ホームページ >ウェブフロントエンド >H5 チュートリアル >Modernizr を使用して HTML5/CSS3 の新機能を検出するサンプル コード共有
Modernizr を使用して HTML5/CSS3 の新機能を検出するサンプル コード共有
- 黄舟オリジナル
- 2017-03-21 15:16:482109ブラウズ
HTML5、CSS3、および関連テクノロジー (キャンバスや Web ソケットなど) は、Web プログラムを新しいレベルに引き上げる非常に便利な機能をもたらします。これらの新しいテクノロジーにより、HTML、CSS、JavaScript のみを使用してタブレットやモバイル デバイスで実行できるさまざまなフォーム ページを構築できるようになります。 HTML5 は多くの新機能を提供しますが、古いバージョンのブラウザーが長年使用されており、これらのバージョンの互換性の問題を考慮しない限り、これらの新しいテクノロジーを使用することは非現実的です。この記事で解決する問題は、HTML5/CSS3 テクノロジを使用する場合、HTML5/CSS3 機能をサポートしていない古いバージョンのブラウザの問題にどのように対処するかということです。
ブラウザが特定の HTML5/CSS3 機能をサポートしているかどうかを判断する独自のコードを作成することもできますが、コードはそれほど単純ではありません。例: ブラウザーがキャンバス支払いをサポートしているかどうかを判断するコードを作成します。コードは次のようになります:
<script>
window.onload = () {
(canvasSupported()) {
alert('canvas supported');
}
};
canvasSupported() {
canvas = document.createElement('canvas');
(canvas.getContext && canvas.getContext('2d'));
}
</script>ローカル ストレージがサポートされているかどうか (ローカル ストレージ) を判断したい場合、コードは次のようになります。以下ですが、Firefoxでは簡単に変更できますがバグが発生します。
<script>
window.onload = () {
(localStorageSupported()) {
alert('local storage supported');
}
};
localStorageSupported() {
{
('localStorage' window && window['localStorage'] != );
}
(e) {}
;
}
</script> 前の 2 つの例は、それぞれ 1 つの機能をチェックするためのものです。HTML5/CSS3 の機能が多数ある場合、判断するために複数のコードを記述する必要がありますが、幸いなことにこれらのコードは順序に依存しません。 Modernizr を使用すると、非常に少ないコードで上記の複雑な機能を実装できます。Modernizr の重要な機能をいくつか見てみましょう:
Modernizr を使い始めます
Modernizr について初めて聞いたとき、私はそれが「近代化された」という意味だと思いました。古いブラウザにいくつかの新しい HTML5/CSS3 機能を追加できます。実際、Modernizr はこれを行いません。ブラウザーが特定の新機能をサポートしているかどうかを検出し、追加のスクリプトを読み込むこともできる非常にファッショナブルな方法を使用して、開発慣行を改善するのに役立ちます。あなたが Web 開発者であれば、これは非常に強力な武器となります。
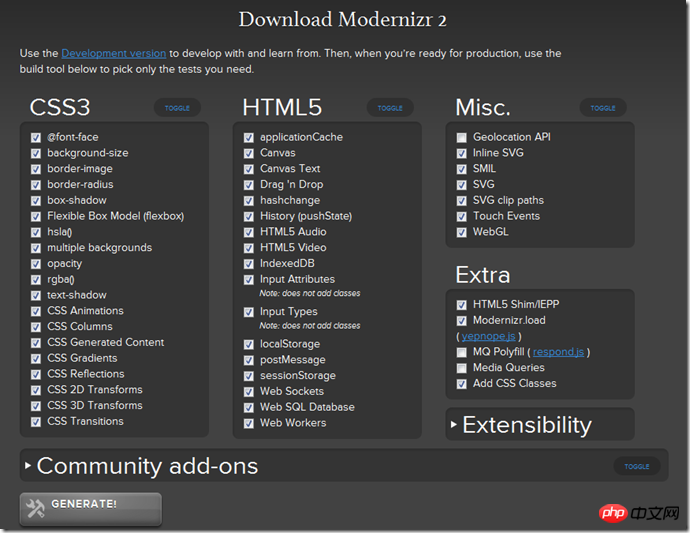
Modernizr 公式サイト: http://modernizr.com では、両方のタイプのスクリプト (開発バージョンとカスタマイズされた製品バージョン) を使用できます。この Web サイトでは、すべてを検出できる大規模で包括的なバージョンではなく、必要な検出機能のみを生成するカスタム要件ツールが提供されています。つまり、スクリプトを最小限に抑えることができます。下の写真は公式サイト生成ツールのインターフェースで、HTML5/CSS3や関連技術の検出機能が多数選択できることがわかります。

カスタマイズしたスクリプトをダウンロードした後、通常の js ファイルと同様に参照し、使用することができます。
<script src="Scripts/Modernizr.js" type="text/javascript"></script>
Modernizr 要素と HTML 要素
Modernizr 参照を追加すると、すぐに有効になります。実行すると、CSS クラス名のバッチが HTML 要素に追加されます。これらのクラス名は、現在のブラウザーがサポートしている機能とサポートしていない機能をマークします。サポートされている機能は、機能の名前をクラスとして直接表示します。例: Canvas、WebSockets)、サポートされていない機能に対して表示されるクラスは「機能名なし」です (例: no-flexbox)。次のコードは、Chrome で実行する場合の効果です:
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">=" js flexbox canvas canvastext webgl no-touch geolocation postmessage <br/> websqldatabase indexeddb hashchange history draganddrop websockets <br/> rgba hsla multiplebgs backgroundsize borderimage borderradius <br/> boxshadow textshadow opacity cssanimations csscolumns cssgradients<br/> cssreflections csstransforms csstransforms3d csstransitions fontface <br/> generatedcontent video audio localstorage sessionstorage webworkers <br/> applicationcache svg inlinesvg smil svgclippaths"</span><span style="color: #0000ff;">></span>
次のコードは、IE9 で実行する場合の効果です:
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">=" js no-flexbox canvas canvastext no-webgl no-touch geolocation <br/> postmessage no-websqldatabase no-indexeddb hashchange no-history <br/> draganddrop no-websockets rgba hsla multiplebgs backgroundsize <br/> no-borderimage borderradius boxshadow no-textshadow opacity <br/> no-cssanimations no-csscolumns no-cssgradients no-cssreflections<br/> csstransforms no-csstransforms3d no-csstransitions fontface <br/> generatedcontent video audio localstorage sessionstorage <br/> no-webworkers no-applicationcache svg inlinesvg smil svgclippaths"</span><span style="color: #0000ff;">></span>
Modernizr を使用すると、次のコードが発生する可能性があります (-js 名を追加しない) class):
<html class="no-js">
(http://html5boilerplate.com) サイトにアクセスして HTML5 ボイラープレート関連コンテンツを表示するか、(http://initializr.com) サイトにアクセスして Initializr 関連コンテンツを表示します。 class を html 要素に追加すると、JavaScript をサポートしているかどうかがブラウザーに通知され、サポートされていない場合は no-js が表示され、サポートされている場合は no-js が削除されます。とてもクールですよね?
