ホームページ >ウェブフロントエンド >H5 チュートリアル >クールで実用的な jQuery/HTML5 メニューの詳細なグラフィックとテキストの説明
クールで実用的な jQuery/HTML5 メニューの詳細なグラフィックとテキストの説明
- 黄舟オリジナル
- 2017-03-08 15:35:351899ブラウズ
jQuery は非常に実用的な JavaScript フレームワークであり、ドロップダウン メニューやタブ メニューなど、jQuery に基づいて開発された多くのメニュー プラグインがあります。さらに、HTML5 の適用により、これらのメニューの視覚効果とインタラクティブ機能が大幅に向上しました。この記事では、実用的でクールな jQuery/HTML5 メニューを 7 つ紹介します。
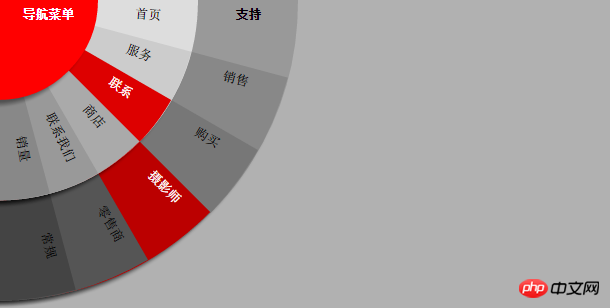
1. CSS3 扇形のアニメーション メニュー。扇形の展開アニメーション上でマウスをスライドさせます。この CSS3 メニューは、マウスをスライドさせると非常にカスタマイズされます。メニュー上でメニュー項目を展開できます。
 オンライン デモ ソース コードのダウンロード
オンライン デモ ソース コードのダウンロード
2. CSS3 3D 回転ドロップダウン メニュー
このメニューも HTML5 と CSS3 に基づいていますが、2 番目のメニューでは 3D ビジュアルが表示されます。プルダウンすると効果があり、展開するとメニューが回転するので便利です。
 オンライン デモ ソース コードのダウンロード
オンライン デモ ソース コードのダウンロード
3. jQuery/CSS3 はクールなアニメーション タブ メニューを実装します
このメニューは jQuery に基づいており、タブ メニューでもあります。この jQuery タブ メニューの外観は比較的新鮮で、シンプルです。 , タブを切り替えると飛んだり飛んだりするアニメーション効果が表示されます。
 4. jQuery の二次ドロップダウン メニュー
4. jQuery の二次ドロップダウン メニュー
この jQuery メニューの外観は非常にシンプルですが、非常に実用的です。それを試してみてください。
オンライン デモ ソース コードのダウンロード 5. 小さなアイコンを備えた CSS3 垂直ドロップダウン メニュー
5. 小さなアイコンを備えた CSS3 垂直ドロップダウン メニュー
これは、各メニュー項目に対応する小さなアイコンを定義でき、カスタマイズすることもできます。メニューの幅。
オンラインデモのソースコードダウンロード 6. フォーム付きの jQuery/CSS3 ドロップダウン メニュー
6. フォーム付きの jQuery/CSS3 ドロップダウン メニュー
この jQuery メニューの特徴は、メニューのドロップダウン項目の内容をカスタマイズできることです。テキスト、フォームなど。また、木の外観スタイルは非常に良く見えます。
オンラインデモのソースコードのダウンロード 7. CSS3のシンプルで爽やかなドロップダウンメニュー
7. CSS3のシンプルで爽やかなドロップダウンメニュー
これは、シンプルなカラーマッチングにより、このメニューが見栄えが良くなります。
オンラインデモのソースコードダウンロード
以上がクールで実用的な jQuery/HTML5 メニューの詳細なグラフィックとテキストの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

