ホームページ >ウェブフロントエンド >H5 チュートリアル >14 個の超スタイリッシュな HTML5 時計アニメーションの詳細な紹介
14 個の超スタイリッシュな HTML5 時計アニメーションの詳細な紹介
- 黄舟オリジナル
- 2017-03-06 16:04:072724ブラウズ
時計アニメーションは、Web アプリケーションでも非常に普及しており、一部の個人ブログでは、かなりパーソナライズされた HTML5 時計アニメーションがよく見られます。今日は、ディスク時計、3D 時計、パーソナライズされた時計など、さまざまな形の 14 個の非常にファッショナブルな HTML5 時計アニメーションを紹介します。強力な HTML5 は時計アニメーションに多くの刺激を加えており、私たちはそれらを皆さんのお役に立てることを願っています。
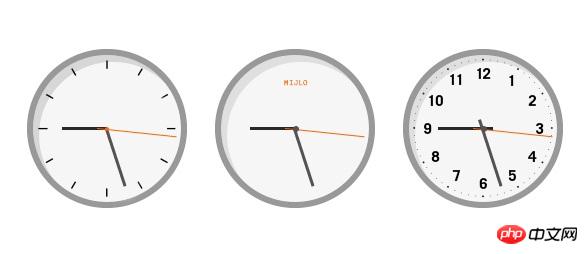
1. かわいい CSS3 ディスク時計アニメーション
今日紹介したいのは、時計の背景が乳白色でとてもきれいに見えることです。現地時間と同期します。

オンラインデモ ソースコードのダウンロード
2. HTML5 SVG ディスク時計アニメーション 5 つの時計スタイル
今日は、HTML5 と SVG に基づいたディスク時計アニメーションを共有します。ローカル時刻と同期しているので、インターネット時刻を確認するのに使用できます。さらに、この HTML5 ディスク時計は、目盛り付きと目盛りなしの 5 つの異なるディスク スタイルを提供しており、非常に実用的です。

オンラインデモ ソースコードのダウンロード
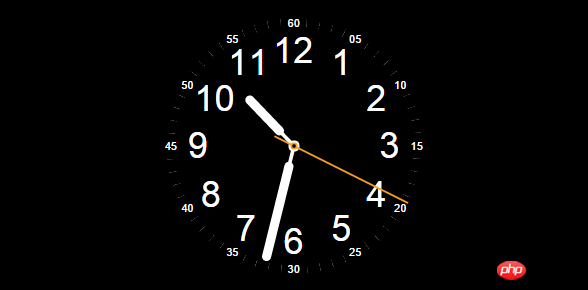
3. HTML5模倣Apple Watch時計アニメーション
Apple Watchがリリースされて間もなく、一部の外国の専門家がHTML5を使用して時計の文字盤インターフェイスを模倣し、これがHTML5模倣Apple Watchです。時計の時計は動的であり、現地時間に基づいてリアルタイムでポインタ データを更新できます。時計のインターフェイスは非常にゴージャスで、Apple スタイルがあり、HTML5 は確かに非常に強力です。

オンラインデモ ソースコードのダウンロード
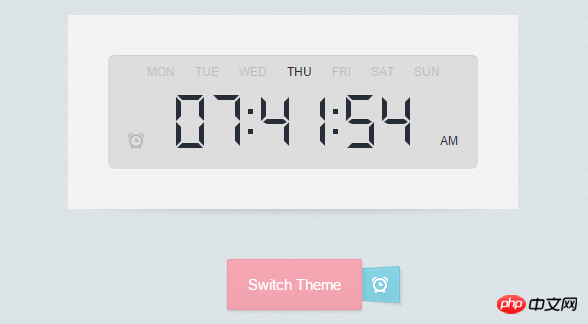
4. 目覚まし時計付きのjQueryデジタル時計
今日共有したいのは、jQueryベースのデジタル時計です。このjQuery時計の大きな特徴は、設定できることです。アラームベルは優れた目覚まし時計プラグインとして使用できます。アラーム設定ボタンをクリックすると、ダイアログ ボックスが表示されます。たとえば、1 分後にアラームを有効にすると、1 分後にアラーム プロンプト ボックスが表示されます。プロンプト音とともにポップアップします。

オンラインデモ ソースコードのダウンロード
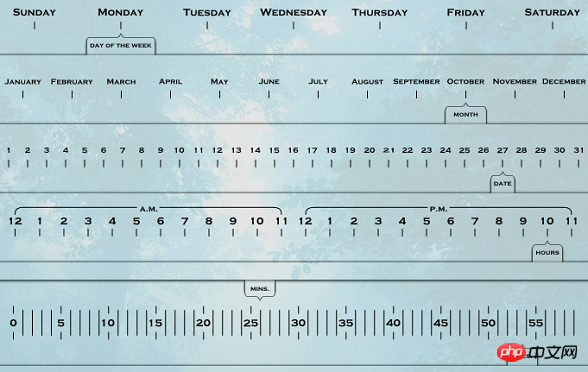
5. jQueryの超クールなフラットクロックエフェクトプラグイン
これは非常にクリエイティブなjQueryクロックプラグインであり、他のディスク型クロックプラグインとは異なります。はい、これは平面時計です。日付、時、分、秒の針が平面上で動きます。この jQuery 平面時計プラグインは広く使用することはできませんが、創造性は間違いなくあります。

