ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 WebSocket チャット ルーム実装のコード例
HTML5 WebSocket チャット ルーム実装のコード例
- 黄舟オリジナル
- 2017-03-13 17:22:033220ブラウズ
この記事では主にHTML5-WebSocketの実装例を紹介しますので、興味のある方は参考にしてください。
従来のWebページにチャットルームを実装する方法は、機能
シンプルなチャットルームには主に次の機能があります:1) 登録
登録ではいくつかのことを処理する必要があります。つまり、登録が完了した後、すべてのユーザーのリストを取得します。現在のサーバー、サービス 現在登録されているユーザーを他のオンライン ユーザーに送信します。2)メッセージを送信
サーバーは現在受信しているメッセージをオンラインの他のユーザーに送信します3)終了
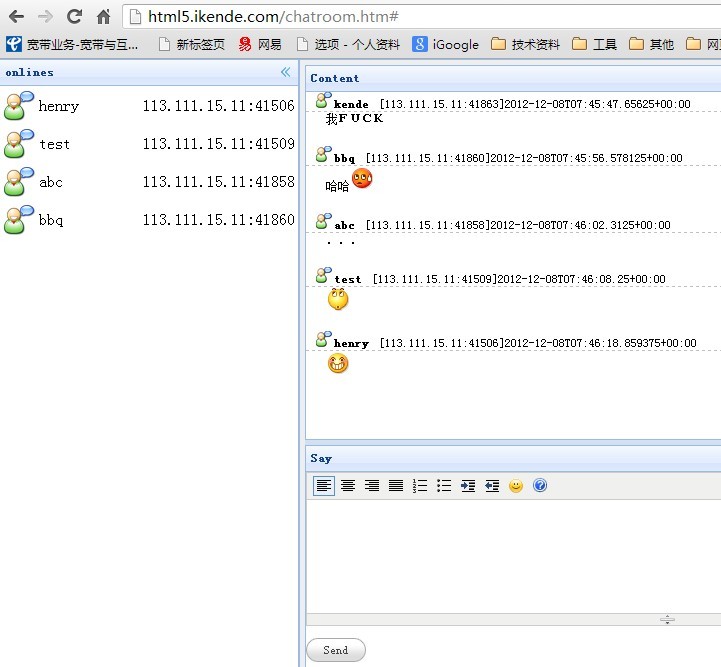
サーバーは切断されたユーザーを他のユーザーに通知しますチャットルームの完成した機能は次のとおりです次のようにプレビューされました:
C#サーバー側コード
サーバー側コードは、登録、他のユーザーの取得、情報の送信など、いくつかの機能に対していくつかのメソッドを定義するだけで済みます。特定のコードは次のとおりです:/// <summary>
/// Copyright © henryfan 2012
///Email: henryfan@msn.com
///HomePage: http://www.php.cn/
///CreateTime: 2012/12/7 21:45:25
/// </summary>
class Handler
{
public long Register(string name)
{
TcpChannel channel = MethodContext.Current.Channel;
Console.WriteLine("{0} register name:{1}", channel.EndPoint, name);
channel.Name = name;
JsonMessage msg = new JsonMessage();
User user = new User();
user.Name = name;
user.ID = channel.ClientID;
user.IP = channel.EndPoint.ToString();
channel.Tag = user;
msg.type = "register";
msg.data = user;
foreach (TcpChannel item in channel.Server.GetOnlines())
{
if (item != channel)
item.Send(msg);
}
return channel.ClientID;
}
public IList<User> List()
{
TcpChannel channel = MethodContext.Current.Channel;
IList<User> result = new List<User>();
foreach (TcpChannel item in channel.Server.GetOnlines())
{
if (item != channel)
result.Add((User)item.Tag);
}
return result;
}
public void Say(string Content)
{
TcpChannel channel = MethodContext.Current.Channel;
JsonMessage msg = new JsonMessage();
SayText st = new SayText();
st.Name = channel.Name;
st.ID = channel.ClientID;
st.Date = DateTime.Now;
st.Content = Content;
st.IP = channel.EndPoint.ToString();
msg.type = "say";
msg.data = st;
foreach (TcpChannel item in channel.Server.GetOnlines())
{
item.Send(msg);
}
}
} ユーザー終了の場合、チャット ルーム サーバーの機能を完了するには、上記の簡単なコードのみが必要です:
。
protected override void OnDisposed(object sender, ChannelDisposedEventArgs e)
{
base.OnDisposed(sender, e);
Console.WriteLine("{0} disposed", e.Channel.EndPoint);
JsonMessage msg = new JsonMessage();
User user = new User();
user.Name = e.Channel.Name;
user.ID = e.Channel.ClientID;
user.IP = e.Channel.EndPoint.ToString();
msg.type = "unregister";
msg.data = (User)e.Channel.Tag;
foreach (TcpChannel item in this.Server.GetOnlines())
{
if (item != e.Channel)
item.Send(msg);
}
} そんなチャットサービスの 終了コードが完成しました。
JavaScriptコード
HTML5 コードで最初に行うことは、サーバーに接続することです。関連する JavaScript コードは次のとおりです:function connect() {
channel = new TcpChannel();
channel.Connected = function (evt) {
callRegister.parameters.name = $('#nikename').val();
channel.Send(callRegister, function (result) {
if (result.status == null || result.status == undefined) {
$('#dlgConnect').dialog('close');
registerid = result.data;
list();
}
});
};
channel.Disposed = function (evt) {
$('#dlgConnect').dialog('open');
};
channel.Error = function (evt) {
alert(evt);
};
channel.Receive = function (result) {
if (result.type == "register") {
var item = getUser(result.data);
$(item).appendTo($('#lstOnlines'));
}
else if (result.type == 'unregister') {
$('#user_' + result.data.ID).remove();
}
else if (result.type == 'say') {
addSayItem(result.data);
}
else {
}
}
channel.Connect($('#host').val());
} 受信コールバック プールの数を使用して、さまざまなメッセージを処理します。他のユーザーからの登録情報を受信した場合、ユーザー情報はリストに追加されます。他のユーザーからの終了情報を受信した場合は、メッセージを直接受信してメッセージ表示ボックスに追加します。 。 jquery の助けを借りて、上記のイベントは非常に簡単になります。
ユーザー登録通話処理:
var callRegister = { url: 'Handler.Register', parameters: { name: ''} };
function register() {
$('#frmRegister').form('submit', {
onSubmit: function () {
var isValid = $(this).form('validate');
if (isValid) {
connect();
}
return false;
}
});
}オンラインユーザーリスト取得処理:
var callList = { url: 'Handler.List', parameters: {} };
function list() {
channel.Send(callList, function (result) {
$('#lstOnlines').html('');
for (var i = 0; i < result.data.length; i++) {
var item = getUser(result.data[i]);
$(item).appendTo($('#lstOnlines'));
}
});
}メッセージ送信処理:
var callSay = { url: 'Handler.Say', parameters: {Content:""} }
function Say() {
callSay.parameters.Content = mEditor.html();
mEditor.html('');
channel.Send(callSay);
$('#content1')[0].focus();
}
概要
以上がHTML5 WebSocket チャット ルーム実装のコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

