ホームページ >ウェブフロントエンド >H5 チュートリアル >CSS を使用して三角形を作成し、CSS3 を使用して 3D 四面体を作成する HTML5 の実践的なコードの詳細な説明
CSS を使用して三角形を作成し、CSS3 を使用して 3D 四面体を作成する HTML5 の実践的なコードの詳細な説明
- 黄舟オリジナル
- 2017-03-22 16:19:391923ブラウズ
今日、CSS3 を使用して 3D 四面体を作成する方法に関する記事を読みました。とても良いと思ったので、共有します。
最初に共有したいのは、p+css を使用して三角形を作成する方法です。ここでは、最初に関連するコードを貼り付けてから、原理を説明します。
HTML:
<p id="pyramid">
<p></p>
</p>CSS:
<style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
}
#pyramid > p {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
}
#pyramid > p:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > p:first-child {
border-color: #ff0000 transparent #ff0000 rgba(50, 50, 50, 0.6);
}
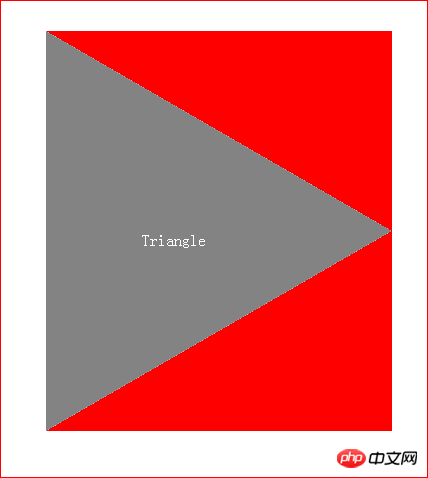
</style>実行効果:

原理分析:
HTMLコードでは、外側のpがコンテナオブジェクトで、内側のpが使用されます。三角形を生成します。 CSS コードでは、内部 p の幅と高さを設定せず、境界線の 3 辺 (上、下、左) の幅のみを設定しました。 3つの辺に異なる色を与えると、異なる3つの三角形になります。
この時、単純に上下の色を透明色にするだけで正三角形が現れます。
#pyramid > p:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
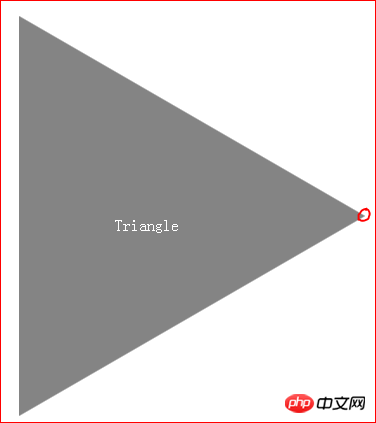
}レンダリング:

このうち、赤丸で示した場所が内部pの場所です。彼は幅0、高さ0の目に見えないオブジェクトですが、実際に存在します。
次に説明するのは、3D 四面体の実装方法とアニメーションの作成方法です。
まず、関連するコードを貼り付けます。
html:
<p id="pyramid">
<p></p>
<p></p>
<p></p>
<p></p>
</p>css:
<style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
-webkit-transform-style: preserve-3d;
-webkit-animation: spin 10s linear infinite;
-webkit-transform-origin: 116px 200px 116px;
-moz-transform-style: preserve-3d;
-moz-animation: spin 10s linear infinite;
-moz-transform-origin: 116px 200px 116px;
-ms-transform-style: preserve-3d;
-ms-animation: spin 10s linear infinite;
-ms-transform-origin: 116px 200px 116px;
transform-style: preserve-3d;
animation: spin 10s linear infinite;
transform-origin: 116px 200px 116px;
}
@-webkit-keyframes spin {
from {
-webkit-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-webkit-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-moz-keyframes spin {
from {
-moz-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-moz-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-ms-keyframes spin {
from {
-ms-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-ms-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@keyframes spin {
from {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
#pyramid > p {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
transform-origin: 0 0;
}
#pyramid > p:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > p:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
}
#pyramid > p:nth-child(2) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
}
#pyramid > p:nth-child(3) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.9);
-webkit-transform: rotateX(60deg) rotateY(19.5deg);
-moz-transform: rotateX(60deg) rotateY(19.5deg);
-ms-transform: rotateX(60deg) rotateY(19.5deg);
transform: rotateX(60deg) rotateY(19.5deg);
}
#pyramid > p:nth-child(4) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.8);
-webkit-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-moz-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-ms-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
}
</style>それでは、該当するコードの説明を始めます。
HTML コードは前のコードと似ていますが、さらに 3 つの p があり、それが四面体の他の 3 つの辺として機能します。
CSSコードでは、 #pyramid > p:nth-child(n) を使用して三面体の 4 つの面を見つけ、境界線の 4 つの辺の色を設定し、三角形として定義します。 3D 空間での角度、向き、位置は、transformプロパティのrotateX、rotateY、translateX、translateY、translateZメソッドを通じて設定します。ここには多くの数学的知識が関係しており、誰もが関連する知識を補う必要があります。
以上がCSS を使用して三角形を作成し、CSS3 を使用して 3D 四面体を作成する HTML5 の実践的なコードの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

