ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5ローカルストレージ - IndexedDBの基本的な使い方を詳しく解説
HTML5ローカルストレージ - IndexedDBの基本的な使い方を詳しく解説
- 黄舟オリジナル
- 2017-03-21 15:02:311678ブラウズ
HTML5ローカル ストレージ - Web SQL Database では、Web SQL Database が実際には廃止され、HTML5 でサポートされるローカル ストレージは実際には
Web ストレージ (ローカル ストレージとセッション ストレージ) と IndexedDB になったと述べました。 Web Storage は、単純な文字列のキーと値のペアを使用してデータをローカルに保存します。これは便利で柔軟ですが、IndexedDB は、大量の構造化データをクライアントに保存して使用できる API です。効率的な検索のためのインデックス。 非同期 API IndexedDB のほとんどの操作は、通常の呼び出しメソッドと結果を返すモードではなく、データベースを開く操作などの要求/応答モードです
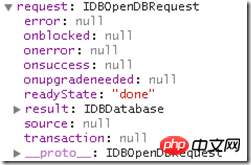
var request=window.indexedDB.open('testDB');このコマンドは DB を返しません
object、取得するものは IDBOpenDBRequest オブジェクトであり、取得したい DB オブジェクトはその result 属性にあります


- onerror: 失敗したリクエストのコールバック関数ハンドル
- onsuccess: 成功したリクエストのコールバック関数ハンドル
- onupgradeneeded: データベース バージョンのリクエストハンドルの変更
データベースの作成
今の文では、indexedDB データベースを開く方法を示しました。indexedDB.open メソッドを呼び出して、indexedDB を作成または開くことができます。完全なプロセスを参照してくださいfunction openDB (name) {
var request=window.indexedDB.open(name);
request.onerror=function(e){
console.log('OPen Error!');
};
request.onsuccess=function(e){
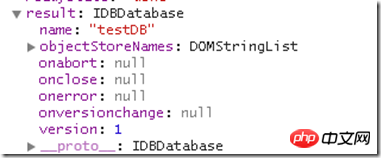
myDB.db=e.target.result;
};
} var myDB={
name:'test',
version:1,
db:null
};
openDB(myDB.name); IndexedDB リクエスト作成の成功した破棄関数では、myDB オブジェクトが myDB の db 属性に割り当てられ、myDB を使用してアクセスできるようになります。 .db が作成されます。 バージョンonerror と onsuccess に加えて、IDBOpenDBRequest にも同様のコールバック関数ハンドル onupgradeneeded があることに気付きました。このハンドルは、開くように要求したデータベースのバージョン番号が既存のデータベースのバージョン番号と一致しない場合に呼び出されます。 indexedDB.open() メソッドには、2 番目のオプションのパラメーターであるデータベースのバージョン番号もあります。データベースの作成時のデフォルトのバージョン番号は 1 です。渡されるバージョン番号が、データベースの現在のバージョン番号と一致しない場合。データベース、onupgradeneeded は Call になります。もちろん、現在のデータベース バージョンよりも低いバージョンを開こうとすることはできません。そうでない場合、呼び出しは onerror になります。今の例を変更してください function openDB (name,version) {
var version=version || 1;
var request=window.indexedDB.open(name,version);
request.onerror=function(e){
console.log(e.currentTarget.error.message);
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
request.onupgradeneeded=function(e){
console.log('DB version changed to '+version);
};
} var myDB={
name:'test',
version:3,
db:null
};
openDB(myDB.name,myDB.version); バージョン 1 のデータベースが作成されたばかりなので、バージョン 3 を開くと、コントロール ステーションの出力に表示されます: DB バージョンが 3 に変更されましたデータベースを閉じて削除しますデータベースを閉じるには、データベース オブジェクトの close メソッドを直接呼び出すことができますfunction closeDB(db){
db.close();
}データベースでは、indexedDB オブジェクトの deleteDatabase メソッドを使用しますfunction deleteDB(name){
indexedDB.deleteDatabase(name);
}単純な呼び出しvar myDB={
name:'test',
version:3,
db:null
};
openDB(myDB.name,myDB.version);
setTimeout(function(){
closeDB(myDB.db);
deleteDB(myDB.name);
},500);非同期 API のため、closeDB メソッドが呼び出される前に db オブジェクトを取得できるという保証はありません (実際、db オブジェクトの取得はステートメントを実行するよりもはるかに遅いため)、それを遅らせるために setTimeout が使用されます。もちろん、各 IndexedDB インスタンスには onclose コールバック関数ハンドルがあり、これはデータベースが閉じられたときの処理に使用されます。原理は非常に単純なので、ここでは説明しません。
objectstore
データベースを作成したら、当然データを保存するテーブルを作成したくなりますが、indexedDBにはテーブルの概念はありませんが、objectStoreはデータベースに複数のobjectStoreを含めることができ、objectStoreは柔軟なデータです。構造体には複数の種類のデータを格納できます。つまり、objectStore はテーブルに相当し、そこに格納されている各データはキーに関連付けられています。 各レコードの指定されたフィールドをキー値 (keyPath) として使用することも、自動的に生成された増加する数値をキー値 (keyGenerator) として使用することもできますが、指定することはできません。選択キーの種類に応じて、objectStoreが格納できるデータ構造も異なります| 键类型 | 存储数据 |
| 不使用 | 任意值,但是没添加一条数据的时候需要指定键参数 |
| keyPath | Javascript对象,对象必须有一属性作为键值 |
| keyGenerator | 任意值 |
| 都使用 | Javascript对象,如果对象中有keyPath指定的属性则不生成新的键值,如果没有自动生成递增键值,填充keyPath指定属性 |
