ホームページ >ウェブフロントエンド >H5 チュートリアル >WebSocket インスタント メッセージングを実装するための HTML5+NodeJ のサンプル コード共有
WebSocket インスタント メッセージングを実装するための HTML5+NodeJ のサンプル コード共有
- 黄舟オリジナル
- 2017-03-22 15:23:594992ブラウズ
声明: この記事はオリジナルの記事です。転載する必要がある場合は、出典 WAxes を明記してください。ありがとうございます。
私は最近 HTML5 を学習し、canvasゲームなどを作成しています。HTML5 の強力なツールである Canvas に加えて、WebSocket も注目に値するものであることがわかりました。デュアル スクリーン インタラクティブ ゲームの作成に使用できます。 デュアル スクリーン インタラクティブ ゲームとは何ですか?モバイルデバイスを通じてPC Webゲームをコントロールすることです。この場合、リアルタイム通信が使用されるため、間違いなく WebSocket が最適です。 WebSocket には HTTP に比べて多くの利点があります。その主な理由は、WebSocket は TCP 接続のみを確立し、クライアントにデータを積極的にプッシュできるため、データ送信量を削減できることです。したがって、WebSocket は現時点ではリアルタイム通信に最適なプロトコルです。
サーバー言語に関しては、私はフロントエンドの人間であり、JavaScript に精通しているため、第二に、NodeJs 自体が非常に優れているためです。多数のイベント駆動型メソッドと対話するとき、クライアントは高い同時接続を維持します。そこで私はNodeJsを選択しました。
サーバーの実装は非常に簡単です。まず、nodejs-websocketというnodeJsモジュールをインストールします。npm install nodejs-websocketと入力してEnterを押して、サーバーの構築を開始します。さて、nodejs-websocket モジュールのおかげで、私たちは他の人によってカプセル化されたメソッドを直接呼び出すだけで済みます:
、どれが game1 ベースであるかを判断します。クライアント (game2) からのメッセージで、接続オブジェクトを保存します。
var ws = require("nodejs-websocket");
console.log("开始建立连接...")var game1 = null,game2 = null ,
game1Ready = false , game2Ready = false;
var server = ws.createServer(function(conn){
conn.on("text", function (str) {
console.log("收到的信息为:"+str)
if(str==="game1"){
game1 = conn;
game1Ready = true;
conn.sendText("success");
} if(str==="game2"){
game2 = conn;
game2Ready = true;
} if(game1Ready&&game2Ready){
game2.sendText(str);
}
