ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 要素と基本構文の詳細な紹介
HTML5 要素と基本構文の詳細な紹介
- 黄舟オリジナル
- 2017-03-18 16:08:421846ブラウズ
以下のエディターは、Html5の要素と基本構文の詳細な説明を提供します。編集者はこれがとても良いと思ったので、参考として共有します。エディターをフォローして一緒に見てみましょう
HTMLタグ
開始タグ: 開始タグ
終了タグ: 終了タグ
要素
定義: HTML要素が参照するのは最初からのコードですタグから終了タグまで (要素は開始タグで始まり、終了タグで終わります)
要素の内容: 要素の内容とは、開始タグと終了タグの間の内容を指します
要素の特徴:
1. ほとんどの HTML 要素はネストできます (他の HTML 要素を含めることができます)
2. HTML ドキュメント はネストされた HTML 要素で構成されます
3. 終了タグを忘れないでください。省略します
4、空のHTML要素
5、コンテンツのないHTML要素は要素の空のコンテンツと呼ばれ、空の要素は開始タグで閉じられます
注:
空の要素と空のコンテンツの違い: 開始タグラベルに着目すると、空要素の終了タグと終了タグは同じです。空のコンテンツは、要素内のコンテンツが空であり、フォーカスがコンテンツにあることを意味します。
HTML の基本構造
aba7b36f87decd50b18c7e3e3c150106: タグではなく、ブラウザが Web ページを正しく表示できるように宣言するためにのみ使用されます
93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1 要素は、すべての要素のコンテナーです。 head 要素
e8e496c15ba93d81f6ea4fe5f55a2244 タグは HTML ドキュメントに関するメタデータを提供します
b2386ffb911b14667cb8f0f91ea547a7 /title> ドキュメントのタイトルを定義します
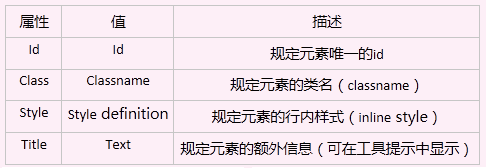
232cd13ecb6c2327aa6cfcf5d9db0a05 の間のテキストは、HTML 要素に関する詳細情報を提供します
名前と値のペアとして表示されます
属性値は常に括弧で囲む必要があります。二重引用符が最も一般的ですが、一重引用符を使用しても問題ありません
HTML コメント
あなたコードの読みやすさを向上させるために、コードにコメントを挿入できます。コメントはページには表示されず、ブラウザーは無視します
形式: f357d5deebdcab9063f614b7f2d0d6e2
XML/HTML Code复制内容到剪贴板
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#box1{
background-color:red;
}
.p1{background:yellow;}
.p2{border:1px solid #000;}
</style>
</head>
<body>
<!-- id只能是唯一的 -->
<p style="width:100px; height:100px; border:1px solid #000;" id="box1 box2"></p>
<!--class可以是多个的-->
<p style="width:100px; height:100px;" class="p1 p2" ></p>
<!--class可以是多个的-->
<a href="#" title="我是一个提示信息">我是一个链接</a>
</body>
</html>

以上がHTML5 要素と基本構文の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

