ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5-9 カラフルなプログレスバーアニメーションの鑑賞
HTML5-9 カラフルなプログレスバーアニメーションの鑑賞
- 黄舟オリジナル
- 2017-03-06 15:51:022538ブラウズ
進行状況バーは、Web アプリケーションでますます一般的になってきており、特にページの部分更新が非同期である現在の時代では、ユーザーは操作結果をより適切に待つことができます。この記事では、9 つのカラフルな HTML5 プログレス バー アニメーションを紹介します。その多くは非常に実用的で、非常に優れた効果を持っています。
1. CSS3 の光るプログレス バー アニメーション、超クールなスタイル
今回は、非常にクールな CSS3 プログレス バー アニメーションを共有します。そのスタイルは、スター ウォーズのレーザー ソードのエフェクトに似ています。ページが初期化されるときに、プログレス バーの値を設定できますが、それをサポートする言い訳を使用して、プログレス バーの値を動的に変更することもできます。これにより、より使いやすくなります。また、CSS3 の 3D プログレスバーも以前に導入されており、スタイルは似ています。

オンラインデモソースコードのダウンロード
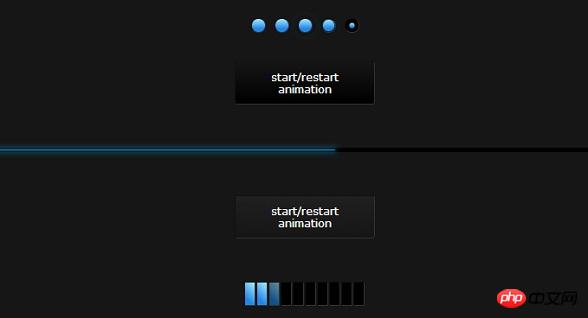
2. CSS3 3D プログレスバーの見事な読み込み中のアニメーション
今日共有したい CSS3 プログレスバーは、3D の外観を持つだけでなく、進行状況の読み込み中にも表示されます。素晴らしいアニメーション効果。この CSS3 3D プログレスバーを見てみましょう。

オンラインデモ ソースコードのダウンロード
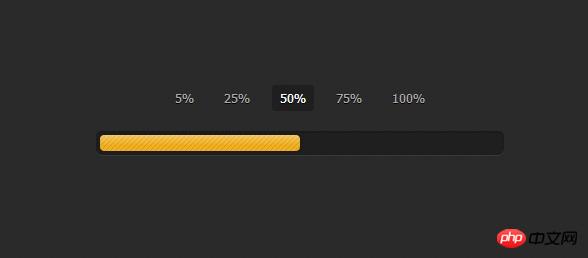
3. CSS3 ローディングプログレスバーローディングアニメーション特殊効果
今日は、3 つの異なるスタイルがある、よりクールな CSS3 プログレスバーローディングアニメーション特殊効果を共有したいと思います。 IE6、7、および 8 は、この進行状況バーのアニメーションをサポートしていません。

オンラインデモソースコードのダウンロード
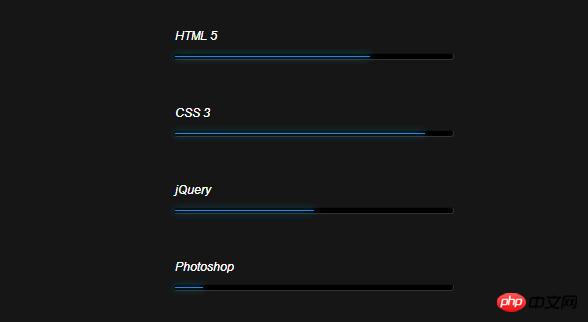
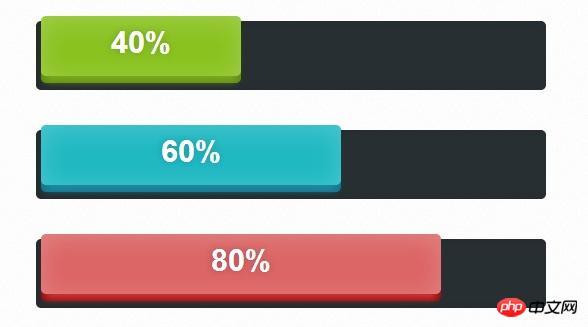
4. カスタマイズ可能なプログレスバーの色を備えた美しいCSS3アニメーションプログレスバー
今日は、それぞれの割合を表示するために使用できる美しいCSS3アニメーションプログレスバーを共有します。データの項目は非常に良いです。

