ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 の新しいタグとフォームの新しい属性のコード例
HTML5 の新しいタグとフォームの新しい属性のコード例
- 黄舟オリジナル
- 2017-03-11 16:31:021553ブラウズ
1. ボックスには タグが含まれていましたが、現在はすべて次のようなセマンティック タグを使用しています:
コードは次のとおりです:
<header>头部</header> <nav>导航</nav> <section> <aside>左侧栏</aside> <article>文章</article> </section> <footer>页脚</footer>
スタイルの追加:
header,nav,section,footer{
width: 1300px;
height: 50px;
border: solid #08050a 1px;
/*margin:auto;*/
margin-bottom: 5px;}
aside,article{
border: solid red 1px;
height: 100%;
margin:0;}
aside{
float: left;
width:30%;}
article{
float:left;
width: 60%;}
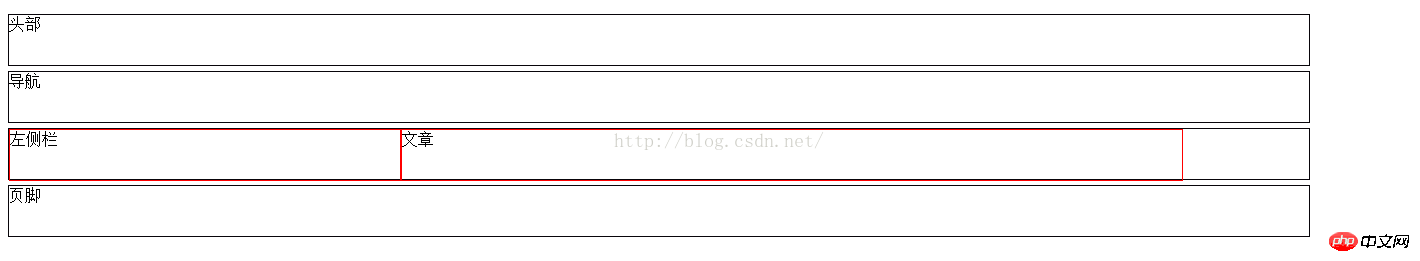
効果は次のとおりです:
2. フォームに 3 つの新しい属性が追加されました: 
必須: コンテンツを自動的にチェックします。
autofocus: 自動的にフォーカスを取得します (ヘッダーにカーソルを移動するのではなく、ヘッダーが開かれるとすぐにフォーカスを取得します)
プレースホルダー: デフォルトの表示コンテンツ
コードは次のとおりです:
<form action="post"> 用户名:<input type="text" name="username" required="required" placeholder="请输入用户名" autofocus="autofocus"> <br> <input type="submit" name="submit" value="提交"> </form>
実行効果:

送信ボタンをクリックした後:
以上がHTML5 の新しいタグとフォームの新しい属性のコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

