode = date)
プロパティ名 |
タイプ |
デフォルト値 |
説明 |
| 値 | 文字列 | 0 | は選択した日付を表します。形式は「YYYY-MM-DD」です。 |
| start | String | は、有効な日付範囲の開始を表します。文字列形式は「YYYY-MM-DD」です。 「 | |
| は有効な日付範囲の終わりを表し、文字列形式は「yyyy-mm-dd」 |
fields | ||
| day | valid値ですは、年、月、日で、セレクターの粒度を示します | bindchange | |
| 値が変更されると、change イベントがトリガーされます。event.detail = {value: value} |
以上がWeChat アプレット コンポーネントの詳細な説明: ピッカー スクロール セレクターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

