ホームページ >ウェブフロントエンド >H5 チュートリアル >html5クロック実装の使い方(コード付き)
html5クロック実装の使い方(コード付き)
- 高洛峰オリジナル
- 2017-03-12 16:59:212399ブラウズ
html5で実装された目覚まし時計のコードを使用して、気に入った友人がそれを参照することができます。
canvas> は HTML5 の新しいタグで、実際には、このタグは他のタグと同じです。 CanvasRenderingContext2Dオブジェクト、JavaScriptスクリプトを通じてこのオブジェクトの描画を制御できます。
は、id、class、style、その他の属性に加えて、heightとwidth属性もあります。
3. 描画のために CanvasRenderingContext2D オブジェクトを呼び出します。翻訳:
context.translate(x,y)、受け取ったパラメータは、x 軸方向の原点 x の移動と y 軸方向の y の移動です。 。Scale:
context.scale(x,y)、受け取ったパラメータは、x 比率に従ってスケーリングされる x 座標軸と、y 比率に従ってスケーリングされる y 座標軸です。Rotation:
context.rotate(angle)、受け取ったパラメータは座標軸の回転角度です。グラフィックを変更した後、次の描画は最後の state に従うため、初期状態に戻す必要がある場合は context.save() と context.restore () を使用する必要があることに注意してください。 ; 現在の状態を保存して復元します:
JavaScript コード コンテンツをクリップボードにコピーします
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//translate()
context.save();
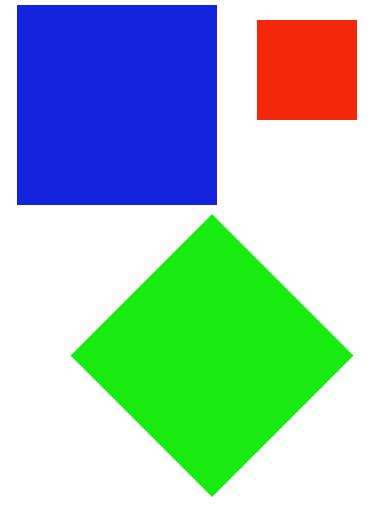
context.fillStyle = "#1424DE";
context.translate(10,10);
context.fillRect(0,0,200,200);
context.restore();
//scale()
context.save();
context.fillStyle = "#F5270B";
context.scale(0.5,0.5);
context.fillRect(500,50,200,200);
context.restore();
//rotate()
context.save();
context.fillStyle = "#18EB0F";
context.rotate(Math.PI / 4);
context.fillRect(300,10,200,200);
context.restore();- 効果は次のとおりです: もう 1 つはグラフィック変換関連です。それらは次のとおりです: 行列変換: context.transform(a, b, c, d, e, f, g)。パラメータの意味は次のとおりです:
a 水平スケーリング (デフォルトは 1)
b 水平傾き (デフォルトは 0)
d 垂直スケーリング (デフォルトは 1)
e 水平変位(デフォルトは 0) )f 垂直変位 (デフォルトは 0) 
以上がhtml5クロック実装の使い方(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