事务
在对新数据库做任何事情之前,需要开始一个事务。事务中需要指定该事务跨越哪些object store。
事务具有三种模式
只读:read,不能修改数据库数据,可以并发执行
读写:readwrite,可以进行读写操作
版本变更:verionchange
var transaction=db.transaction([students','taecher']); //打开一个事务,使用students 和teacher object store var objectStore=transaction.objectStore('students'); //获取students object store
给object store添加数据
调用数据库实例的createObjectStore方法可以创建object store,方法有两个参数:store name和键类型。调用store的add方法添加数据。有了上面知识,我们可以向object store内添加数据了
keyPath
因为对新数据的操作都需要在transaction中进行,而transaction又要求指定object store,所以我们只能在创建数据库的时候初始化object store以供后面使用,这正是onupgradeneeded的一个重要作用,修改一下之前代码
function openDB (name,version) {
var version=version || 1;
var request=window.indexedDB.open(name,version);
request.onerror=function(e){
console.log(e.currentTarget.error.message);
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
request.onupgradeneeded=function(e){
var db=e.target.result;
if(!db.objectStoreNames.contains('students')){
db.createObjectStore('students',{keyPath:"id"});
}
console.log('DB version changed to '+version);
};
}这样在创建数据库的时候我们就为其添加了一个名为students的object store,准备一些数据以供添加
var students=[{
id:1001,
name:"Byron",
age:24
},{
id:1002,
name:"Frank",
age:30
},{
id:1003,
name:"Aaron",
age:26
}];function addData(db,storeName){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
for(var i=0;i<students.length;i++){
store.add(students[i]);
}
}
openDB(myDB.name,myDB.version);
setTimeout(function(){
addData(myDB.db,'students');
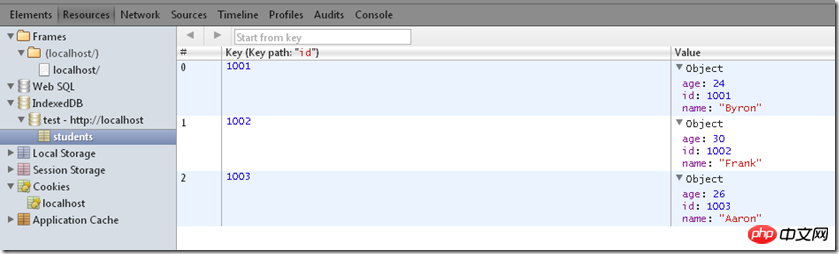
},1000);这样我们就在students object store里添加了三条记录,以id为键,在chrome控制台看看效果

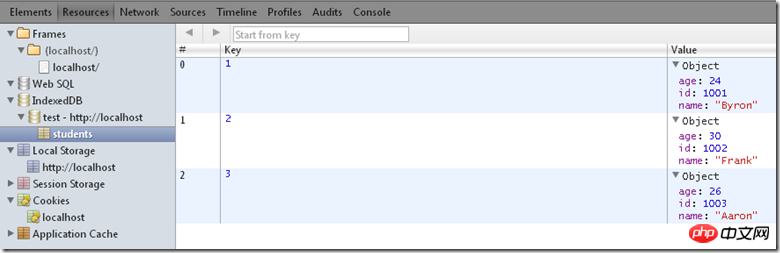
keyGenerate
function openDB (name,version) {
var version=version || 1;
var request=window.indexedDB.open(name,version);
request.onerror=function(e){
console.log(e.currentTarget.error.message);
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
request.onupgradeneeded=function(e){
var db=e.target.result;
if(!db.objectStoreNames.contains('students')){
db.createObjectStore('students',{autoIncrement: true});
}
console.log('DB version changed to '+version);
};
}
剩下的两种方式有兴趣同学可以自己摸索一下了
查找数据
可以调用object store的get方法通过键获取数据,以使用keyPath做键为例
function getDataByKey(db,storeName,value){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
var request=store.get(value);
request.onsuccess=function(e){
var student=e.target.result;
console.log(student.name);
};
}更新数据
可以调用object store的put方法更新数据,会自动替换键值相同的记录,达到更新目的,没有相同的则添加,以使用keyPath做键为例
function updateDataByKey(db,storeName,value){ var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
var request=store.get(value);
request.onsuccess=function(e){
var student=e.target.result;
student.age=35;
store.put(student);
};
}删除数据及object store
调用object store的delete方法根据键值删除记录
function deleteDataByKey(db,storeName,value){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
store.delete(value);
}调用object store的clear方法可以清空object store
function clearObjectStore(db,storeName){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
store.clear();
}调用数据库实例的deleteObjectStore方法可以删除一个object store,这个就得在onupgradeneeded里面调用了
if(db.objectStoreNames.contains('students')){
db.deleteObjectStore('students');
}最后
这就是关于indexedDB的基本使用方式,很多同学看了会觉得很鸡肋,和我们正常自己定义个对象使用没什么区别,也就是能保存在本地罢了,这是因为我们还没有介绍indexedDB之所以称为indexed的杀器——索引,这个才是让indexedDB大显神通的东西,下篇我们就来看看这个杀器。
以上がHTML5ローカルストレージ - IndexedDBの基本的な使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