conn.sendText(str)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")[game1 code]: クリックして3つのボックスの内容を取得し、サーバーに送信します
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
.value{width: 200px;height:200px;border:1px solid;text-align: center;line-height: 200px;display: inline-block;}
</style></head><body>
<p id="mess">正在连接...</p>
<p class="kuang">
<p class="value" id="value1">小明小明</p>
<p class="value" id="value2">大胸大胸</p>
<p class="value" id="value3">小张小张</p>
</p>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
mess.innerHTML = "连接成功"
document.querySelector(".kuang").onclick = function(e){
var time = new Date();
ws.send(time + " game1点击了“" + e.target.innerHTML+"”");
}
}
} </script></body></html>[game2 code]: サービスによってプッシュされたメッセージを取得し、表示します
ffd43448117c1013fbeeed3f564491ad9fd01892b579bba0c343404bcccd70fb93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7Document6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
531ac245ce3e4fe3d50054a55f2659279c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86d
963b0312ee50121d74194483b657223d94b3e26ee717c64999d7867364b1b4a3
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game2");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
var time = new Date();
mess.innerHTML+=time+"的消息:"+e.data+"0c6dc11e160d3b678d68754cc175188a"
}
} 2cacc6d41bbb37262a98f745aa00fbf036cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5e
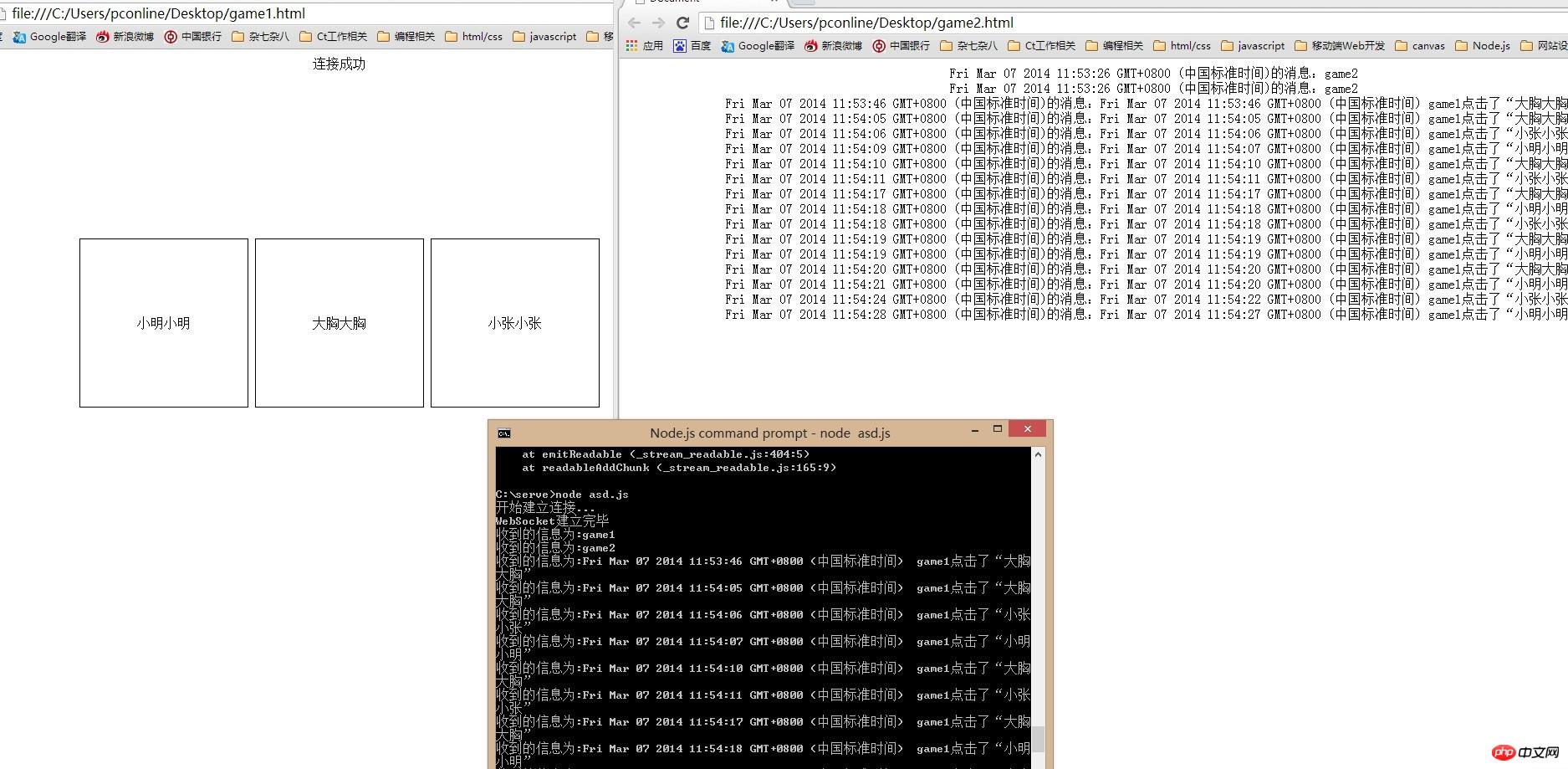
実行中のスクリーンショット: 
以上がWebSocket インスタント メッセージングを実装するための HTML5+NodeJ のサンプル コード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

