ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5+JavaScriptを使ってブラウザ上でPPTを作成する方法を詳しく解説(画像とテキスト)
HTML5+JavaScriptを使ってブラウザ上でPPTを作成する方法を詳しく解説(画像とテキスト)
- 黄舟オリジナル
- 2018-05-29 11:03:429991ブラウズ
<span style="font-size:18px;"> </span>
Html5 は最近 IT 分野で少し話題になっており、Google、Adobe、Microsoft などの大企業の間で混乱を引き起こしています。 HTML5 に対する熱狂は単なる見せかけかもしれませんが、Web にとっては本当の技術革命である可能性もあります。それは実際に、Web をデスクトップ アプリケーションに戻し、ブラウザーをプラットフォームにする可能性があります。
将来のインターネットに関して、あなたがこの考えを持っているかどうかは知りませんが、Web ページは現在のデスクトップ上のアプリケーションのようなものであり、ブラウザは Windows などのオペレーティング システムのようなものです。すると、将来の PC メカニズムには次のような基本的なアプリケーションが必要になります。プログラムやデバイスの場合、PC ユーザーは Web ページを通じてサーバーに対応するアプリケーションをダウンロードするよう要求したり、サーバー上で直接実行して結果をクライアントに返したりすることができます。
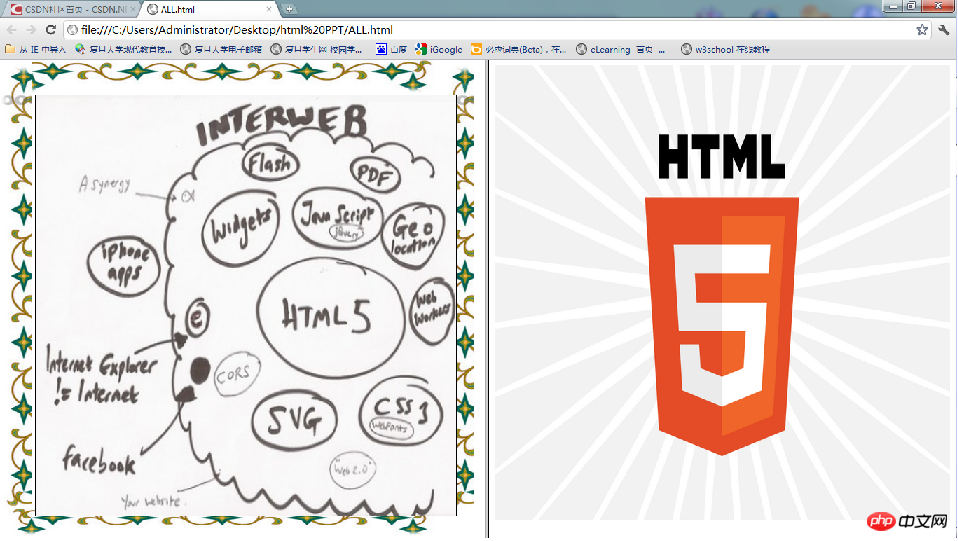
最近、HTML5 の新機能とアプリケーションの展望についてプレゼンテーションをする必要があります。当初は Powerpoint を使用する予定でしたが、HTML5 の実際のグラフィカル インターフェイス機能を示すために、チームは HTML5 を直接使用してブラウザで実行するアプリケーションを作成し、PPT の効果を実現することにしました。制作時間はわずか 3 時間でした。合計 5 ~ 600 行のコードがあり、PowerPoint ほどプロフェッショナルで強力ではありませんが、それでも私のチームの最初の試みとしては小さな達成感を感じていただければ幸いです。正してください。以下に簡単に説明できます。これはプログラムのメインインターフェイスです。

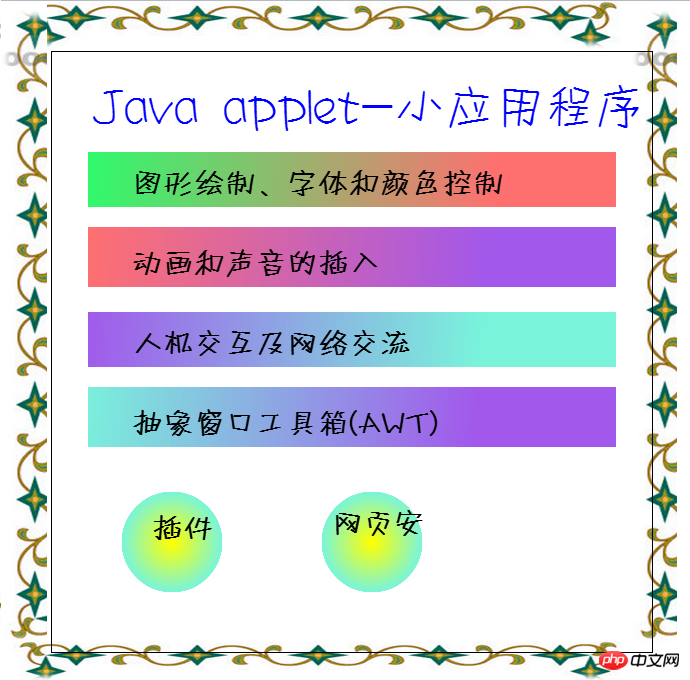
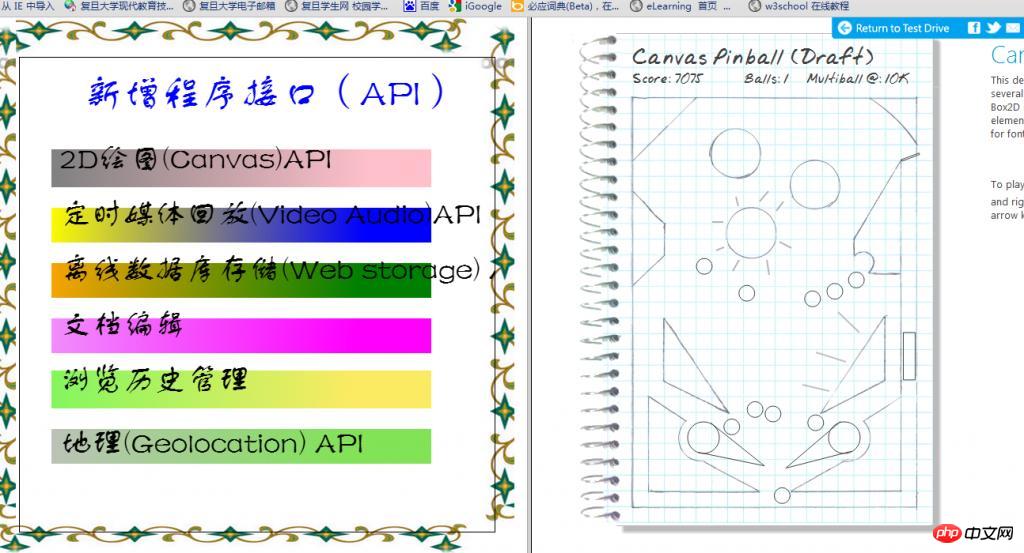
プレゼンテーションは基本的に PPT と同じで、コンテンツの表示は方向キーを押すことで制御されます。左側はテキスト コンテンツの表示に使用され、右側のフレームは 写真、ゲーム、ハイパーリンク、その他の補助コンテンツの表示に使用されます。デモ プロセスには、段階的な表示、テキスト シャドウ、カラーなどの特殊効果も含まれています。グラデーションなど
表示しようとしているコンテンツごとに、オブジェクトを作成することができます:
function UNITE()
{
this.type=-1; //0表示文本,1表示矩形,2表示将要表演动画,3表示移去节点,4表示圆
this.rx=-1;
this.ry=-1;
this.r=-1;
this.rw=-1;
this.rh=-1;
this.style1="";
this.style2="";
this.rflag=1;//表示举行的类型.默认的时候是1类型
this.tx=-1;
this.ty=-1;
this.tstyle="";
this.tfont="";
this.tvalue="";
this.tflag=1;//1表示需要延时,0表示不需要延时
this.url="";
}このように、各オブジェクトのオブジェクトを作成した後、事前にオブジェクトを割り当てて初期化する必要があります。例:
var My=new Array();
function CreatePage1()
{
My[0]=new UNITE();
My[0].type=0; My[0].tx=50;My[0].ty=50;