オンラインデモ ソースコードのダウンロード
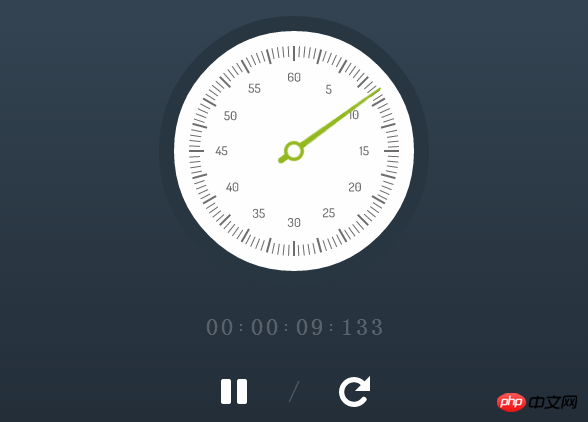
6. タイミングを一時停止できる HTML5/CSS3 ディスク ストップウォッチ アニメーション ストップウォッチ
今日は、HTML5 と CSS3 に基づいた正確なストップウォッチ アニメーションを共有します。 0.001 秒まで調整でき、計時プロセス中に計時を一時停止でき、ストップウォッチはいつでもリセットできます。

オンラインデモソースコードダウンロード
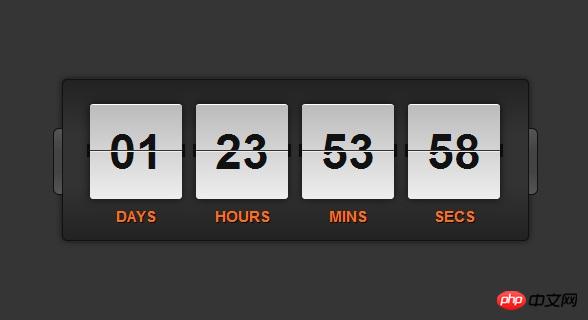
7. CSS3カウントダウン時計アニメーション
今回共有されたCSS3アプリケーションは、影付きの比較的シンプルで雰囲気のある外観です。 3D 立体視覚効果。カウントダウンには日、時、分、秒が表示され、時計の動きをはっきりと見ることができます。ウィジェット化して個人ブログに設置することでイベント開始までのカウントダウン機能を実装できます。

オンラインデモ ソースコードのダウンロード
8. 純粋な CSS3 で実装されたディスク クロック アニメーション
今日は、純粋な CSS3 で実装された、よりクールなディスク クロック アニメーションを引き続き紹介します。このアニメーションには、ディスクの形成を含む、初期化中のアニメーション特殊効果があります。時計の針の形成には非常にクールなアニメーションカラーが与えられています。

オンラインデモ ソースコードのダウンロード
9. HTML5/CSS3 目覚まし時計アニメーション特殊効果 目覚まし時計は揺れる可能性があります
誰もが学校や仕事に行くときに邪魔になることが多い目覚まし時計を使用したことがあります。今日は、HTML5/CSS3 テクノロジーを使用して、シミュレートされた目覚まし時計のアニメーション効果を実装します。まず、この目覚まし時計は時計の機能を備えており、現地時間を確認できます。また、この目覚まし時計は定点を設定すると揺れる、非常にリアルなアニメーション特殊効果です。

オンラインデモ ソースコードのダウンロード
10. 現在の日付を含むHTML5/CSS3のスタイリッシュなディスク時計アニメーション
今日は、HTML5とCSS3を使用したディスク時計のアニメーションを共有します。時計の外観は非常にファッショナブルです。さらに重要な機能は、この HTML5 時計アニメーションには現在の日付も表示されることです。これは多くの時計にはない機能です。 ... 1秒経過するごとに、対応する位置がカレンダーのように反転します。また、このCSS3デジタル時計は立体感があり、とても美しいです。

オンラインデモ ソースコードダウンロード
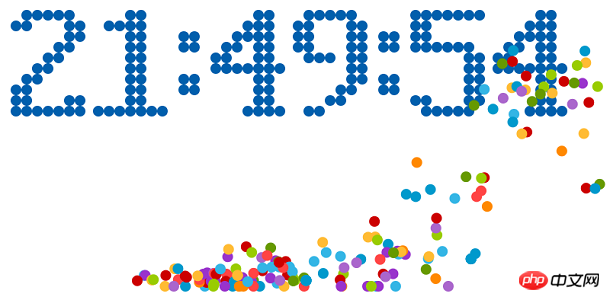
12. HTML5 Canvas はダンスタイムアニメーションを実装しています
これは非常に興味深い HTML5 Canvas タイムアニメーションです。一般的に言えば、時計の特徴は次のとおりです。この HTML5 キャンバス アニメーションは、時間が経過すると、パーティクル アニメーションに散乱します。この HTML5 パーティクル テキスト エフェクトなどは、以前にも共有されました。

オンラインデモソースコードダウンロード
13. HTML5 Canvas 3D カウントダウン爆発特殊効果
今日共有したい HTML5 3D アニメーション特殊効果は、Canvas に基づいたカウントダウン爆発エフェクトです。時間が経つにつれて、動き回ると、時間の数字の間に爆発エフェクトが発生し、数字の中心でピクセルのグループが爆発します。とてもクールに感じます。さらにHTML5の3D機能を応用し、時計全体が非常に立体的に見えます。

オンラインデモ ソースコードダウンロード
14. HTML5/SVGで鳩時計アニメーションを実現
これはHTML5とSVGをベースにした鳩時計アニメーションです。アニメーション効果は昔ながらの時計のようなものです。時計台、正時を迎えるとカッコーが現れ、カップルの踊りがとても面白いHTML5アニメーションです。

オンラインデモソースコードのダウンロード
上記は、14 個の非常にスタイリッシュな HTML5 時計アニメーションの詳細な紹介です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。