オンラインデモ ソースコードダウンロード
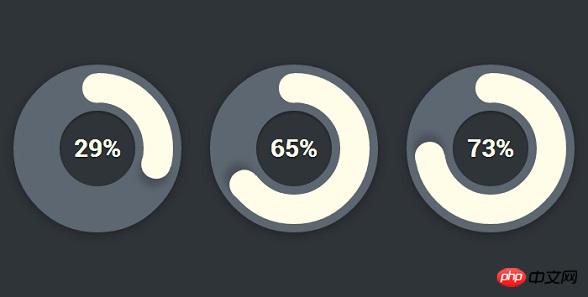
5. CSS3 進行状況パーセンテージ付きの 3D 円形プログレスバー
これは純粋な CSS3 に基づいた円形プログレスバーであり、外観から見て、このプログレスバーは非常に 3D です。特にプログレスバーの 3 次元投影は非常に小さくて魅力的に見えます。また、プログレスバーにはリングの中央に進捗率が表示され、進捗状況に応じてパーセンテージ値をリアルタイムに更新できるため、これまで共有されていたHTML5/CSS3の扇形プログレスバーアニメーションと比較して一定の利点があります。

オンラインデモ ソースコードのダウンロード
6. CSS3 SVG プログレスバー アニメーションの読み込み今日は、CSS3 SVG アニメーションのプログレスバー アプリケーションを共有します。読み込み中にクールな特殊効果が表示されます。残念ながら、グロー アニメーションをサポートするには、HTML5 ブラウザの上位バージョンが必要です。 ... ポップアップ ウィンドウなどの別の場所に表示されます。この CSS3 によって実装されたプログレスバーはボタン上に表示され、ユーザーの送信の進行状況をより直感的に反映できます。CSS3 プログレスバーボタンのスタイルは非常に美しく、ブラウザー上で 3D の立体感を与えることもできます。さらに、プログレスバーは合計 18 種類のさまざまな形式で表示できます。
オンラインデモのソースコードダウンロード
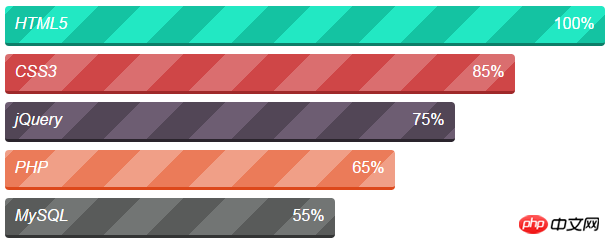
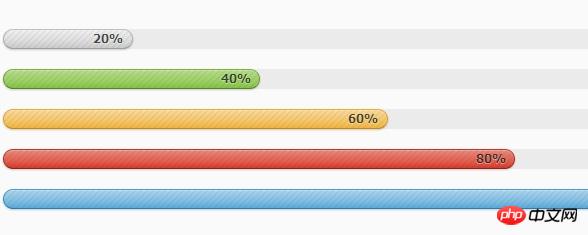
8. Pure CSS3 プログレスバーの豪華な 5 色のプログレスバーの例
この CSS3 プログレスバーの最大の特徴は、複雑なアニメーションを使用せずに実装された、非常にシンプルなプログレスバーです。美しい 5 色の進行状況バー全体が非常にプロフェッショナルに見えます。この CSS3 プログレス バーは、以前の CSS3 3D プログレス バーよりもシンプルで使いやすくなっています。

オンラインデモ ソースコードのダウンロード
9. CSS3カラープログレスバーはパーセンテージに応じてさまざまな色を表示しますこのCSS3プログレスバーは通常のものとは異なります。ゲームのキャラクターの健康値と同じように、現在の進行状況の色をさまざまなパーセンテージに従って表示できます。進行状況が増加すると、進行状況バーの色が変わります。
オンラインデモソースコードダウンロード
上記はHTML5-9のカラフルなプログレスバーアニメーション鑑賞の内容です。その他の関連コンテンツについては、PHP中国語Webサイト(www.php.cn)にご注意ください。