My[0].tstyle="blue";My[0].tfont="50px 隶书";
My[0].tflag=0; My[0].tvalue="HTML5+CSS3+Javascript";
}これはスクリプトです。デモンストレーション領域では、キャンバスを作成するために <canvas> タグが必要です:
<canvas id="first" width=600 height=600 style="border:1px solid black;"></canvas>
このキャンバスは、ID を使用して重複せずに取得するのが比較的簡単です。 いくつかの特殊効果を以下に紹介します。 1 つ目はシャドウ テキストです: 
HTML の色処理能力が SVG と同等であることがわかります。具体的なコードは次のとおりです。2 種類のテキスト表示が含まれます
function draw_text(x,y,font,style,value,flag)
{
tx=x; ty=y;tfont=font;tstyle=style;tvalue=value;
if(flag==2)//表示需要延时
in_ID2=setTimeout("inte3()",200);
else
in_ID2=setTimeout("inte2()",20);
}
function inte2()
{ cxt.beginPath();
cxt.font=tfont;
cxt.shadowColor = "rgba(50, 50, 50, 0)";
cxt.fillStyle=tstyle;
cxt.fillText(tvalue,tx,ty);
cxt.closePath();
clearTimeout(in_ID2);
}
function inte3()
{ cxt.beginPath();
cxt.fillStyle =tstyle;
cxt.shadowOffsetX = 0;
cxt.shadowOffsetY = 10;
cxt.shadowBlur = 10;
cxt.font=tfont;
cxt.shadowColor = "rgba(50, 50, 50, 1)";
cxt.fillText(tvalue,tx,ty);
cxt.closePath();
clearTimeout(in_ID2);
}。 、長方形のアニメーションに関しては、いくつかのアニメーションがあります:

図形の外観はすべてアニメーション化されていますが、画像を表示するのは簡単ではありません:
/*************绘制收缩矩形的函数***********************/
function inte1()
{
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0;
var s,x1,y1,w1,h1;
s=count/10.0; x1=rx+0.5*rw*(1-s); y1=ry+0.5*rh*(1-s);
w1=s*rw; h1=rh*s; cxt.fillStyle=gradient;
cxt.fillRect(x1,y1,w1,h1);
}
function draw_rect_scale(x,y,w,h,style11,style21,flag)
{ count=0.0;
rx=x; ry=y; rw=w; rh=h; style1=style11;style2=style21;
switch(flag)//选择动画的类型
{
case 1:in_ID1=setInterval("inte1()",50);break;
case 2:in_ID1=setInterval("rflag2()",50); break;
case 3:in_ID1=setInterval("rflag3()",50); break;
}
}
function rflag2() //表示建立动画效果是2类型的函数
{
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0; cxt.fillStyle=gradient;
cxt.fillRect(rx-0.5*rw*0.2,ry,rw*count/10.0,rh*1.1);