HTML5/CSS3 機能と組み合わせて使用します
100db36a723c770d327fc0aef2ce13b1 要素で Modernizr によって生成されたクラス名を直接使用し、現在のブラウザーをサポートするために CSS ファイル内で対応する属性を定義できます。たとえば、次のコードを使用すると、シャドウ シャドウをサポートするブラウザではシャドウを表示し、サポートしないブラウザでは標準の境界線を表示できます:
{:;:;:;}{:;}因为如果浏览器支持box-shadows的话,Modernizr就会将boxshadow class添加到100db36a723c770d327fc0aef2ce13b1元素,然后你可以将它管理到一个相应的p的id上。如果不支持,Modernizr就会将no-boxshadow class添加到100db36a723c770d327fc0aef2ce13b1元素,这样显示的就是一个标准的边框。这样我们就可以很方便地在支持CSS3特性的浏览器上使用CSS3新功能,不支持的浏览器上继续使用以前的方式。
Modernizr除了添加相应的class到100db36a723c770d327fc0aef2ce13b1元素以外,还提供一个全局的Modernizr JavaScript对象,该对象提供了不同的属性来表示某种新特性在当前浏览器下是否支持。例如,下面的代码可以用于判断浏览器是否支持canvas和local storag。对于多个开发人员在多版本浏览器下开发测试的时候很有好处的,大家可以统一代码。
$(document).ready( () {
(Modernizr.canvas) {
}
(Modernizr.localstorage) {
}
});全局的Modernizr对象也可以用来探测是否支持CSS3特性,下面的代码用于测试是否支持border-radius 和CSS transforms:
$(document).ready( () {
(Modernizr.borderradius) {
$('#Myp').addClass('borderRadiusStyle');
}
(Modernizr.csstransforms) {
$('#Myp').addClass('transformsStyle');
}
});其它的一些CSS3特性可以探测到结果,例如:opacity, rgba, text-shadow, CSS animations, CSS transitions, multiple backgrounds等等
使用Modernizr加载Script脚本
在某些不支持新特性的浏览器上,Modernizr不仅仅提供了上述方式告诉你,也提供了load功能允许你加载一些shim/polyfill脚本来达到支持的目的。Modernizr提供了一个脚本加载器来判断一个功能,如果不支持就加载相应的脚本。单独的脚本也可以在http://yepnopejs.com找到。
可以使用Modernizr的load()函数来动态加载脚本,该函数的test属性是表明要测试是否支持的新特性,如果测试成功支持的话,就加载yep属性设置的脚本,如果不支持就加载nope属性设置的脚本,不管是否支持,both属性里设置的脚本都会加载的。例子代码如下:
Modernizr.load({
test: Modernizr.canvas,
yep: 'html5CanvasAvailable.js’,
nope: 'excanvas.js’,
both: 'myCustomScript.js'
});在该例子里,Modernizr会判断当前浏览器是否支持canvas特性,如果支持,那就会加载html5CanvasAvailable.js和myCustomScript.js这两个脚本,如果不支持,就会加载excanvas.js(用于IE9之前的版本)脚本文件以让该浏览器支持canvas功能,然后再加载myCustomScript.js脚本。
因为Modernizr可以加载脚本,所以你还可以用于其它的用途,比如,如果你引用的第三方脚本(例如提供CDN服务的Google和Microsoft提供jquery的托管)加载失败的情况下,可以加载备用的文件。下面的代码是Modernizr提供的一个加载jquery的示例:
Modernizr.load([
{
load: '//ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.js',
complete: () {
(!window.jQuery) {
Modernizr.load('js/libs/jquery-1.6.4.min.js');
}
}
},
{
load: 'needs-jQuery.js'
}
]);该代码会首先从Google CDN加载jQuery文件,如果下载或加载失败,complete函数就会执行,首先判断jQeury对象是否存在,如果不存在,Modernizr就会加载定义好的本机js文件,如果连 complete里的文件都加载不成功,就会加载needs-jQuery.js文件。
总结:
如果你正在使用最新的HTML5/CSS3来构建你的程序,Modernizr绝对是一个必需的工具。使用它你可以节约很多代码以及测试工作量,甚至可以对一些不支持新特性的浏览器通过额外加载脚本的形式来实现相应的新特性。
以上がModernizr を使用して HTML5/CSS3 の新機能を検出するサンプル コード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