}
function rflag3()//表示建立第三个效果是3类型的函数
{
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0;
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
cxt.fillStyle=gradient;
cxt.fillRect(rx-0.5*rw*0.2,ry,rw*1.2,rh*1.1);
cxt.clearRect(rx-0.5*rw*0.2+count/10.0*0.5*rw,ry,rw*1.2*(1.2-count/10.0),rh*1.1);
}
/*********************************//***********建立淡出的圆**************************/
function circle1()
{
if(count>9.0)
clearInterval(in_ID3);
count=count+1.0;
var gradient = cxt.createRadialGradient(rx,ry,0,rx,ry,rr);
gradient.addColorStop(count/10.0, style1);
gradient.addColorStop(1-count/10.0, style2);
cxt.beginPath();
cxt.fillStyle=gradient;
//cxt.fillStyle="red";
cxt.arc(rx,ry,rr,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
}
function draw_circle(x,y,r,style11,style12,flag)
{
count=0.0;
rx=x; ry=y; style1=style11;style2=style12; rr=r;
in_ID3=setInterval("circle1()",50);}

最後に、 イベント処理機能、時間が急いでいたため、最初はデザインがうまく設計されていませんでした:
function event1()
{
if(num==179)
num=-1;
if(event.keyCode==40)
{ num+=1;
if(num==100||num==9||num==18||num==29||num==42||num==109||num==115||num==121||num==123||num==133||num==148||num==164||num==0)
cxt.clearRect(0,0,600,600);
switch(My[num].type)
{
case 1:draw_rect_scale(My[num].rx,My[num].ry,My[num].rw,My[num].rh,My[num].style1,My[num].style2,My[num].rflag); break;
case 0: draw_text(My[num].tx,My[num].ty,My[num].tfont,My[num].tstyle,My[num].tvalue,My[num].tflag); break;
case 2: donghua(num); break;
case 3: removeNode(num);break;
case 4: draw_circle(My[num].rx,My[num].ry,My[num].r,My[num].style1,My[num].style2,My[num].rflag);break;
}
}
} 結局、制作期間はわずか3日だったので、プログラム全体とデザインは大まかでした完璧ではありませんでしたが、全体的な効果は非常に高く、先生やクラスメートからの評価は良好でした。 興味のある学生は私と話し合うことができます。 
以上がHTML5+JavaScriptを使ってブラウザ上でPPTを作成する方法を詳しく解説(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

